Polymer - 快速指南
Polymer - 概述
Polymer.js 是由 Google 创建的 JavaScript 库,允许重用 HTML 元素来构建带有组件的应用程序。
Polymer 是由 Google 开发人员开发的开源 JavaScript 库,最初于 2015 年 5 月 27 日发布。稳定版本为 1.7.0,于 2016 年 9 月 29 日发布。
为什么使用 Polymer.js?
它允许使用 HTML、CSS 和 JavaScript 轻松创建我们自己的自定义元素,以便为元素添加交互。
它由 Google 创建,提供跨浏览器兼容的应用程序以及 Web 组件。
它提供单向和双向数据绑定。
它提供 Polymer命令行界面,用于管理从简单组件到复杂 Web 应用程序的项目。
Polymer.js 的功能
它是一个基于 Web 标准 API 构建的 JavaScript 库,允许构建自定义 HTML 元素。
它提供了 polyfill(Web 组件规范),用于创建我们自己的定制和可重用元素。
它使用 Web 组件标准在 Web 文档和 Web 应用程序中创建可重用的小部件。
它使用 Google 材料设计来开发混合移动应用程序。
它在网络上分发自定义元素,用户可以在 HTML 导入的帮助下使用这些元素。
Polymer - 安装
在您的系统中配置 Polymer 非常简单。以下是两种安装 Polymer 的方法。
- Polymer CLI(命令行界面)
- Bower
使用 Polymer CLI 安装 Polymer
步骤 1 − 使用以下 npm 命令安装 Polymer。
npm install -gpolymer-cli@next
步骤 2 −使用以下命令检查安装是否成功和版本。
polymer --version
如果安装成功,则版本将显示为 −
步骤 3 − 创建一个目录,并切换到该目录。
mkdirpolymer-js cdpolymer-js
步骤 4 − 要初始化项目,请在 polymer-jsdirectory 中运行以下命令。
polymer init
执行上述命令后,将显示类似以下内容 −
C:\polymer-js>polymer init
? Which starter template would you like to use?
1) polymer-1-element - A simple Polymer 1.0 element template
2) polymer-2-element - A simple Polymer 2.0 element template
3) polymer-1-application - A simple Polymer 1.0 application template
4) polymer-2-application - A simple Polymer 2.0 application
5) polymer-1-starter-kit - A Polymer 1.x starter application template, with
navigation and "PRPL pattern" loading
6) polymer-2-starter-kit - A Polymer 2.x starter application template, with
navigation and "PRPL pattern" loading
7) shop - The "Shop" Progressive Web App demo
Answer: 4
步骤 5 − 从上面给出的选项中选择polymer-2-application。
现在,使用以下命令启动您的项目。
polymer serve
使用 Bower 安装 Polymer
步骤 1 − 要使用 Bower 方法从头开始,请使用以下命令安装 Bower。
npm install -g bower
步骤 2 − 使用以下命令安装 Polymer。
npm install -gpolymer-cli@next
步骤 3 −使用以下命令检查 Polymer 是否安装成功以及版本。
polymer --version
如果安装成功,则版本将显示为 −
0.18.0-pre.13.
步骤 4 − 要从 bower 安装最新的 Polymer 2.0 RC 版本,请使用以下命令。
bower install Polymer/polymer#^2.0.0-rc.3
步骤 5 − 创建 index.html 文件并在 <head> 中添加以下代码标签。
<script src = "/bower_components/webcomponentsjs/webcomponentsloader.js"></script> // 它加载 polyfills <link rel = "import" href = "/bower_components/polymer/polymer.html"> // 它导入 Polymer
步骤 6 −使用以下命令启动您的项目。
polymer serve
构建部署
要构建部署项目,polymer build 命令是一种更简单的方法,它将根据命令行标志缩小、编译或捆绑您的代码。
要创建适用于所有浏览器的通用构建,请使用以下命令。
polymer build --js-compile
上述命令将构建项目到 build/default,您可以使用以下命令启动此目录。
polymer serve build/default
Polymer 2.0 使用 ES6 和 HTML 自定义元素。为了最佳实践,最好在完全支持 ES6 的浏览器上使用 ES6,而将 ES5 编译到不支持 ES6 的旧浏览器。下表显示了适合您项目的最佳策略。
| 策略 | 最容易实现跨浏览器支持 | 最适合 WC v1 性能 |
|---|---|---|
| 服务器 | 任何服务器均可运行,包括静态服务器 | 需要差异化服务 |
| 已部署代码 | ES5 转译 | ES6 |
| Polyfill 加载器 | webcomponents-es5-loader.js | webcomponents-loader.js |
Polymer - 元素
聚合物元素是一组视觉和非视觉元素,旨在与布局、用户交互、选择和脚手架应用程序配合使用。这些元素包括从简单按钮到具有简洁视觉效果的对话框的所有内容。下表显示了不同类型的聚合物元素。
