Polymer - Paper Input
Paper-input 是一个结合了样式的文本字段。要使目录中的 paper-input 处于工作状态,您应该在命令提示符中运行以下命令。
bower install --save PolymerElements/paper-input
示例
您的 index.html 文件应如下所示。
<!doctype html>
<html>
<head>
<link rel = 'import' href = 'my-app.html'>
</head>
<body>
<my-app></my-app>
</body>
</html>
你的 my-app.html 文件应如下所示.
<link rel = 'import' href = 'bower_components/polymer/polymer.html'>
<link rel = "import" href="bower_components/iron-icons/iron-icons.html">
<link rel = "import" href = "bower_components/paper-input/paper-input.html">
<dom-module id = 'my-app'>
<template>
<style>
paper-input {
max-width: 300px;
}
</style>
<h3>Paper-Input Example </h3>
<paper-input label = "User Name">
<iron-icon icon = "account-circle" prefix></iron-icon>
</paper-input>
<paper-input label = "Password">
<iron-icon icon = "lock-outline" prefix></iron-icon>
</paper-input>
</template>
<script>
Polymer ({
is: 'my-app', ready: function() {
this.async(function() {
});
}
});
</script>
</dom-module>
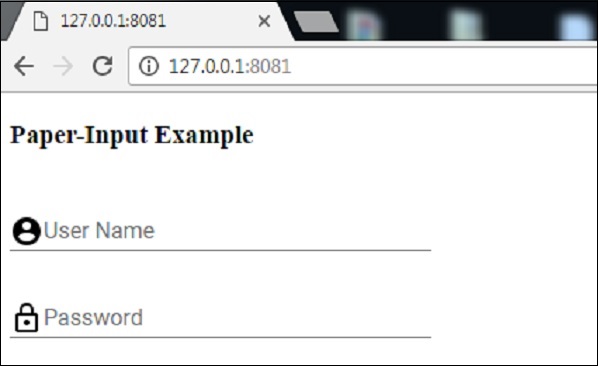
输出
刷新 Polymer 服务器,以下是输出。

 polymer_elements.html
polymer_elements.html

