Polymer - Gold CC CVC Input
<gold-cc-cvc-input> 是一个 Material Design 风格的单行输入字段,用于输入信用卡的验证码。
语法
此元素有一个可选标签,默认情况下为"CVC",如以下代码片段所示。
<gold-cc-cvc-input label = "cvc"></gold-cc-cvc-input>
您还可以将 <gold-cc-input> 与 <gold-cc-cvc-input> 一起使用通过绑定属性 cardType。
<gold-cc-input card-type = "{{cardType}}"></gold-cc-input>
<gold-cc-cvc-input card-type = "[[cardType]]"></gold-cc-cvc-input>
验证
对于大多数有效卡,输入接受 3 位长的 CVC,但对于有效的美国运通卡,CVC 被视为 4 位数字,否则为 3 位数字。
要手动验证,您可以使用 validate() 方法,如果有效则返回 true,如果无效则返回 false。使用 auto-validate 和 required 属性会导致自动验证输入。
样式
要设置此元素的样式,请参阅 Polymer.PaperInputContainer 以获取自定义属性列表。
示例
要使用 gold-cc-cvc-input 元素,请在命令提示符中导航到您的项目文件夹并使用以下命令。
bower install PolymerElements/gold-cc-cvc-input --save
上述命令在 bower_components 文件夹中安装 gold-cc-cvc-input 元素。接下来,使用以下命令在 index.html 中导入 gold-cc-cvc-input 文件。
<link rel = "import" href = "/bower_components/gold-cc-cvc-input/gold-cc-cvc-input.html">
以下程序演示了 gold-cc-cvc-input 元素的使用。
<!DOCTYPE html>
<html>
<head>
<title>Gold CC CVC Input</title>
<meta charset = "utf-8">
<script src = "bower_components/webcomponentsjs/webcomponents-lite.min.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import"
href = "bower_components/gold-cc-cvc-input/gold-cc-cvc-input.html">
</head>
<body>
<h3>Pre-validated cvc</h3>
<gold-cc-cvc-input
label = "valid cvc"
value = "586"
auto-validate
style = "width:30%; display:inline-block;">
</gold-cc-cvc-input><br/>
<gold-cc-cvc-input
label = "invalid cvc"
value = "55"
auto-validate
style = "width:30%; display:inline-block;">
</gold-cc-cvc-input>
<h3>Displays custom error message</h3>
<gold-cc-cvc-input
label = "Enter a cvc"
auto-validate
error-message = "Please enter a valid cvc"
style = "width:30%; display:inline-block;">
</gold-cc-cvc-input>
</body>
</html>
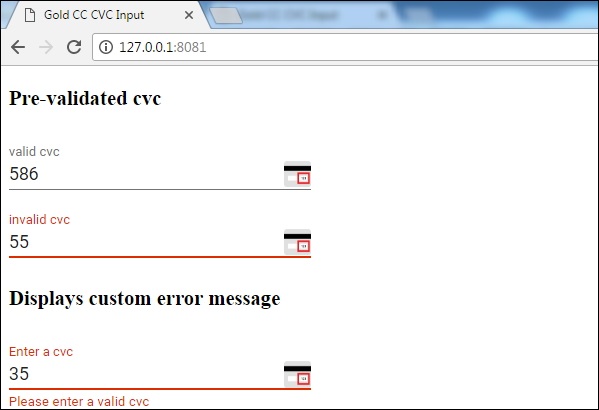
输出
要运行应用程序,请导航到您的项目目录并运行以下命令。
polymer serve
现在打开浏览器并导航到 http://127.0.0.1:8081/。以下是输出。

 polymer_elements.html
polymer_elements.html

