MEAN.JS - 快速指南
MEAN.JS - 概述
什么是 MEAN.js?
术语 MEAN.js 是一个全栈 JavaScript 开源解决方案,用于构建动态网站和 Web 应用程序。 MEAN 是 MongoDB、Express、Node.js 和 AngularJS 的首字母缩写,它们是 MEAN 堆栈的关键组件。
它基本上是为了解决连接这些框架(Mongo、Express Nodejs、AngularJS)的常见问题而开发的,构建一个强大的框架来支持日常开发需求,并帮助开发人员在使用流行的 JavaScript 组件时采用更好的实践。
堆栈意味着在后端使用数据库和 Web 服务器,在中间,您将拥有对前端应用程序和用户交互的逻辑和控制。
MongoDB − 数据库系统
Express − 后端 Web 框架
Node.js − Web 服务器平台
AngularJS −前端框架
历史
MEAN 这个名字是由 MongoDB 开发人员 Valeri Karpov 创造的。
为什么要使用 MEAN.js?
它是一个免费使用的开源框架。
它可以作为整个应用程序中的独立解决方案使用。
它降低了开发成本,提高了开发人员的灵活性和效率。
它支持 MVC 模式并使用 JSON 传输数据。
它提供了额外的框架、库和可重用模块来提高开发速度。
在开始进一步的概念之前,我们将了解 MEAN.JS 的基本构建块应用程序。
MongoDB 简介
在 MEAN 首字母缩略词中,M 代表 MongoDB,这是一个以 JSON 格式保存数据的开源 NoSQL 数据库。它使用面向文档的数据模型来存储数据,而不是像我们在关系数据库中那样使用表和行。它以二进制 JSON(JavaScript 序列化对象表示法)格式存储数据,以便在客户端和服务器之间轻松传递数据。MongoDB 以集合和文档的概念工作。有关更多信息,请参阅此链接 MongoDB。
Express 简介
在 MEAN 首字母缩略词中,E 代表 Express,这是一个灵活的 Node.js Web 应用程序框架,用于简化开发过程。它易于配置和自定义,允许构建安全、模块化和快速的应用程序。它根据 HTTP 方法和 URL 指定应用程序的路由。您可以轻松连接到 MongoDB、MySQL、Redis 等数据库。有关更多信息,请参阅此链接 Express。
AngularJS 简介
在 MEAN 首字母缩略词中,A 代表 AngularJS,这是一个 Web 前端 JavaScript 框架。它允许以干净的模型视图控制器 (MVC) 方式创建动态的单页应用程序。AngularJS 会自动处理适合每个浏览器的 JavaScript 代码。有关更多信息,请参阅此链接 AngularJS。
Node.js 简介
在 MEAN 首字母缩略词中,N 代表 Node.js,这是一个用于开发 Web 应用程序(如视频流网站、单页应用程序和其他 Web 应用程序)的服务器端平台。它提供了丰富的各种 JavaScript 模块库,在很大程度上简化了使用 Node.js 开发 Web 应用程序的过程。它基于 Google Chrome 的 V8 JavaScript 引擎构建,因此代码执行速度非常快。有关更多信息,请参阅此链接 Node.js。
MEAN.JS - 架构
MEAN 是一个开源 JavaScript 框架,用于构建动态网站和 Web 应用程序。它包括以下四个构建应用程序的构建块。
MongoDB − 它是一个文档数据库,将数据存储在灵活的 JSON 类文档中。
Express − 它是 Nodejs 的 Web 应用程序框架。
Node.js − 它是 Web 服务器平台。它提供了丰富的各种 JavaScript 模块库,简化了 Web 应用程序的开发。
AngularJS − 它是一个 Web 前端 JavaScript 框架。它允许以干净的模型视图控制器 (MVC) 方式创建动态的单页应用程序。
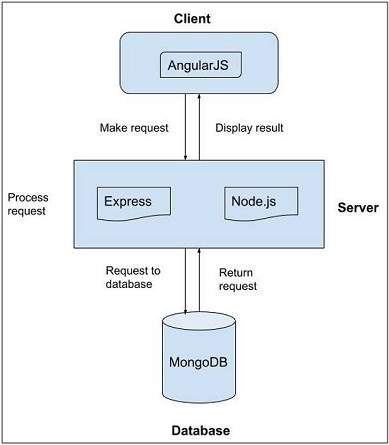
有关这些的更多信息,您可以参考概述一章。下图描述了 MEAN 堆栈应用程序的架构。

