Polymer - Iron A11y Keys
<iron-a11y-keys> 元素用于使用跨浏览器界面处理键盘命令。
keys 属性表示将通过哪些组合键触发事件。它接受修饰键,例如 Shift、Control、Alt、Meta 和一些常用键盘键,例如 a-z、0-9、F1-F12、Page Up、Page Down、左箭头、右箭头、Home、End、Escape、Space、Tab 和 Enter。
所有键都应缩写并采用小写。例如,Right Arrow 表示向右,Page Up 表示向上翻页,Control 表示 ctrl,Escape 表示 esc,F5 表示 f5,等等。
示例
要使用 iron-a11y-keys 元素,请在命令提示符中导航到您的项目文件夹并使用以下命令。
bower install PolymerElements/iron-a11y-keys --save
上述命令在 bower_components 文件夹中安装 iron-a11y-keys 元素。接下来,使用以下命令在 index.html 中导入 iron-a11y-keys 文件。
<link rel = "import" href = "/bower_components/iron-a11y-keys/iron-a11y-keys.html">
以下示例演示了 iron-a11y-keys 元素的使用。
<!DOCTYPE html>
<html>
<head>
<base href = "http://polygit.org/components/">
<meta name = "viewport" content = "width = device-width">
<title>iron-a11y-keys</title>
<link rel = "import" href = "polymer/polymer.html">
<link rel = "import" href = "iron-a11y-keys/iron-a11y-keys.html">
<link rel = "import" href = "paper-input/paper-input.html">
</head>
<body>
<demo-keys></demo-keys>
<dom-module id = "demo-keys">
<template>
<iron-a11y-keys target = "[[_target]]"
keys = "shift+enter enter esc pageup pagedown up down left right space"
on-keys-pressed = "_onKeyPress"></iron-a11y-keys>
<h4>Press any of the below keys and check console.</h4>
<p>shift + enter, enter, esc, pageup, pagedown, up, down, left, right,
space.</p>
<paper-input type = "text" value = "{{_value::input}}" id = "input" />
</template>
<script>
Polymer ({
is: 'demo-keys', properties: {
_value: {
type: String
},
_target: {
value: function() {
return this.$.input;
}
}
},
_onKeyPress: function(e) {
e.detail.keyboardEvent.preventDefault();
console.log(e.detail.combo);
}
});
</script>
</dom-module>
</body>
</html>
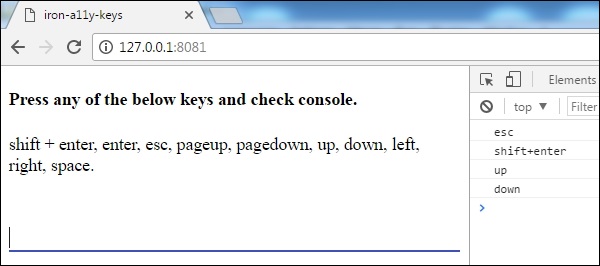
输出
要运行应用程序,请导航到您的项目目录并运行以下命令。
polymer serve
现在,打开浏览器并导航到 http://127.0.0.1:8081/。以下是输出。

 polymer_elements.html
polymer_elements.html

