Koa.js - 安装和环境设置
要开始使用 Koa 框架进行开发,您需要安装 Node 和 npm(节点包管理器)。如果您还没有安装这些,请转到 Node 设置 在本地系统上安装节点。通过在终端中运行以下命令确认已安装节点和 npm。
$ node --version $ npm --version
您应该收到类似于的输出 −
v5.0.0 3.5.2
请确保您的节点版本高于 6.5.0。现在我们已经设置了 Node 和 npm,让我们了解 npm 是什么以及如何使用它。
Node 包管理器 (npm)
npm 是 node 的包管理器。npm Registry 是 Node.js、前端 Web 应用程序、移动应用程序、机器人、路由器和 JavaScript 社区无数其他需求的开源代码包的公共集合。npm 允许我们访问所有这些包并在本地安装它们。您可以在 npmJS 上浏览 npm 上可用的包列表。
如何使用 npm?
使用 npm − 全局和本地安装包有两种方法。
全局 − 此方法通常用于安装开发工具和基于 CLI 的包。要全局安装包,请使用以下命令。
$ npm install -g <package-name>
本地 − 此方法通常用于安装框架和库。本地安装的包只能在安装的目录中使用。要在本地安装包,请使用与上面相同的命令,但不带 −g 标志。
$ npm install <package-name>
每当我们使用 npm 创建项目时,我们都需要提供一个 package.json 文件,其中包含有关我们项目的所有详细信息。npm 使我们可以轻松设置此文件。让我们设置我们的开发项目。
步骤 1 −启动终端/cmd,创建一个名为 hello-world 的新文件夹并进入其中 −

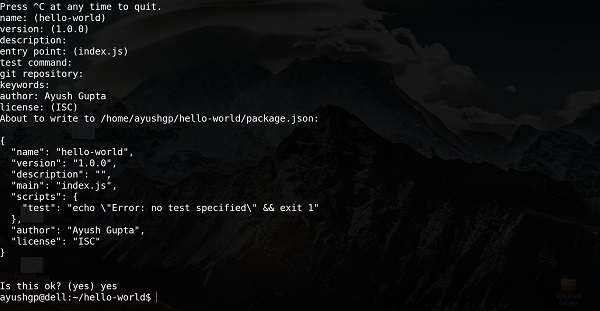
步骤 2 − 现在使用 npm 创建 package.json 文件,使用以下命令。
npm init
它会要求您提供以下信息 −

只需继续按 Enter,然后在"作者姓名"字段中输入您的姓名。
步骤 3 − 现在我们已经设置了 package.json 文件,我们将安装 Koa。要安装 Koa 并将其添加到我们的 package.json 文件中,请使用以下命令。
$ npm install --save koa
要确认 Koa 已正确安装,请运行以下命令。
$ ls node_modules #(dir node_modules for windows)
提示 − --save 标志可以用 -S 标志替换。此标志确保将 Koa 作为依赖项添加到我们的 package.json 文件中。这有一个好处,下次我们需要安装项目的所有依赖项时,我们只需运行命令 npm install,它就会在此文件中找到依赖项并为我们安装它们。
这就是我们使用 Koa 框架开始开发所需的全部内容。为了使我们的开发过程更加简单,我们将从 npm 安装一个工具,nodemon。此工具的作用是,只要我们对任何文件进行更改,它就会重新启动我们的服务器,否则我们需要在每次修改文件后手动重新启动服务器。要安装 nodemon,请使用以下命令。
$ npm install -g nodemon
现在我们已准备好深入研究 Koa!


