移动测试 - UI
假设我们正在使用移动应用程序,有趣的是,您遇到了以下情况 −
- 按钮对齐缺失。
- 文本被修剪。
- 日历控件被剪切。
对于任何用户来说,这确实是一种不愉快的体验。为了确保我们为用户提供出色的体验,强烈建议进行移动 UI 测试。
测试计划中要探索的第一个领域是用户界面。作为测试人员,您的工作是确认您的应用程序满足某些期望,例如 −
- 设备的整体配色方案/主题
- 图标的样式和颜色
- 页面加载时的进度指示器
- 菜单及其调用方式以及它们包含的典型项目
- 此设备上应用程序的整体响应能力
让我们进一步讨论移动 UI 测试的基础知识。
屏幕方向/分辨率
Web 内容需要在各种设备和网络条件下看起来和感觉都很棒。通常,在常用的屏幕分辨率下测试您的网页是一个好主意,这样您就可以确保您的页面可用。
如果您有多列布局,您可能还需要检查您的列是否正确对齐,并且在访问者的分辨率较低时仍然可见。了解标准屏幕分辨率也很重要 −
- 640 × 480
- 800 × 600
- 1024 × 768
- 1280 × 800
- 1366 × 768
- 1400 × 900
- 1680 × 1050
可用工具
市场上有不少工具可以使移动 UI 测试更顺畅、更简单。例如 −
- Google Chrome 扩展程序
- Screenfly
- Browser Stack
让我们进一步了解这些工具及其用途。
Google Chrome 扩展程序
这是 Google Chrome 网络浏览器提供的一项免费功能。我们在此逐步说明如何使用 Google Chrome 扩展程序测试移动网络 −
步骤 1 − 在"Google Chrome Web 浏览器"中打开要测试的网站。
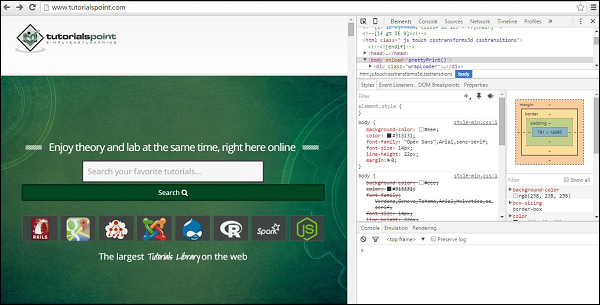
步骤 2 − 按 F12。它将打开开发者工具窗口,如以下屏幕截图所示。

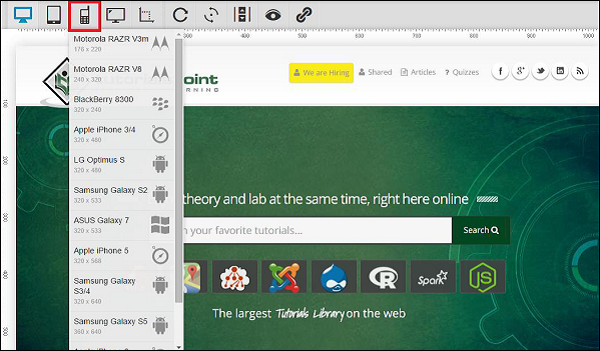
步骤 3 − 单击类似移动设备的图标。请参阅以下屏幕截图。
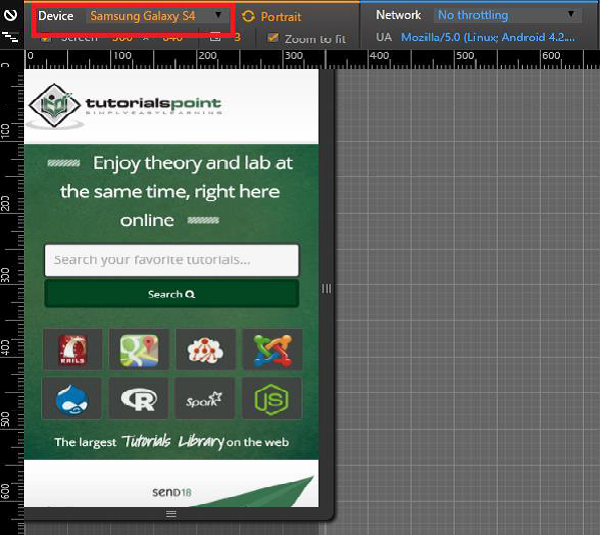
步骤 4 − 选择您要用来测试网站的移动设备。您可以选择不同的可用设备来进行 UI 验证。

Screenfly
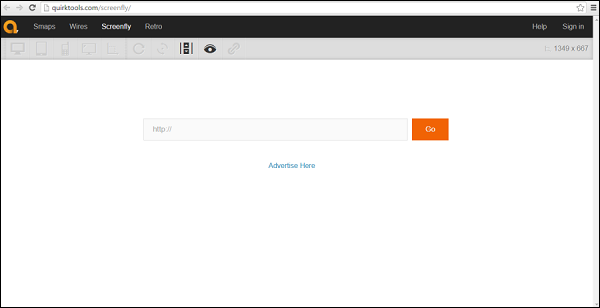
Screenfly 是一款免费且易于使用的工具。要使用它,您只需要在 Web 浏览器中输入 Quirktools。您将看到以下屏幕。

输入要测试的网站并单击 Go。选择您想要查看网站的移动设备。

BrowserStack
这是执行移动 UI 测试的另一个很棒的工具。它提供了出色的结果。虽然这是一款付费工具,但您可以通过在 BrowserStack 上注册一个有效的电子邮件地址来获得免费试用。
触摸屏
多点触控与单点触控屏幕
如果您的设备和应用程序支持多点触控功能,例如 iPhone 上的捏合缩放效果,那么请确保包含大量涉及同时在多个位置触摸屏幕的测试用例,尤其是在软键盘上打字时。
长触与短触
虽然触摸屏设备上没有双击的概念(尽管如果在您的应用程序中专门实现,可能会有),但某些设备(如 Android 智能手机)会区分长触和短触。按住某个项目将在屏幕中间弹出一个上下文菜单,而短按同一项目将自动执行该上下文菜单中的第一个操作。
按钮大小和位置
确保按钮和图标足够大,并且距离屏幕边缘足够远,以便用大指尖轻松点击。
柔软且硬键
软键盘
通常,有各种特殊情况和极端情况对最终用户来说很重要。
如果用户的主要操作是输入一些文本,软键盘是否会自动出现?
如果突出显示的字段用于输入电子邮件地址,软键盘的第一层是否包含快捷键"@"和".com"键?
软键盘是否可以轻松关闭并重新显示?
软键盘和硬键盘可以互换使用吗(如果设备同时具有这两种键盘)?
确保对设备可用硬键(如"开始"、"主页"、"菜单"和"返回")的使用进行大量测试。这些都应该与您的应用程序交互,就像它们与设备的本机应用程序交互一样。
轨迹球、滚轮和触摸板
如果您的设备没有触摸屏,则更重要的是验证屏幕导航对用户来说是否尽可能轻松。在这些情况下,用户可能依靠轨迹球、滚轮或触摸板从一个对象移动到另一个对象。