如上图所示,我们使用 AngularJS 作为客户端语言来处理客户端的请求。
每当用户发出请求时,它首先由 AngularJS 处理。
接下来,请求进入第二阶段,我们使用 Node.js 作为服务器端语言,并使用 ExpressJS 作为后端 Web 框架。
Node.js 处理客户端/服务器请求,并使用 ExpressJS 向数据库发出请求。
在最后阶段,MongoDB(数据库)检索数据并将响应发送到ExpressJS。
ExpressJS 将响应返回给 Nodejs,然后返回给 AngularJS,然后将响应显示给用户。
MEAN.JS - MEAN 项目设置
本章包括创建和设置 MEAN 应用程序。我们结合使用 NodeJS 和 ExpressJS 来创建项目。
先决条件
在开始创建 MEAN 应用程序之前,我们需要安装所需的先决条件。
您可以通过访问 Node.js 网站 Node.js(适用于 Windows 用户)来安装最新版本的 Node.js。当您下载 Node.js 时,npm 将自动安装在您的系统上。 Linux 用户可以使用此 链接 安装 Node 和 npm。
使用以下命令检查 Node 和 npm 的版本 −
$ node --version $ npm --version
命令将显示版本,如下图所示 −

创建 Express 项目
使用 mkdir 命令创建项目目录,如下所示 −
$ mkdir mean-demo //这是名称存储库
上述目录是节点应用程序的根目录。现在,要创建 package.json 文件,请运行以下命令 −
$ cd webapp-demo $ npm init
init 命令将引导您完成创建 package.json 文件 −
此实用程序将引导您完成创建 package.json 文件。它仅涵盖最常见的项目,并尝试猜测合理的默认值。
See `npm help json` for definitive documentation on these fields and exactly what they do.
Use `npm install --save` afterwards to install a package and save it as a dependency in the package.json file.
Press ^C at any time to quit.
name: (mean-demo) mean_tutorial
version: (1.0.0)
description: this is basic tutorial example for MEAN stack
entry point: (index.js) server.js
test command: test
git repository:
keywords: MEAN,Mongo,Express,Angular,Nodejs
author: Manisha
license: (ISC)
About to write to /home/mani/work/rnd/mean-demo/package.json:
{
"name": "mean_tutorial",
"version": "1.0.0",
"description": "this is basic tutorial example for MEAN stack",
"main": "server.js",
"scripts": {
"test": "test"
},
"keywords": [
"MEAN",
"Mongo",
"Express",
"Angular",
"Nodejs"
],
"author": "Manisha",
"license": "ISC"
}
Is this ok? (yes) yes
单击"是",将生成如下所示的文件夹结构 −
-mean-demo
-package.json
package.json 文件将包含以下信息 −
{
"name": "mean_tutorial",
"version": "1.0.0",
"description": "this is basic tutorial example for MEAN stack",
"main": "server.js",
"scripts": {
"test": "test"
},
"keywords": [
"MEAN",
"Mongo",
"Express",
"Angular",
"Nodejs"
],
"author": "Manisha",
"license": "ISC"
}
现在要将 Express 项目配置到当前文件夹并安装框架的配置选项,请使用以下命令 −
npm install express --save
转到您的项目目录并打开 package.json 文件,您将看到以下信息 −
{
"name": "mean_tutorial",
"version": "1.0.0",
"description": "this is basic tutorial example for MEAN stack",
"main": "server.js",
"scripts": {
"test": "test"
},
"keywords": [
"MEAN",
"Mongo",
"Express",
"Angular",
"Nodejs"
],
"author": "Manisha",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
}
}
在这里你可以看到 express 依赖项已添加到文件中。现在,项目结构如下 −
-mean-demo --node_modules created by npm install --package.json tells npm which packages we need --server.js set up our node application
运行应用程序
导航到您新创建的项目目录并创建一个包含以下内容的 server.js 文件。
// 模块 ====================================================
const express = require('express');
const app = express();
// 设置我们的端口
const port = 3000;
app.get('/', (req, res) ⇒ res.send('Welcome to Tutorialspoint!'));
// 在 http://localhost:3000 启动我们的应用程序
app.listen(port, () ⇒ console.log(`Example app listening on port ${port}!`));
接下来,使用以下命令运行应用程序 −
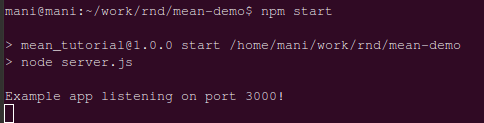
$ npm start
您将获得如下图所示的确认 −

它通知 Express 应用程序正在运行。打开任何浏览器并使用 http://localhost:3000 访问该应用程序。您将看到如下所示的 Welcome to Tutorialspoint! 文本 −