| Sr.No. | 类型和描述 |
|---|---|
| 1 | app 元素
app 元素在构建整个应用程序时非常有用。 |
| 2 | iron 元素
这些是创建应用程序的基本构建块。 |
| 3 | paper 元素
paper 元素是一组旨在实现 Google 材料设计指南的 UI 组件。 |
| 4 | google Web 组件
google Web 组件是 Google API 的 Web 组件库 &服务。 |
| 5 | Gold 元素
Gold 元素专为电子商务特定用例而构建。 |
| 6 | neon 元素
它用于使用 Web 动画为 Polymer 元素实现动画过渡。 |
| 7 | platinum 元素
platinum 元素提供将您的网页变成真正的webapp。 |
| 8 | molecules 元素
molecule 元素有助于轻松开发应用程序,用于将一组插件连接到 Polymer 应用程序。 |
Polymer - 自定义元素
Polymer 是一个允许使用标准 HTML 元素创建自定义元素的框架。自定义 Web 元素提供以下功能 −
它提供带有关联类的自定义元素名称。
当您更改自定义元素实例的状态时,它将请求生命周期回调。
如果您更改实例上的属性,则会请求回调。
您可以使用 ES6 类定义自定义元素,并且可以将类与自定义元素关联,如以下代码所示。
//ElementDemo 类扩展了 HTMLElement
class ElementDemo extends HTMLElement {
// 代码在这里
};
//将新类与元素名称链接
window.customElements.define('element-demo', ElementDemo);
自定义元素可以用作标准元素,如下所示 −
<element-demo></element-demo>
注意 − 自定义元素名称应以小写字母开头,并在名称之间包含破折号。
自定义元素生命周期
自定义元素生命周期提供了一组自定义元素反应,这些反应负责元素生命周期中的更改,并在下表中定义。
| Sr.No. | 反应和描述 |
|---|---|
| 1 | constructor 当您创建元素或定义先前创建的元素时,将调用此元素反应。 |
| 2 | connectedCallback 当您向文档添加元素时,将调用此元素反应。 |
| 3 | disconnectedCallback 当您从文档中删除元素时,将调用此元素反应。 |
| 4 | attributeChangedCallback 每当您更改、附加、删除或替换文档中的元素时,都会调用此元素反应。 |
元素升级
我们可以在通过规范定义自定义元素之前使用自定义元素,并且任何现有的元素实例都将通过向该元素添加定义升级为自定义类。
自定义元素状态包含以下值 −
uncustomized − 有效的自定义元素名称是内置元素或未知元素,后者不能成为自定义元素。
undefined −元素可以具有有效的自定义元素名称,但无法定义。
custom − 元素可以具有有效的自定义元素名称,可以定义和升级。
failed − 尝试升级无效类的失败元素。
定义元素
可以通过创建扩展 Polymer.Element 的类来定义自定义元素,并将该类传递给 customElements.define 方法。该类包含 getter 方法,该方法返回自定义元素的 HTML 标签名称。例如 −
//ElementDemo 类正在扩展 Polymer.Element
class ElementDemo extends Polymer.Element {
static get is() { return 'element-demo'; }
static get properties() {
. . .
. . .
}
constructor(){
super();
. . .
. . .
}
. . .
. . .
}
//将新类与元素名称关联
window.customElements.define(ElementDemo.is, ElementDemo);
// 使用 createElement 创建实例
var el1 = document.createElement('element-demo');
导入和 API
可以通过指定以下三个 HTML 导入来定义 Polymer 元素 −
polymer-element.html − 它指定 Polymer.Element 基类。
legacy-element.html − 它使用 Polymer.LegacyElement 基类扩展 Polymer.Element 并添加 1.x 兼容的旧版 API。它还通过定义旧版 Polymer() 工厂方法来创建混合元素。
polymer.html −它由 Polymer 基类以及辅助元素组成,这些元素包含在 1.x 的polymer.html 中。
在主 HTML 文档中定义元素
您可以使用 HTMLImports.whenReady() 函数在主 HTML 文档中定义元素。
示例
以下示例显示如何在主 HTML 文档中定义元素。创建一个 index.html 文件并添加以下代码。
<!doctype html>
<html lang = "en">
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "define-element.html">
</head>
<body>
<define-element></define-element>
</body>
</html>
现在创建一个名为 define-element.html 的自定义元素并包含以下代码。
<dom-module id = "define-element">
<template>
<h2>Welcome to Tutorialspoint!!!</h2>
</template>
<script>
HTMLImports.whenReady(function(){
Polymer ({
is: "define-element"
})
})
</script>
</dom-module>
输出
要运行应用程序,请导航到创建的项目目录并运行以下命令。
polymer serve
现在打开浏览器并导航到 http://127.0.0.1:8081/。以下是输出。

