Polymer - Paper Checkbox
paper-checkbox 是一个复选框,用于选中或取消选中。通常,复选框用于从一组选项中选择多个选项。要获取目录中的 paper-checkbox,您应该在命令提示符中使用以下命令。
bower install --save PolymerElements/paper-checkbox
示例
以下示例指定了在 Polymer.js 中使用 paper-checkbox 元素。创建一个 index.html 文件并在其中添加以下代码。
<!doctype html>
<html>
<head>
<link rel = 'import' href = 'my-app.html'>
</head>
<body>
<h2>Paper-Card Example</h2>
<my-app></my-app>
</body>
</html>
现在,打开 my-app.html 文件并在其中包含以下代码。
<link rel = 'import' href = 'bower_components/polymer/polymer.html'>
<link rel = "import" href = "bower_components/paper-button/paper-button.html">
<link rel = "import" href = "bower_components/paper-styles/paper-styles.html">
<link rel = "import" href = "bower_components/paper-card/paper-card.html">
<link rel = "import" href = "bower_components/iron-icons/iron-icons.html">
<link rel = "import" href = "bower_components/iron-icons/communication-icons.html">
<link rel = "import" href = "bower_components/paper-checkbox/paper-checkbox.html">
<dom-module id = 'my-app'>
<template>
<style is = "custom-style">
paper-checkbox {
font-family: 'Roboto', sans-serif;
margin: 24px;
}
paper-checkbox.styled {
align-self: center;
border: 1px solid var(--paper-green-200);
padding: 8px 16px;
--paper-checkbox-checked-color: var(--paper-green-500);
--paper-checkbox-checked-ink-color: var(--paper-green-500);
--paper-checkbox-unchecked-color: var(--paper-green-900);
--paper-checkbox-unchecked-ink-color: var(--paper-green-900);
--paper-checkbox-label-color: var(--paper-green-500);
--paper-checkbox-label-spacing: 0;
--paper-checkbox-margin: 8px 16px 8px 0;
--paper-checkbox-vertical-align: top;
}
</style>
<paper-checkbox class = "styled">
Checkbox With a long label
</paper-checkbox>
<paper-checkbox disabled>Disabled</paper-checkbox>
</template>
<script>
Polymer ({
is: 'my-app',
ready: function() {
this.async(function() {
});
}
});
</script>
</dom-module>
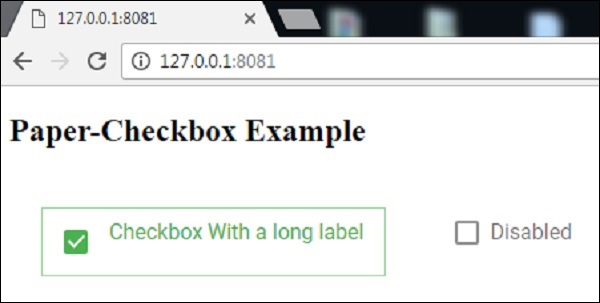
输出
要运行应用程序,请导航到创建的项目目录并运行以下命令。
polymer serve
现在打开浏览器并导航到 http://127.0.0.1:8081/。以下是输出。

 polymer_elements.html
polymer_elements.html

