Materialize - Waves
Materialize 使用外部库 Waves 来创建 Material Design 中概述的墨水效果。下表列出了可用的类及其效果。
| Sr.No. | 类名 &描述 |
|---|---|
| 1 | waves-effect 在控件上应用波浪效果。 |
| 2 | waves-light 应用白色波浪效果。 |
| 3 | waves-red 应用红色波浪效果。 |
| 4 | waves-green 应用绿色波浪效果。 |
| 5 | waves-yellow 应用黄色波浪效果。 |
| 6 | waves-orange 应用橙色波浪效果。 |
| 7 | waves-purple 应用紫色波浪效果。 |
| 8 | waves-teal 应用青绿色波浪效果。 |
示例
以下是在按钮上使用波浪效果的示例。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Waves Effects Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h3>Waves Effects Demo</h3>
<div class="collection waves-color-demo">
<div class="collection-item">
<code class=" language-markup">Default</code>
<a href="#!" class="waves-effect btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-light</code>
<a href="#!" class="waves-effect waves-light btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-red</code>
<a href="#!" class="waves-effect waves-red btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-yellow</code>
<a href="#!" class="waves-effect waves-yellow btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-orange</code>
<a href="#!" class="waves-effect waves-orange btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-purple</code>
<a href="#!" class="waves-effect waves-purple btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-green</code>
<a href="#!" class="waves-effect waves-green btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-teal</code>
<a href="#!" class="waves-effect waves-teal btn secondary-content">Click Me!</a>
</div>
</div>
</body>
</html>
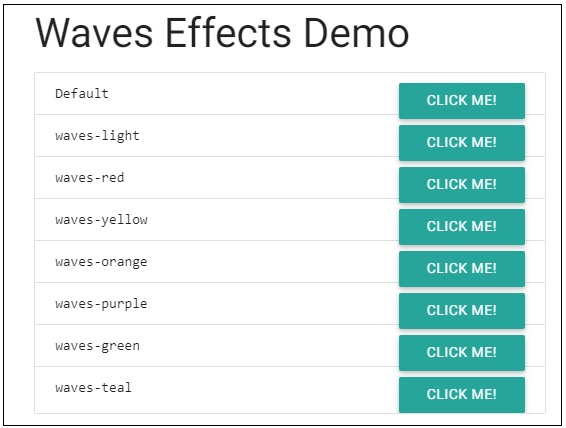
输出
验证输出。