KnockoutJS - MVVM 框架
Model-View-ViewModel (MVVM) 是一种用于开发软件应用程序的架构设计模式。MVVM 由 Microsoft 架构师 John Gossman 于 2005 年开发。该模式源自 Model-View-Controller (MVC) 模式。MVVM 的优势在于它将应用程序层的图形用户界面与业务逻辑分开。MVVM 负责处理来自底层模型的数据,以便非常轻松地表示和管理数据。MVVM 中的 ViewModel 表示 View 状态和操作的抽象版本。
视图类不知道 Model 和 ViewModel 类的存在,Model 和 ViewModel 也不知道 View 的存在。 Model 也不知道 ViewModel 和 View 的存在。
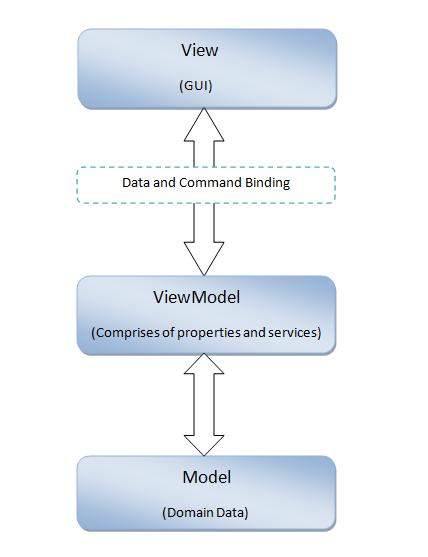
架构

View
View 是使用标记语言创建的图形用户界面,用于表示数据。View 通过数据绑定概念绑定到 ViewModel 的属性,从而间接连接到模型数据。ViewModel 中的任何更改都无需更改。由于绑定,对 ViewModel 中数据的更改会自动传播到 View 中。
Model
Model 是域数据或业务对象,它包含实时数据。Model 不携带行为。行为主要在业务逻辑中实现。
ViewModel
ViewModel 是中心位置,来自 Model 和 View 的显示逻辑的数据在这里捆绑在一起。 ViewModel 保存数据的动态状态。View 和 ViewModel 之间存在一个隐式绑定,用于相互通信。此绑定包括声明性数据和命令绑定。View 和 ViewModel 的同步是通过此绑定实现的。View 中的任何更改都会反映在 ViewModel 中,同样,ViewModel 中的任何更改都会自动反映在 View 中。这种双向绑定机制的存在是此 MVVM 模式的一个关键方面。