定义旧元素
旧元素可用于使用 Polymer 函数注册元素,该函数采用新元素的原型。原型应包含 is,它定义自定义元素的 HTML 标签名称。
示例
//注册元素
ElementDemo = Polymer ({
is: 'element-demo',
//这是一个遗留的回调,在元素创建时调用
created: function() {
this.textContent = 'Hello World!!!';
}
});
//'createElement' 用于创建实例
var myelement1 = document.createElement('element-demo');
//使用构造函数创建实例
var myelement2 = new ElementDemo();
生命周期回调
生命周期回调用于完成 Polymer.Element 类的内置功能的任务。Polymer 使用 ready 回调,当 Polymer 完成创建和初始化 DOM 元素时将调用该回调。
以下是 Polymer.js 中的旧回调列表。
created − 在设置属性值和初始化本地 DOM 之前创建元素时会调用该回调。
ready −在设置属性值并初始化本地 DOM 后创建元素时会调用它。
attached − 在将元素附加到文档后会调用它,并且可以在元素的整个生命周期中多次调用它。
detached − 在将元素从文档中分离后会调用它,并且可以在元素的整个生命周期中多次调用它。
attributeChanged −当元素的属性发生变化时,它会被调用,并且它保存与声明的属性不兼容的属性更改。
声明属性
可以在元素上声明属性,以在数据系统中添加默认值和其他特定功能,它们可用于指定以下功能 −
它指定属性类型和默认值。
当属性值发生变化时,它会调用观察者方法。
它指定只读状态以阻止对属性值的意外更改。
它提供对双向数据绑定的支持,当您更改属性值时会触发事件。
它是一个计算属性,根据其他属性动态计算值。
它更新并反映更改属性值时,相应的属性值。
下表显示了 properties 对象支持的每个属性的键。
| Sr.No. | 键 &描述 | 类型 |
|---|---|---|
| 1 | type 它从使用类型的构造函数确定属性类型的属性反序列化。 |
构造函数(布尔值、日期、数字、字符串、数组或对象) |
| 2 | value 它指定属性的默认值,如果它是函数,则它使用返回值作为属性的默认值。 |
布尔值、数字、字符串或函数。 |
| 3 | reflectToAttribute 如果此键设置为 true,则它会在主机节点上设置相应的属性。如果将属性值设置为布尔值,则可以将该属性创建为标准 HTML 布尔属性。 |
boolean |
| 4 | readOnly 如果此键设置为 true,则无法通过赋值或数据绑定直接设置属性。 |
boolean |
| 5 | notify 如果将此键设置为 true,则可以使用该属性进行双向数据绑定,当您更改属性时,将触发 property-name-changed 事件。 |
boolean |
| 6 | computed 当参数发生变化时,可以通过调用方法来计算参数的值,值将简化为方法名和参数列表。 |
string |
| 7 | observer 当属性值发生变化时,调用方法名,方法名将简化为值。 |
string |
属性反序列化
根据指定的类型和元素上的相同属性名,反序列化与实例上的属性匹配的属性名实例,如果在 properties 对象中配置了该属性。
如果 properties 对象中没有定义其他 properties 选项,则可以将指定的类型直接设置为属性的值;否则,它将为 properties 配置对象中的 type 键提供值。
配置布尔属性
布尔属性可以从标记中进行配置,方法是将其设置为 false,如果将其设置为 true,则无法从标记中进行配置,因为有值或无值的属性都等于 true。因此,它被称为 Web 平台中属性的标准行为。
对象和数组属性可以通过以 JSON 格式传递它们作为 − 来进行配置
<element-demo player = '{ "name": "Sachin", "country": "India" }'></element-demo>
配置默认属性值
可以使用 properties 对象中的 value 字段配置默认属性,它可以是原始值,也可以是返回值的函数。
示例
以下示例描述了如何在 properties 对象中配置默认属性值。
<link rel = "import" href = "../../bower_components/polymer/polymer-element.html">
//它指定元素本地 DOM 的开始
<dom-module id="polymer-app">
<template>
<style>
:host {
color:#33ACC9;
}
</style>
<h2>Hello...[[myval]]!</h2>
</template>
<script>
//cusom element extending the Polymer.Element class
class PolymerApp extends Polymer.Element {
static get is() { return 'polymer-app'; }
static get properties() {
return {
myval: {
type: String,
//displaying this value on screen
value: 'Welcome to Tutorialspoint;!!!'
},
data: {
type: Object,
notify: true,
value: function() { return {}; }
}
}
}
}
window.customElements.define(PolymerApp.is, PolymerApp);
</script>
</dom-module>
输出
按照上例所示运行应用程序,然后导航至 http://127.0.0.1:8000/。以下是输出。

