Polymer - Paper 切换按钮
Paper-toggle 按钮是一个 ON/OFF 开关,用户可以通过单击或拖动开关来切换状态。您可以在应用程序中使用此元素,方法是运行以下命令将其安装在项目目录中。
bower install --save PolymerElements/paper-toggle-button
示例
以下示例指定了 Polymer.js 中 paper-toggle 按钮元素的使用。创建一个 index.html 文件并在其中添加以下代码。
<!doctype html>
<html>
<head>
<link rel = 'import' href = 'my-app.html'>
</head>
<body>
<my-app></my-app>
</body>
</html>
现在,打开 my-app.html 文件并在其中包含以下代码。
<link rel = 'import' href = 'bower_components/polymer/polymer.html'>
<link rel = "import" href = "bower_components/paper-tabs/paper-tabs.html">
<link rel = "import" href = "bower_components/iron-pages/iron-pages.html">
<dom-module id = 'my-app'>
<template>
<style>
paper-tabs {
background-color: black;
width: 50%;
margin-bottom: 1px;
color: #fff;
}
</style>
<h3>Paper-Tabs Example</h3>
<paper-tabs selected = "0">
<paper-tab>Tab One</paper-tab>
<paper-tab>Tab Two</paper-tab>
</paper-tabs>
</template>
<script>
Polymer ({
is: 'my-app', ready: function() {
this.async(function() {
});
}
});
</script>
</dom-module>
输出
要运行应用程序,请导航到创建的项目目录并运行以下命令。
polymer serve
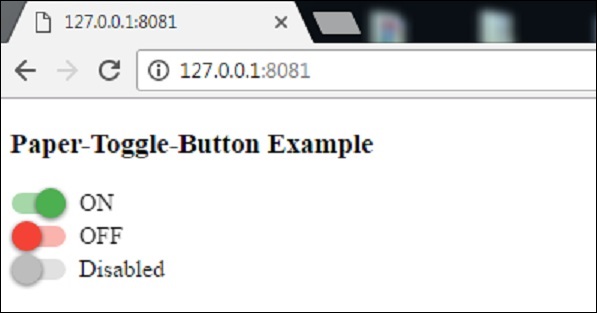
现在打开浏览器并导航到 http://127.0.0.1:8081/。以下是输出。

 polymer_elements.html
polymer_elements.html

