Polymer - Paper Menu
Paper-menu 是一个简单的即用型菜单,具有 Material Design 样式。所选项目具有粗体文本。此元素具有多个选择选项和键绑定,可用于浏览列表框。要使目录中的 paper-menu 处于工作状态,您应该在命令提示符中运行以下命令。
bower install --save PolymerElements/paper-menu
示例
您的 index.html 文件应如下所示。
<!doctype html>
<html>
<head>
<link rel = 'import' href = 'my-app.html'>
</head>
<body>
<my-app></my-app>
</body>
</html>
你的 my-app.html 文件应如下所示.
<link rel = 'import' href = 'bower_components/polymer/polymer.html'>
<link rel = "import" href = "bower_components/paper-listbox/paper-listbox.html">
<link rel = "import" href = "bower_components/paper-menu/paper-menu.html">
<dom-module id = 'my-app'>
<template>
<style>
.horizontal-section {
padding: 15px;
}
#paperitem {
cursor: pointer;
display: inline;
background: #ccc;
}
</style>
<h3>Paper-Menu Example </h3>
<div class = "horizontal-section">
<paper-menu>
<paper-item id = "paperitem">Home</paper-item>
<paper-item id = "paperitem">About-Us</paper-item>
<paper-item id = "paperitem">Contacts</paper-item>
<paper-item id = "paperitem">Log-In</paper-item>
</paper-menu>
</div>
</template>
<script>
Polymer ({
is: 'my-app', ready: function() {
this.async(function() {
});
}
});
</script>
</dom-module>
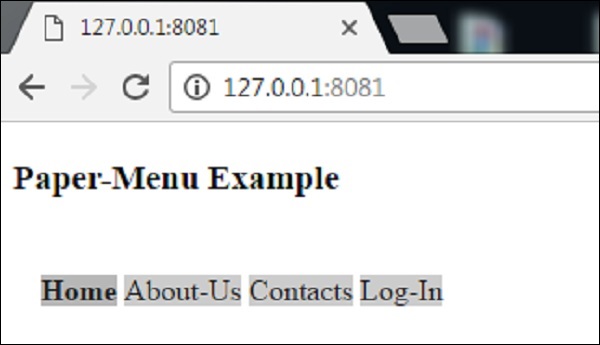
输出
刷新 Polymer 服务器,以下是输出。

 polymer_elements.html
polymer_elements.html