readOnly 属性
您可以通过在 properties 对象中将 readOnly 标志设置为 true 来避免对生成的数据进行意外更改。元素使用约定 _setProperty(value) 的设置器来更改属性值。
示例
以下示例描述了在 properties 对象中使用只读属性的方法。创建一个 index.html 文件并在其中添加以下代码
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>
现在,创建另一个名为 my-element.html 的文件并包含以下代码。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//它指定元素本地 DOM 的开始
<dom-module id = "my-element">
<template>
<prop-element my-prop = "{{demoProp}}"></prop-element>
<p>Present value: <span>{{demoProp}}</span></p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>
接下来,再创建一个名为 prop-element.html 的文件并添加以下代码。
//它指定元素本地 DOM 的开始
<dom-module id="prop-element">
<template>
<button on-click="onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>
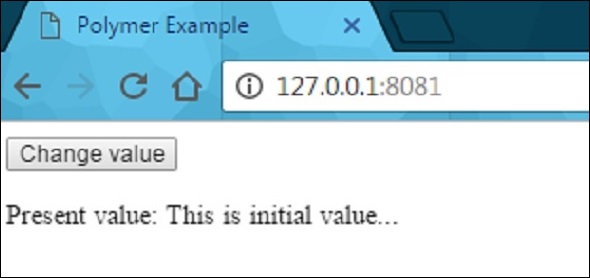
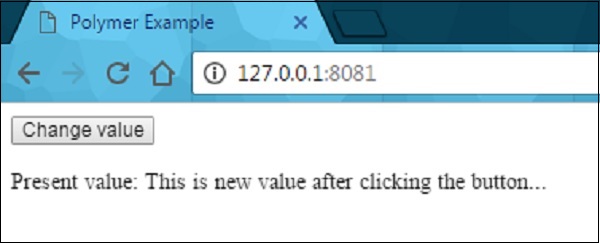
输出
按照上例所示运行应用程序,并导航至 http://127.0.0.1:8081/。以下是输出。