MEAN.JS - 构建静态路由 Node Express
本章演示如何使用 Node 和 Express 为应用程序构建路由。
在上一章中,我们创建了一个 node-express 应用程序。导航到名为 mean-demo 的项目目录。使用以下命令转到目录 −
$ cd mean-demo
设置路由
路由通过使用传入请求的 URL 用作映射服务。打开 server.js 文件并设置路由,如下所示 −
// 模块 ====================================================
const express = require('express');
const app = express();
// 设置我们的端口
const port = 3000;
app.get('/', (req, res) ⇒ res.send('Welcome to Tutorialspoint!'));
//定义路由
app.get('/tproute', function (req, res) {
res.send('这是使用 Node 和 Express 开发的应用程序的路由...');
});
// 在 http://localhost:3000 启动我们的应用程序
app.listen(port, () ⇒ console.log(`示例应用程序在端口 ${port} 上监听!`));
运行应用程序
接下来,使用以下命令运行应用程序 −
$ npm start
您将获得如下图所示的确认信息 −

现在,转到浏览器并输入 http://localhost:3000/myroute。您将获得如下图所示的页面 −

MEAN.JS - 构建数据模型
在本章中,我们将演示如何在 Node-express 应用程序中使用数据模型。
MongoDB 是一个开源 NoSQL 数据库,以 JSON 格式保存数据。它使用面向文档的数据模型来存储数据,而不是像我们在关系数据库中那样使用表和行。在本章中,我们使用 Mongodb 来构建数据模型。
数据模型指定文档中存在哪些数据,以及文档中应该存在哪些数据。请参阅官方 MongoDB 安装,安装 MongoDB。
我们将使用上一章的代码。您可以在此链接中下载源代码。下载 zip 文件;将其解压缩到您的系统中。打开终端并运行以下命令来安装 npm 模块依赖项。
$ cd mean-demo $ npm install
将 Mongoose 添加到应用程序
Mongoose 是一个数据建模库,它通过使 MongoDB 变得强大来指定数据的环境和结构。您可以通过命令行将 Mongoose 安装为 npm 模块。转到您的根文件夹并运行以下命令 −
$ npm install --save mongoose
上述命令将下载新包并将其安装到 node_modules 文件夹中。--save 标志会将此包添加到 package.json 文件中。
{
"name": "mean_tutorial",
"version": "1.0.0",
"description": "this is basic tutorial example for MEAN stack",
"main": "server.js",
"scripts": {
"test": "test"
},
"keywords": [
"MEAN",
"Mongo",
"Express",
"Angular",
"Nodejs"
],
"author": "Manisha",
"license": "ISC",
"dependencies": {
"express": "^4.17.1",
"mongoose": "^5.5.13"
}
}
设置连接文件
要使用数据模型,我们将使用 app/models 文件夹。让我们创建模型 students.js,如下所示 −
var mongoose = require('mongoose');
// 定义我们的学生模型
// module.exports 允许我们在调用时将其传递给其他文件
module.exports = mongoose.model('Student', {
name : {type : String, default: ''}
});
您可以通过创建文件并在应用程序中使用它来设置连接文件。在 config/db.js 中创建一个名为 db.js 的文件。文件内容如下 −
module.exports = {
url : 'mongodb://localhost:27017/test'
}
此处 test 是数据库名称。
此处假设您已在本地安装了 MongoDB。安装后,启动 Mongo 并创建名为 test 的数据库。此数据库将包含名为 students 的集合。向此集合插入一些数据。在我们的示例中,我们使用 db.students.insertOne( { name: 'Manisha' , place: 'Pune', country: 'India'} ); 插入了一条记录
将 db.js 文件带入应用程序,即 server.js。文件内容如下所示 −
// 模块 ===================================================
const express = require('express');
const app = express();
var mongoose = require('mongoose');
// 设置我们的端口
const port = 3000;
// 配置 ================================================
// 配置文件
var db = require('./config/db');
console.log("connecting--",db);
mongoose.connect(db.url); //Mongoose 连接已创建
// 前端路由 ==============================================================
app.get('/', (req, res) ⇒ res.send('欢迎来到 Tutorialspoint!'));
//定义路由
app.get('/tproute', function (req, res) {
res.send('这是使用 Node 和 Express 开发的应用程序的路由...');
});
// 示例 api 路由
// 获取我们刚刚创建的学生模型
var Student = require('./app/models/student');
app.get('/api/students', function(req, res) {
// 使用 mongoose 获取数据库中的所有学生
Student.find(function(err, students) {
// 如果检索时出错,则发送错误。
// res.send(err) 之后的任何操作都不会执行
if (err)
res.send(err);
res.json(students); // 以 JSON 格式返回所有学生
});
});
// 在 http://localhost:3000 启动我们的应用
app.listen(port, () ⇒ console.log(`示例应用正在监听端口 ${port}!`));
接下来,使用以下命令运行应用程序 −
$ npm start
您将获得如下图所示的确认信息 −

