Polymer - Google Hangout 按钮
Google Hangout 是 Google Web 组件的一个元素,它可跨不同设备与其他人进行对话。
您可以在应用程序中使用此元素,方法是运行以下命令将其安装在项目目录中。
bower install --save GoogleWebComponents/google-hangout-button
示例
以下示例指定了 Polymer.js 中 google-hangout 按钮元素的使用。创建一个 index.html 文件并在其中添加以下代码。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src="bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "bower_components/paper-styles/demo-pages.html">
<link rel = "import"
href = "bower_components/google-hangout-button/google-hangout-button.html">
<link rel = "import"
href = "bower_components/iron-flex-layout/classes/iron-flex-layout.html">
<style>
section {
max-width: 300px;
}
section > div {
padding: 5px;
}
</style>
</head>
<body>
<section>
<div class = "layout horizontal center">
<span class = "flex">Default button</span>
<span class = "flex"><google-hangout-button></google-hangout-button></span>
</div>
<div class = "layout horizontal center">
<span class = "flex">Narrow button</span>
<span class = "flex">
<google-hangout-button width = "70"></google-hangout-button>
</span>
</div>
</section>
</body>
</html>
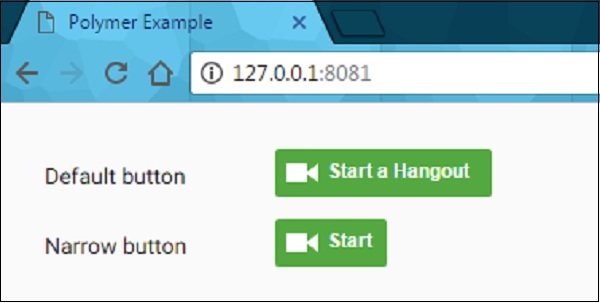
输出
要运行应用程序,请导航到创建的项目目录并运行以下命令。
polymer serve
现在打开浏览器并导航到 http://127.0.0.1:8081/。以下是输出。

 polymer_elements.html
polymer_elements.html