单击按钮后,它将更改值,如以下屏幕截图所示。

将属性反映到属性
可以通过将 properties 配置对象中属性的 reflectToAttribute 设置为 true,将 HTML 属性与属性值同步。
属性序列化
在将属性反映或绑定到属性时,可以将属性值序列化为属性,并且默认情况下可以根据值的当前类型对值进行序列化。
String − 无需序列化。
Date 或 Number − 使用 toString 序列化值。
Boolean − 将显示的无值属性设置为 true 或 false。
Array 或 Object − 使用 JSON.stringify 序列化值。
Polymer - Shadow DOM 和样式
Shadow DOM 是用于构建组件的 DOM 新属性。
示例
在下面的代码中,header 组件包括页面标题和菜单按钮。
<header-demo>
<header>
<h1>
<button>
Shadow DOM 允许将子项定位在范围子树中,这被称为影子树。
<header-demo>
#shadow-root
<header>
<h1>
<button>
shadow-root 根被称为影子树的顶部,而附加到树上的元素称为影子主机 (header-demo)。此影子主机包含一个名为 shadowRoot 的属性,该属性指定影子根。影子根使用主机属性标识主机元素。
影子 DOM 和组合
如果影子 DOM 中有一个元素,则可以渲染影子树而不是元素的子元素。可以通过将 <slot> 元素添加到影子树来渲染元素的子元素。
例如,对 <header-demo> 使用以下影子树。
<header> <h1><slot></slot></h1> <button>Menu</button> </header>
将子元素作为 − 添加到 <my-header> 元素
<header-demo>Shadow DOM</header-demo>
header 使用上面指定的子元素替换 </slot> 元素,如下所示 −
<header-demo>
<header>
<h1>Shadow DOM</h1>
<button>Menu</button>
</header>
</header-demo>
后备内容
当没有节点分配给插槽时,可以显示后备内容。例如 −
<my-element>
#shadow-root
<slot id = "myimgicon">
<img src = "img-demo.png">
</slot>
<slot></slot>
<my-element>
您可以为元素提供自己的图标,如下所示 −
<my-element> <img slot = "myimgicon" src = "warning.png"> <my-element>
多级分布
您可以将 slot 元素分配给一个 slot,这称为多级分布。
例如,取影子树的两个级别,如下所示 −
<parent-element>
#shadow-root
<child-element>
<!-- display the light DOM children of parent-element inside child-element -->
<slot id = "parent-slot">
<child-element>
#shadow-root
<div>
<!-- Render the light DOM children inside div by using child-element -->
<slot id = "child-slot">
考虑以下代码 −
<parent-element> <p>This is light DOM</p> <parent-element>
扁平树的结构如下所示。
<parent-element>
<child-element>
<div>
<slot id = "child-slot">
<slot id = "parent-slot">
<p>This is light DOM</p>
Shadow DOM 使用以下 Slot API 来检查分布 −
HTMLElement.assignedSlot − 它为元素分配插槽,如果没有为插槽分配元素,则返回 null。
HTMLSlotElement.assignedNodes − 当您将 flatten 选项设置为 true 时,它会随插槽提供节点列表并返回分布式节点。
HTMLSlotElement.slotchange − 当插槽的分布式节点发生变化时,会触发此事件。
事件重定向
它指定事件的目标,其中元素可以在与监听元素相同的范围内表示。它提供来自自定义元素的事件,该事件看起来就像来自自定义元素标签,而不是元素内部的元素。
示例
以下示例展示了 Polymer.js 中事件重定向的使用。创建一个名为 index.html 的文件并将以下代码放入其中。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "retarget-event.html">
</head>
<body>
<template id = "myapp" is = "dom-bind">
<retarget-event on-tap = "clicky"></retarget-event>
</template>
<script>
var myval = document.querySelector('#myapp');
myval.clicky = function(e) {
console.log("The retargeted result:", Polymer.dom(myval));
console.log("Normal result:", e);
};
</script>
</body>
</html>
现在,创建另一个名为 retarget-event.html 的文件并包含以下代码。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//它指定元素本地 DOM 的开始
<dom-module id = "retarget-event">
<template>
<span>Click on this text to see result in console...</span>
</template>
<script>
Polymer ({
is: 'retarget-event',
});
</script>
</dom-module>
输出
要运行应用程序,请导航到创建的项目目录并运行以下命令。
polymer serve
现在打开浏览器并导航到 http://127.0.0.1:8081/。以下为输出。

单击上面的文本并打开控制台以查看重新定位的事件,如以下屏幕截图所示。

Shadow DOM 样式
您可以使用样式属性来设置 shadow DOM 的样式,这些属性从主机继承到 shadow 树。
示例
<style>
.mydemo { background-color: grey; }
</style>
<my-element>
#shadow-root
<style>
//this div will have blue background color
div { background-color: orange; }
</style>
<div class = "mydemo">Demo</div>
DOM 模板
可以使用 DOM 模板为元素创建 DOM 子树。您可以为元素创建影子根,并通过将 DOM 模板添加到元素中将模板复制到影子树中。
DOM 模板可以通过两种方式指定 −
创建一个 <dom-module> 元素,该元素应与元素的名称以及 id 属性匹配。
在 <dom-module> 内定义一个 <template> 元素。
示例
<dom-module id = "my-template">
<template>I am in my template!!!</template>
<script>
class MyTemplate extends Polymer.Element {
static get is() { return 'my-template' }
}
customElements.define(MyTemplate.is, MyTemplate);
</script>
</dom-module>
设置元素的 Shadow DOM 样式
Shadow DOM 允许使用样式属性(例如字体、文本颜色和类)设置自定义元素的样式,而无需将其应用到元素范围之外。
让我们使用 :host 选择器设置主机元素的样式(附加到 Shadow DOM 的元素称为主机)。创建一个名为polymer-app.html 的文件并在其中添加以下代码。
<link rel = "import" href = "../../bower_components/polymer/polymer-element.html">
<dom-module id = "polymer-app">
<template>
<style>
:host {
color:#33ACC9;
}
</style>
<h2>Hello...[[myval]]!</h2>
</template>
<script>
class PolymerApp extends Polymer.Element {
static get is() { return 'polymer-app'; }
static get properties() {
return {
myval: {
type: String, value: 'Welcome to Tutorialspoint!!!'
}
};
}
}
window.customElements.define(PolymerApp.is, PolymerApp);
</script>
</dom-module>
按照上一章所示运行应用程序并导航至 http://127.0.0.1:8000/。以下是输出。

