Polymer - Gold CC Input
<gold-cc-input> 是一个 Material Design 风格的输入文本字段,用于输入信用卡号。当用户输入数字时,每 4 位数字后都会添加一个空格。
语法
<gold-cc-input></gold-cc-input>
此元素有一个可选标签,默认情况下为"卡号",如下所示 −
<gold-cc-input label = "CC"></gold-cc-input>
验证
使用 Luhn 校验和,可以检测输入的信用卡号是否有效以及卡的类型。
要手动验证,您可以使用 validate() 方法,如果有效则返回 true,如果无效则返回 false。使用 auto-validate 和 required 属性会导致输入自动验证。
通过 cardTypes 属性提供信用卡类型列表,例如 amex、diners_club、discover、jcb、laser、maestro、mastercard、visa、visa_electron。
styling
要设置此元素的样式,请参阅 Polymer.PaperInputContainer 以获取自定义属性列表。
用于设置此元素样式的自定义属性如下 −
----gold-cc-input-icon-container − 定义用于自定义图标容器的混合。默认值为 {}。
示例
要使用 gold-cc-input 元素,请在命令提示符中导航到您的项目文件夹并使用以下命令。
bower install PolymerElements/gold-cc-input --save
上述命令在 bower_components 文件夹中安装 gold-cc-input 元素。接下来,使用以下命令在 index.html 中导入 gold-cc-input 文件
<link rel = "import" href = "/bower_components/gold-cc-input/gold-cc-input.html">
以下程序演示了 gold-cc-input 元素的使用。
<!DOCTYPE html>
<html>
<head>
<title>Gold CC Input</title>
<meta charset = "utf-8">
<script src = "bower_components/webcomponentsjs/webcomponents-lite.min.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "bower_components/gold-cc-input/gold-cc-input.html">
</head>
<body>
<h3>Pre-validated credit card numbers</h3>
<gold-cc-input
label = "Visa"
auto-validate
value = "4111111111111111"
style = "width:40%; display:inline-block;">
</gold-cc-input><br/>
<gold-cc-input
label = "Invalid Visa"
auto-validate
value = "4111 1111 1111 0021"
style = "width:40%; display:inline-block;">
</gold-cc-input>
<h3>Displayes error message for wrong number</h3>
<gold-cc-input
label = "Enter a credit card number"
auto-validate
error-message = "Please enter a valid credit card number"
style = "width:40%; display:inline-block;">
</gold-cc-input>
</body>
</html>
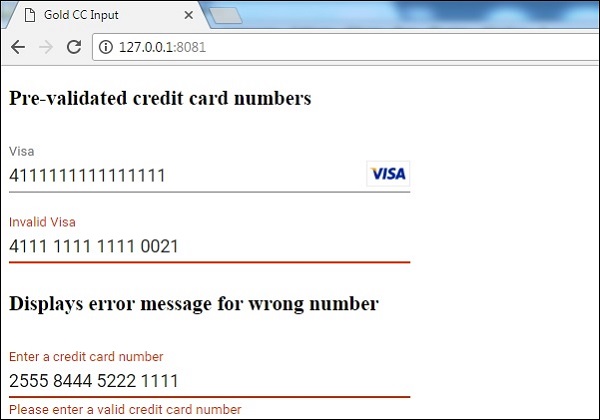
输出
要运行应用程序,请导航到您的项目目录并运行以下命令。
polymer serve
现在打开浏览器并导航到 http://127.0.0.1:8081/。以下是输出。

 polymer_elements.html
polymer_elements.html