现在,转到浏览器并输入 http://localhost:3000/api/students。您将获得如下图所示的页面 −

MEAN.JS - REST API
在本章中,我们将看到我们的应用程序使用 HTTP 方法通过 REST API 与数据库进行交互。术语 REST 代表表述性状态转移,这是一种旨在与 Web 服务进行通信的架构风格,而 API 代表允许应用程序相互交互的应用程序接口。
首先,我们将创建 RESTful API 来获取所有项目、创建项目和删除项目。对于每个项目,MongoDB 将自动生成 _id。下表描述了应用程序应如何从 API 请求数据 −
| HTTP 方法 | URL 路径 | 描述 |
|---|---|---|
| GET | /api/students | 用于从 Student 集合中获取所有学生。 |
| POST | /api/students/send | 用于在集合中创建学生记录Student。 |
| DELETE | /api/students/student_id | 用于从 Student 集合中删除学生记录。 |
RESTful API 路由
我们首先讨论 RESTful API 路由中的 Post 方法。
POST
首先,让我们通过 REST API 在 Student 集合中创建一条记录。此特定案例的代码可在 server.js 文件中找到。作为参考,此处粘贴了部分代码 −
app.post('/api/students/send', function (req, res) {
var student = new Student(); // 创建一个新的学生模型实例
student.name = req.body.name; // 设置学生姓名(来自请求)
student.save(function(err) {
if (err)
res.send(err);
res.json({ message: 'student created!' });
});
});
执行
您可以在此链接中下载此应用程序的源代码。下载 zip 文件;将其解压到您的系统中。打开终端并运行以下命令来安装 npm 模块依赖项。
$ cd mean-demon-assuming_rest_api $ npm install
要解析请求,我们需要 body parser 包。因此,运行以下命令将其包含在您的应用程序中。
npm install --save body-parser
附加的源代码已经具有此依赖项,因此无需运行上述命令,它仅供您参考。
要运行应用程序,请导航到您新创建的项目目录并使用下面给出的命令运行 −
npm start
您将获得如下图所示的确认 −

有许多工具可以测试 API 调用,这里我们使用一个用户友好的 Chrome 扩展程序,名为 Postman REST Client。
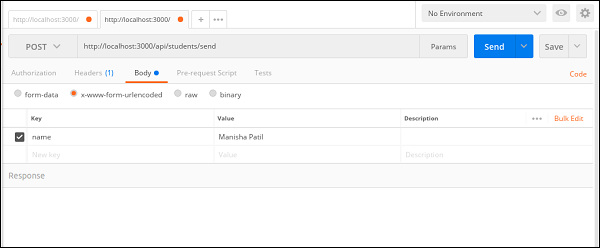
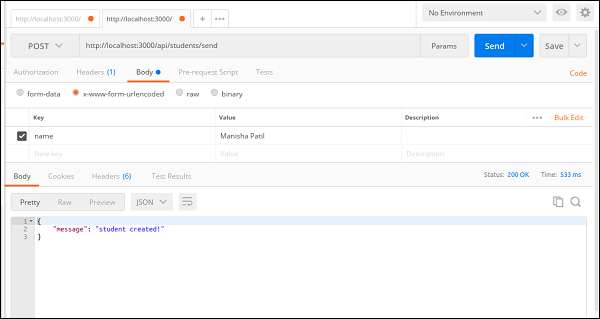
打开 Postman REST Client,输入 URL 作为http://localhost:3000/api/students/send,选择POST方法。接下来,输入请求数据,如下所示 −

请注意,我们将姓名数据发送为 x-www-form-urlencoded。这会将我们所有的数据作为查询字符串发送到 Node 服务器。
单击发送按钮以创建学生记录。将出现一条成功消息,如下所示 −

GET
接下来,让我们从 mongodb 中获取所有学生记录。需要编写以下路由。您可以在 server.js 文件中找到完整的代码。
app.get('/api/students', function(req, res) {
// 使用 mongoose 获取数据库中的所有学生
Student.find(function(err, students) {
// 如果检索时出现错误,则发送错误。
// res.send(err) 之后不会执行任何操作
if (err)
res.send(err);
res.json(students); // 以 JSON 格式返回所有学生
});
});
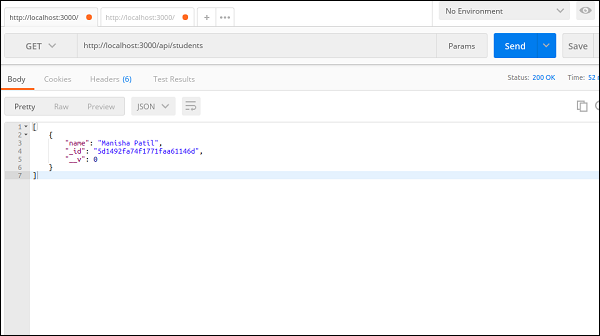
接下来,打开 Postman REST 客户端,输入 URL 为
http://localhost:3000/api/students,选择 GET 方法并单击发送按钮以获取所有学生。