样式化插槽内容
可以在元素模板中创建插槽,这些插槽在运行时被占用。
示例
以下示例描述了在元素模板中使用插槽内容。创建一个 index.html 文件并在其中添加以下代码。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "slotted-content.html">
</head>
<body>
<slotted-content>
<div slot = "text">This is Polymer.JS Slotted Content Example</div>
</slotted-content>
</body>
</html>
现在创建另一个名为 slotted-content.html 的文件并包含以下代码。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "slotted-content">
<template>
<style>
::slotted(*) {
font-family: sans-serif;
color:#E94A9D;
}
</style>
<h2>Hello...[[prop1]]</h2>
<h3>
<div><slot name='text'></slot></div>
</h3>
</template>
<script>
Polymer ({
is: 'slotted-content', properties: {
prop1: {
type: String,
value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>
按照上例所示运行应用程序,然后导航至 http://127.0.0.1:8081/。输出结果如下。

使用样式模块
您可以使用样式模块在元素之间共享样式。在样式模块中指定样式,并在元素之间共享。
示例
以下示例展示了如何在元素之间使用样式模块。创建一个 index.html 文件并在其中添加以下代码。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "style-module.html">
</head>
<body>
<style-module></style-module>
</body>
</html>
使用以下代码创建另一个名为 style-module.html 的文件。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "style-module">
<template>
<!-- here, including the imported styles from colors-module page -->
<style include="colors-module"></style>
<style>
:host {
font-family: sans-serif;
color: green;
}
</style>
<h2>Hello...[[prop1]]</h2>
<p class = "color1">Sharing styles with style modules 1...</p>
<p class = "color2">Sharing styles with style modules 2...</p>
<p class = "color3">Sharing styles with style modules 3...</p>
</template>
<script>
Polymer ({
is: 'style-module', properties: {
prop1: {
type: String, value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>
现在,再创建一个名为 colors-module.html 的文件,该文件为元素提供样式模块,如以下代码所示。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = 'colors-module'>
<template>
<style>
p.color1 {
color: #EA5AA5;
}
p.color2 {
color: #4B61EA;
}
p.color3 {
color: #D3AA0A;
}
</style>
</template>
</dom-module>
运行应用程序并导航至 http://127.0.0.1:8081/。以下是输出。

使用自定义属性
自定义 CSS 属性可用于使用 Polymer 元素来设置应用程序中元素的外观样式。自定义属性提供级联 CSS 变量,可在自定义元素环境之外使用,从而避免样式数据通过样式表分散。
自定义属性的定义方式类似于标准 CSS 属性,它们从组合 DOM 树继承。在上一个示例中,您可以看到为元素定义的自定义 CSS 属性。
在 CSS 继承下,如果元素没有定义样式,则它将从其父元素继承样式,如以下代码所示。
<link rel = "import" href = "components/polymer/myelement-style.html">
<myelement-style>
<style is = "myelement-style">
p {
color: var(--paper-red-900);
}
paper-checkbox {
--paper-checkbox-checked-color: var(--paper-red-900);
}
</style>
</myelement-style>
<body>
<p><paper-checkbox>Check Here</paper-checkbox></p>
</body>
Polymer - 事件
事件由可以将 DOM 树的状态变化传达给父元素的元素使用,并使用标准 DOM API 来创建、调度和监听事件。Polymer 使用带注释的事件监听器,它将事件监听器定义为 DOM 模板的小块,可以使用模板中的 onevent 注释将其添加到 DOM 子元素中。
示例
以下示例在模板中添加带注释的事件监听器。创建一个名为 index.html 的文件并将以下代码放入其中。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href="bower_components/polymer/polymer.html">
<link rel = "import" href = "annotated-eventlistners.html">
</head>
<body>
<template id = "myapp" is = "dom-bind">
//tap event is part of gesture events that fires consistently across both mobile
//and desktop devices
<annotated-eventlistners on-tap = "myClick"></annotated-eventlistners>
</template>
<script>
var myval = document.querySelector('#myapp');
myval.myClick = function(e) {
console.log('Hello World!!!');
};
</script>
</body>
</html>
输出
要运行应用程序,请导航到创建的项目目录并运行以下命令。
polymer serve
现在打开浏览器并导航到 http://127.0.0.1:8000/。以下是输出。

单击文本可在控制台中查看结果,如以下屏幕截图所示。

自定义事件
可以使用标准 CustomEvent 构造函数和来自主机元素的 dispatchEvent 方法触发自定义事件。
考虑以下从主机元素触发自定义事件的示例。打开 index.html 文件并在其中添加以下代码。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "custom-event.html">
</head>
<body>
<custom-event></custom-event>
<script>
document.querySelector('custom-event').addEventListener('customValue', function (e) {
console.log(e.detail.customval); // true
})
</script>
</body>
</html>
现在,创建另一个名为 custom-event.html 的文件并包含以下代码。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//它指定元素本地 DOM 的开始
<dom-module id = "custom-event">
<template>
<h2>Custom Event Example</h2>
<button on-click = "myClick">Click Here</button>
</template>
<script>
Polymer ({
is: "custom-event", myClick(e) {
this.dispatchEvent(new CustomEvent('customValue', {detail: {customval: true}}));
}
});
</script>
</dom-module>
输出
按照上例所示运行应用程序,然后导航至 http://127.0.0.1:8000/。以下是输出。

