Polymer - Paper Slider
Paper-slider 允许用户通过移动滑块点从给定范围中选择一个值,并表示特定应用程序中音量或颜色饱和度的变化。
您可以在应用程序中使用此元素,方法是运行以下命令将其安装在项目目录中。
bower install --save PolymerElements/paper-slider
示例
以下示例指定了 Polymer.js 中 paper-slider 元素的使用。创建一个 index.html 文件并在其中添加以下代码。
<!doctype html>
<html>
<head>
<link rel = 'import' href = 'my-app.html'>
</head>
<body>
<my-app></my-app>
</body>
</html>
现在,打开 my-app.html 文件并在其中包含以下代码。
<link rel = 'import' href = 'bower_components/polymer/polymer.html'>
<link rel = "import" href = "bower_components/paper-slider/paper-slider.html">
<dom-module id = 'my-app'>
<template>
<style>
paper-slider.green {
--paper-slider-knob-color: var(--paper-green-500);
--paper-slider-active-color: var(--paper-green-500);
}
</style>
<h3>Paper-Slider Example</h3>
<div>Volume</div>
<paper-slider class = "green" max = "50" editable></paper-slider>
<div>Brightness</div>
<paper-slider class = "green" max = "50" editable></paper-slider>
<div>Color (Disabled)</div>
<paper-slider class = "green" Disabled value = "11" max = "50" editable></paper-slider>
</template>
<script>
Polymer ({
is: 'my-app', ready: function() {
this.async(function() {
});
}
});
</script>
</dom-module>
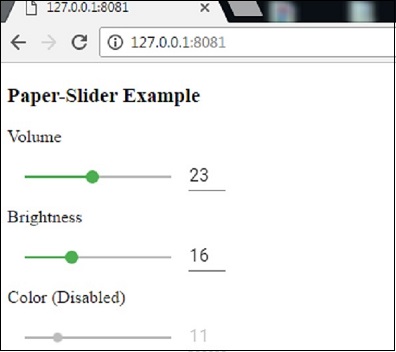
输出
要运行应用程序,请导航到创建的项目目录并运行以下命令。
polymer serve
现在打开浏览器 http://127.0.0.1:8081/。以下是输出。

 polymer_elements.html
polymer_elements.html