删除
接下来,让我们看看如何通过 REST api 调用从我们的 mongo 集合中删除一条记录。
需要编写以下路由。您可以在 server.js 文件中找到完整代码。
app.delete('/api/students/:student_id', function (req, res) {
Student.remove({
_id: req.params.student_id
}, function(err, bear) {
if (err)
res.send(err);
res.json({ message: 'Successfully deleted' });
});
});
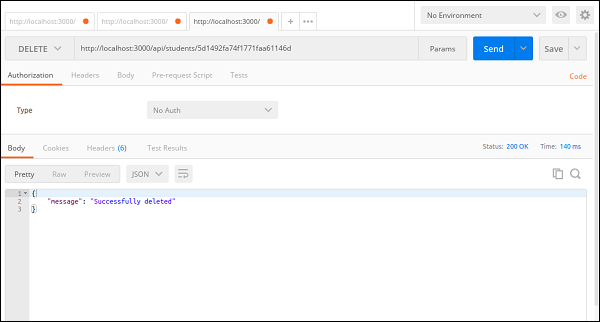
接下来,打开 Postman REST 客户端,输入 URL 为
http://localhost:3000/api/students/5d1492fa74f1771faa61146d
(此处 5d1492fa74f1771faa61146d 是我们将要从 Student 集合中删除的记录)。
选择 DELETE 方法并单击 Send 按钮以获取所有学生。