现在单击按钮,打开控制台,并查看自定义事件的真实值,如以下屏幕截图所示。

现在使用"事件重定向",它指定事件的目标,其中元素可以在与侦听元素相同的范围内表示。例如,目标可以被视为主文档中的元素,同时在主文档中使用侦听器,而不是在影子树中。您可以参考Polymer shadow dom styling一章获取更多解释和示例。
手势事件
手势事件可用于用户交互,从而定义触摸和移动设备上更好的交互。例如,点击事件是手势事件的一部分,它会在移动和桌面设备上一致触发。
您可以参考本章开头解释的手势事件示例,该示例使用在模板中添加带注释的事件监听器的on-tap事件。
下表列出了不同类型的手势事件类型。
| Sr.No. | 事件类型 &描述 | 属性 |
|---|---|---|
| 1 | down 它指定手指/按钮已向下移动。 |
|
| 2 | up 它指定手指/按钮已向上移动。 |
|
| 3 | tap 它指定向上和向下操作的发生。 |
|
| 4 | track 指定上下动作的发生。 |
|
示例
以下示例指定了模板中手势事件类型的使用。创建一个名为 index.html 的文件并将以下代码放入其中。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "gesture-event.html">
</head>
<body>
<gesture-event></gesture-event>
</body>
</html>
Now, create another file called gesture-event.html and include the following code.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "gesture-event">
<template>
<style>
#box {
width: 200px;
height: 200px;
background: #D7D0B7;
}
</style>
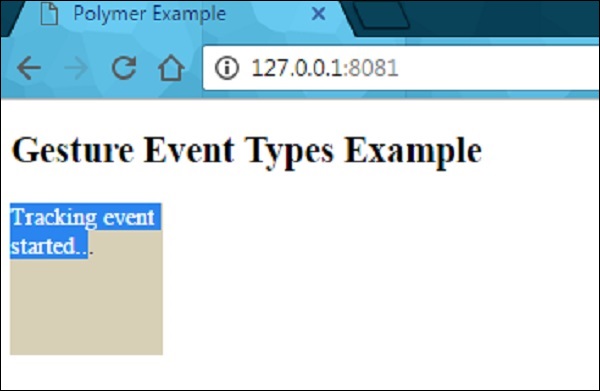
<h2>Gesture Event Types Example</h2>
<div id = "box" on-track = "myClick">{{track_message}}</div>
</template>
<script>
Polymer ({
is: 'gesture-event', myClick: function(e) {
switch(e.detail.state) {
case 'start':
this.track_message = 'Tracking event started...';
break;
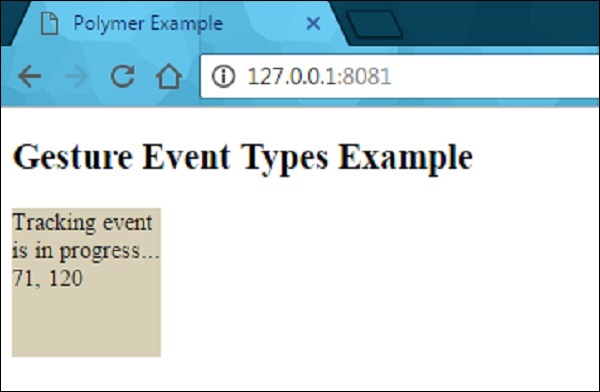
case 'track':
this.track_message = 'Tracking event is in progress... ' +
e.detail.x + ', ' + e.detail.y;
break;
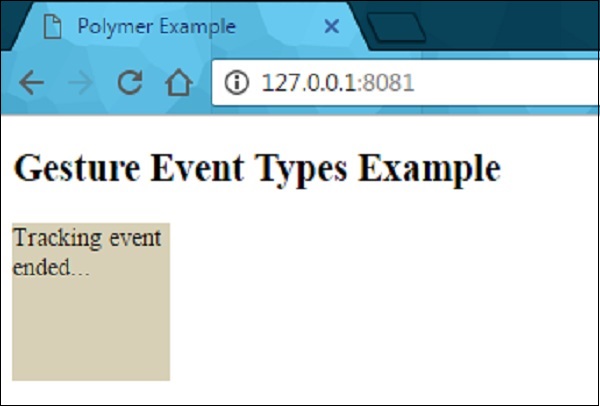
case 'end':
this.track_message = 'Tracking event ended...';
break;
}
}
});
</script>
</dom-module>
输出
按照上例所示运行应用程序并导航至 http://127.0.0.1:8081/。现在开始在元素中拖动鼠标,它会显示如下图所示的状态。