您可以通过对以下对象进行 GET 调用来检查 MongoDB 中已删除的数据http://localhost:3000/api/students/5d1492fa74f1771faa61146d。
MEAN.JS - 应用程序中的 Angular 组件
在本章中,我们将向应用程序添加 Angular 组件。它是一个 Web 前端 JavaScript 框架,允许使用模型视图控制器 (MVC) 模式创建动态的单页应用程序。在 MEAN.JS 架构 一章中,您已经了解了 AngularJS 如何处理客户端请求并从数据库中获取结果。
了解 AngularJS
AngularJS 是一个开源 Web 应用程序框架,它使用 HTML 作为模板语言并扩展 HTML 的语法以清晰地表达您的应用程序组件。 AngularJS 提供了一些基本功能,例如数据绑定、模型、视图、控制器、服务等。有关 AngularJS 的更多信息,请参阅此 链接。
您可以通过在页面中添加 Angular 来使页面成为 Angular 应用程序。只需使用外部 JavaScript 文件即可添加,该文件可以下载,也可以直接使用 CDN 版本引用。
假设我们已经下载了文件并通过添加到页面在本地引用它,如下所示 −
<script src="angular.min.js"></script>
现在,我们需要告诉 Angular 此页面是一个 Angular 应用程序。因此,我们可以通过在 <html> 或 <body> 中添加属性 ng-app 来实现这一点标签如下所示 −
<html ng-app> 或 <body ng-app>
ng-app 可以添加到页面上的任何元素,但通常将其放入 <html> 或 <body> 标签中,以便 Angular 可以在页面中的任何位置工作。
Angular 应用程序作为模块
要使用 Angular 应用程序,我们需要定义一个模块。它是一个可以对与应用程序相关的组件、指令、服务等进行分组的地方。模块名称由 HTML 中的 ng-app 属性引用。例如,我们将 Angular 应用程序模块名称称为 myApp,可以在 <html> 中指定标签如下所示 −
<html ng-app="myApp">
我们可以在外部 JavaScript 文件中使用以下语句为应用程序创建定义 −
angular.module('myApp', []); //[] 参数指定模块定义中的依赖模块
定义控制器
AngularJS 应用程序依赖控制器来控制应用程序中的数据流。使用 ng-controller 指令定义控制器。
例如,我们将使用 ng-controller 指令将控制器附加到主体,以及要使用的控制器的名称。在下面的行中,我们使用控制器的名称作为"myController"。
<body ng-controller="myController">
您可以将控制器 (myController) 附加到 Angular 模块 (myApp),如下所示 −
angular
.module('myApp')
.controller('myController', function() {
// 控制器代码在这里
});
最好使用命名函数而不是匿名函数,以提高可读性、可重用性和可测试性。在下面的代码中,我们使用新的命名函数"myController"来保存控制器代码 −
var myController = function() {
// 控制器代码在这里
};
angular
.module('myApp')
.controller('myController', myController);
有关控制器的更多信息,请参阅此链接。
定义范围
范围是一个特殊的 JavaScript 对象,它将控制器与视图连接起来并包含模型数据。在控制器中,通过 $scope 对象访问模型数据。控制器函数采用由 Angular 创建的 $scope 参数,并直接访问模型。
以下代码片段指定如何更新控制器函数以接收 $scope 参数并设置默认值 −
var myController = function($scope) {
$scope.message = "Hello World...";
};
有关控制器的更多信息,请参阅此链接。在下一章中,我们将开始使用 Angular 创建单页应用程序。
MEAN.JS - 使用 Angular 构建单页
在 MEAN 堆栈中,Angular 被称为第二个 JavaScript 框架,它允许以干净的模型视图控制器 (MVC) 方式创建单页应用程序。
AngularJS 作为前端框架使用以下内容 −
使用 Bower 安装文件和库
使用控制器和服务构建 Angular 应用程序结构
创建不同的 HTML 页面
使用 ngRoute 模块处理 AngularJS 应用程序的路由和服务
使用 Bootstrap 使应用程序更具吸引力
设置我们的 Angular 应用程序
让我们构建一个具有 Node.js 后端的简单应用程序, AngularJS 前端。对于我们的 Angular 应用程序,我们需要 −
两个不同的页面(主页、学生)
每个页面使用不同的 angular 控制器
切换页面时无需刷新页面
Bower 和引入组件
我们的应用程序需要某些文件,如 bootstrap 和 angular。我们将告诉 bower 为我们获取这些组件。
首先,在您的机器上安装 bower,并在命令终端上执行以下命令 −
npm install -g bower
这将安装 bower 并使其在您的系统上全局可访问。现在将文件 .bowerrc 和 bower.json 放在您的根文件夹下。在我们的例子中是 mean-demo。两个文件的内容如下 −
.bowerrc - 这将告诉 Bower 将我们的文件放在哪里 −
{
"directory": "public/libs"
}
bower.json - 类似于 package.json,会告诉 Bower 需要哪些包。
{
"name": "angular",
"version": "1.0.0",
"dependencies": {
"bootstrap": "latest",