在元素中拖动鼠标后,它会显示事件跟踪的进度,如下图所示。

当你停止拖动鼠标时,它会结束元素上的跟踪事件,如下图所示。

Polymer - 数据系统
Polymer 允许通过采取不同的操作(例如 −)来观察元素属性的变化。
观察者 − 每当数据发生变化时,它都会调用回调。
计算属性 − 它根据其他属性计算虚拟属性,并在输入数据发生变化时重新计算它们。
数据绑定 − 每当数据发生变化时,它都会使用注释更新 DOM 节点的属性、特性或文本内容。
数据路径
路径 是数据系统中的字符串,它提供相对于范围的属性或子属性。范围可以是宿主元素。路径可以使用数据绑定链接到不同的元素。如果元素通过数据绑定连接,数据更改可以从一个元素移动到另一个元素。
示例
<dom-module id = "my-profile">
<template>
. . .
<address-card address="{{myAddress}}"></address-card>
</template>
. . .
</dom-module>
如果 <address-card> 位于 <my-profile> 元素的本地 DOM 中,则上述两个路径(my-profile 和 address-card)可以通过数据绑定连接起来。
以下是 Polymer.js 中特殊类型的路径段 −
通配符 (*) 可以用作路径的最后一段。
通过将字符串拼接作为路径的最后一段,可以将数组突变显示到给定的数组中。
数组项路径表示数组中的项,数字路径段指定数组索引。
在数据路径中,每个路径段都是一个属性名称,它们包括以下两种路径 −
路径段以点分隔。例如:"apple.grapes.orange"。
在字符串数组中,每个数组元素要么是路径段,要么是虚线路径。例如:["apple","grapes","orange"], ["apple.grapes","orange"]。
数据流
示例
以下示例指定了数据流的双向绑定。创建一个 index.html 文件并在其中添加以下代码。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>
现在创建另一个名为 my-element.html 的文件并包含以下代码。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//它指定元素本地 DOM 的开始
<dom-module id = "my-element">
<template>
<prop-element my-prop="{{demoProp}}"></prop-element>
<p>
Present value: <span>{{demoProp}}</span>
</p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>
接下来,再创建一个名为 prop-element.html 的文件并添加以下代码。
//它指定元素本地 DOM 的开始
<dom-module id = "prop-element">
<template>
<button on-click = "onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>
输出
按照前面章节所示运行应用程序,然后导航至 http://127.0.0.1:8081/。以下是输出。

单击按钮后,它将更改值,如以下屏幕截图所示。

链接两条路径
您可以使用 linkPaths 方法将两条路径链接到同一个对象,并需要使用数据绑定来在元素之间生成更改。
示例
linkPaths('myTeam', 'players.5');
可以使用 unlinkPaths 方法移除路径链接,如下所示 −
unlinkPaths('myTeam');
观察者
元素数据发生的可观察变化会调用称为观察者的方法。以下是观察者的类型。
简单观察者用于观察单个属性。
复杂观察者用于观察多个属性或路径。
数据绑定
数据绑定可用于将元素的属性或属性与其本地 DOM 中的主机元素连接起来。可以通过向 DOM 模板添加注释来创建数据绑定,如以下代码所示。
<dom-module id = "myhost-element">
<template>
<target-element target-property = "{{myhostProperty}}"></target-element>
</template>
</dom-module>
本地 DOM 模板中的数据绑定结构如下所示 −
property-name=annotation-or-compound-binding
或
attribute-name$=annotation-or-compound-binding
绑定的左侧指定目标属性,而绑定的右侧指定绑定注释或复合绑定。绑定注释中的文本由双花括号 ({{ }}) 或双方括号 ([[ ]]) 分隔符括起来,复合绑定包含一个或多个字符串文字绑定注释。
以下是辅助元素,它们与数据绑定用例一起使用 −
模板重复器 − 可以为数组中的每个项目创建模板内容的实例。
数组选择器 − 它为结构化数据数组提供选择状态。
条件模板 − 如果条件为真,您可以识别内容。
自动绑定模板 −它指定聚合物元素外部的数据绑定。
如果辅助元素更新了 DOM 树,DOM 树会触发 dom-change 事件。有时,您可以通过更改模型数据来与 DOM 交互,而不是通过与创建的节点交互。因此,您可以使用 dom-change 事件直接访问节点。