"angular": "latest",
"angular-route": "latest"
}
}
接下来,使用以下命令安装 Bower 组件。您可以看到 bower 拉取 public/libs 下的所有文件。
$ bower install
我们的目录结构如下 −
mean-demo
-app
-config
-node_modules
-public
-js
--controllers
-MainCtrl.js
-StudentCtrl.js
--app.js
--appRoutes.js
-libs
-views
--home.html
--student.html
-index.html
-bower.json
-package.json
-server.js
Angular 控制器
我们的控制器 (public/js/controllers/MainCtrl.js) 如下 −
angular.module('MainCtrl', []).controller('MainController', function($scope) {
$scope.tagline = 'Welcome to tutorials point angular app!';
});
控制器 public/js/controllers/StudentCtrl.js 如下 −
angular.module('StudentCtrl', []).controller('StudentController', function($scope) {
$scope.tagline = 'Welcome to Student section!';
});
Angular 路由
我们的路由文件 (public/js/appRoutes.js) 如下 −
angular.module('appRoutes', []).config(['$routeProvider',
'$locationProvider', function($routeProvider, $locationProvider) {
$routeProvider
// home page
.when('/', {
templateUrl: 'views/home.html',
controller: 'MainController'
})
// 将使用 StudentController 的学生页面
.when('/students', {
templateUrl: 'views/student.html',
controller: 'StudentController'
});
$locationProvider.html5Mode(true);
}]);
现在我们有了控制器和路由,我们将把它们全部组合起来,并将这些模块注入到我们的主要 public/js/app.js 中,如下所示 −
angular.module('sampleApp', ['ngRoute', 'appRoutes', 'MainCtrl', 'StudentCtrl']);
查看文件
Angular 使用模板文件,可以将其注入到 index.html 文件中的 <div ng-view></div> 中。ng-view 指令创建一个占位符,可以根据配置在其中放置相应的视图(HTML 或 ng-template 视图)。有关角度视图的更多信息,请访问此链接。
当您准备好路由时,创建较小的模板文件并将其注入index.html文件。index.html文件将包含以下代码片段 −
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<base href="/">
<title>Tutorialspoint Node and Angular</title>
<!-- CSS -->
<link rel="stylesheet" href="libs/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css"> <!-- custom styles -->
<!-- JS -->
<script src="libs/angular/angular.min.js"></script>
<script src="libs/angular-route/angular-route.min.js"></script>
<!-- ANGULAR CUSTOM -->
<script src="js/controllers/MainCtrl.js"></script>
<script src="js/controllers/StudentCtrl.js"></script>
<script src="js/appRoutes.js"></script>
<script src="js/app.js"></script>
</head>
<body ng-app="sampleApp" ng-controller="MainController">
<div class="container">
<!-- HEADER -->
<nav class="navbar navbar-inverse">
<div class="navbar-header">
<a class="navbar-brand" href="/">Tutorial</a>
</div>
<ul class="nav navbar-nav">
<li><a href="/students">Students</a></li>
</ul>
</nav>
<!-- ANGULAR DYNAMIC CONTENT -->
<div ng-view></div>
</div>
</body>
</html>
运行应用程序
执行
您可以在此链接中下载此应用程序的源代码。下载 zip 文件;将其解压缩到您的系统中。打开终端并运行以下命令来安装 npm 模块依赖项。
$ cd mean-demo $ npm install
接下来运行以下命令 −
$ node start
您将收到如下图所示的确认信息 −

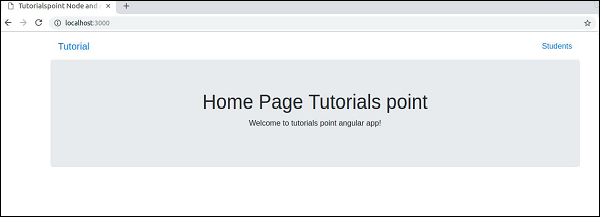
现在,转到浏览器并输入http://localhost:3000。您将获得如下图所示的页面 −

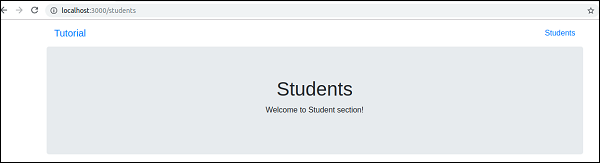
单击 学生 链接,您将看到如下屏幕 −

我们的 Angular 前端将使用模板文件并将其注入到我们的 index.html 文件中的 <div ng-view></div> 中。它将在不刷新页面的情况下执行此操作。
MEAN.JS - 构建 SPA:下一个级别
在上一章中,我们已经了解了如何使用 Angularjs 创建单页 meanjs 应用程序。在本章中,让我们看看 Angular 应用程序如何使用 API 从 Mongodb 获取数据。
您可以在此链接中下载此应用程序的源代码。下载 zip 文件;将其解压到您的系统中。
我们的源代码的目录结构如下 −
mean-demo
-app
-models
-student.js
-config
-db.js
-public
-js
-controllers
-MainCtrl.js
-StudentCtrl.js
-services
-StudentService.js
-app.js
-appRoutes.js
-views
-home.html
-student.html
-index.html
-.bowerrc
-bower.json
-package.json
-server.js
在此应用程序中,我们创建了一个视图 (home.html),它将列出 Student 集合中的所有学生,允许我们创建新的 student 记录并允许我们删除学生记录。所有这些操作都是通过 REST API 调用执行的。
打开终端并运行以下命令来安装 npm 模块依赖项。
$ npm install
接下来,使用以下命令安装 Bower 组件。您可以看到 bower 拉入 public/libs 下的所有文件。
$ bower install
应用程序的节点配置将保存在 server.js 文件中。这是 node app 的主文件,将配置整个应用程序。
// 模块 ====================================================
const express = require('express');
const app = express();
var bodyParser = require('body-parser');
var mongoose = require('mongoose');
var methodOverride = require('method-override');
// 设置我们的端口
const port = 3000;
// 配置 =================================================
// 配置 body parser
app.use(bodyParser.json()); // 解析 application/json
// 将 application/vnd.api+json 解析为 json
app.use(bodyParser.json({ type: 'application/vnd.api+json' }));
// 解析 application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: true }));
// 使用请求中的 X-HTTP-Method-Override 标头进行覆盖。
app.use(methodOverride('X-HTTP-Method-Override')); 模拟 DELETE/PUT
// 设置静态文件位置 /public/img,对于用户来说将是 /img
app.use(express.static(__dirname + '/public'));
// 配置文件
var db = require('./config/db');
console.log("connecting--",db);
mongoose.connect(db.url); //Mongoose 连接已创建
// 获取学生模型
var Student = require('./app/models/student');
function getStudents(res) {
Student.find(function (err, students) {
// 如果检索时出现错误,则发送错误。res.send(err) 之后不会执行任何操作
if (err) {
res.send(err);
}
res.json(students); // 以 JSON 格式返回所有 todo
});
};
app.get('/api/studentslist', function(req, res) {
getStudents(res);
});
app.post('/api/students/send', function (req, res) {
var student = new Student(); // 创建一个新的学生模型实例
student.name = req.body.name; // 设置学生姓名(来自请求)
student.save(function(err) {
if (err)
res.send(err);
getStudents(res);
});
});
app.delete('/api/students/:student_id', function (req, res) {
Student.remove({
_id: req.params.student_id
}, function(err, bear) {
if (err)
res.send(err);
getStudents(res);
});
});
// 在 http://localhost:3000 启动我们的应用程序
app.listen(port, () ⇒ console.log(`示例应用程序监听端口 ${port}!`));
定义前端路由
public/index.html 文件将包含以下代码片段 −
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<base href="/">
<title>Tutorialspoint Node and Angular</title>
<!-- CSS -->
<link rel="stylesheet" href="libs/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css"> <!-- custom styles -->
<!-- JS -->
<script src="libs/angular/angular.min.js"></script>
<script src="libs/angular-route/angular-route.min.js"></script>
<!-- ANGULAR CUSTOM -->
<script src="js/controllers/MainCtrl.js"></script>
<script src="js/controllers/StudentCtrl.js"></script>
<script src="js/services/StudentService.js"></script>
<script src="js/appRoutes.js"></script>
<script src="js/app.js"></script>
</head>
<body ng-app="sampleApp" ng-controller="MainController">
<div class="container">
<!-- HEADER -->
<nav class="navbar navbar-inverse">
<div class="navbar-header">
<a class="navbar-brand" href="/">Tutorial</a>
</div>
<ul class="nav navbar-nav">
<li><a href="/students">Students</a></li>
</ul>
</nav>
<!-- ANGULAR DYNAMIC CONTENT -->
<div ng-view></div>
</div>
</body>
</html>
我们编写了一个服务来调用 API 并执行 API 请求。我们的服务 StudentService 如下所示 −
angular.module('StudentService', [])
// 超级简单的服务
// 每个函数都返回一个 promise 对象
.factory('Student', ['$http',function($http) {
return {
get : function() {
return $http.get('/api/students');
},
create : function(student) {
return $http.post('/api/students/send', student);
},
delete : function(id) {
return $http.delete('/api/students/' + id);
}
}
}]);
我们的控制器(MainCtrl.js)代码如下 −
angular.module('MainCtrl', []).controller('MainController',
['$scope','$http','Student',function($scope, $http, Student) {
$scope.formData = {};
$scope.loading = true;
$http.get('/api/studentslist').
then(function(response) {
$scope.student = response.data;
});
// CREATE
// 提交添加表单时,将文本发送到节点 API
$scope.createStudent = function() {
// 验证 formData 以确保其中有内容
// 如果表单为空,则不会发生任何事情
if ($scope.formData.name != undefined) {
$scope.loading = true;
// 从我们的服务调用创建函数(返回一个承诺对象)
Student.create($scope.formData)
// 如果创建成功,则调用我们的 get 函数来获取所有新的 Student
.then(function (response){
$scope.student = response.data;
$scope.loading = false;
$scope.formData = {}
}, function (error){
});
}
};
// DELETE
==================================================================
// 检查后删除待办事项
$scope.deleteStudent = function(id) {
$scope.loading = true;
Student.delete(id)
// 如果成功删除,则调用我们的 get 函数来获取所有新的 Student
.then(function(response) {
$scope.loading = false;
new list of Student
});
};
}]);
正在运行的应用程序
导航到您的项目目录并运行下面给出的命令 −
$ npm start
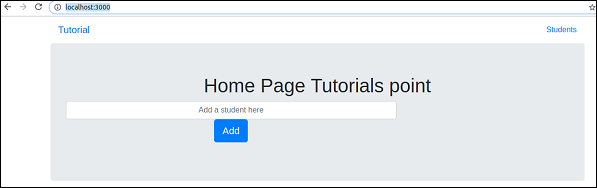
现在导航到 http://localhost:3000,您将获得如下图所示的页面 −

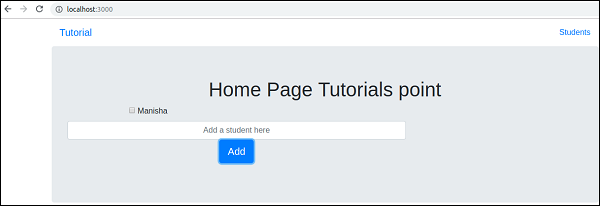
在文本框中输入一些文本,然后单击添加按钮。将添加一条记录并显示如下 −

您可以通过选中复选框来删除该记录。


