Jython - 布局管理
Java 中的布局管理器是类,它们管理控件在容器对象(如 Frame、Dialog 或 Panel)中的放置。 布局管理器会保持控件在框架中的相对位置,即使分辨率发生变化或框架本身已调整大小也是如此。
这些类实现了布局接口。 以下布局管理器在 AWT 库 中定义 −
- BorderLayout
- FlowLayout
- GridLayout
- CardLayout
- GridBagLayout
Swing 库中定义了以下布局管理器 −
- BoxLayout
- GroupLayout
- ScrollPaneLayout
- SpringLayout
我们将在以下示例中使用 AWT 布局管理器和 swing 布局管理器。
- 绝对布局
- 流布局
- 网格布局
- 边框布局
- 框布局
- 分组布局
现在让我们详细讨论这些。
绝对布局
在我们探索上述所有布局管理器之前,我们必须了解控件在容器中的绝对定位。 我们必须将框架对象的布局方法设置为"None"。
frame.setLayout(None)
然后通过调用setBounds() 方法放置控件。 它有四个参数 - x 位置、y 位置、宽度和高度。
例如 - 将按钮对象放置在绝对位置并具有绝对大小。
btn = JButton("Add")
btn.setBounds(60,80,60,20)
同样,所有控件都可以通过适当分配位置和大小来放置。 这种布局相对易于使用,但在调整窗口大小时或在屏幕分辨率更改时执行程序时无法保持其外观。
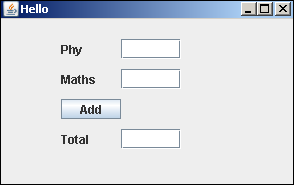
在下面的 Jython 脚本中,三个 Jlabel 对象分别用于显示文本"phy"、"maths"和"Total"。 在这三个 JTextField 对象的前面。 Button 对象放置在"Total"标签上方。
首先,JFrame 窗口的布局设置为 None。
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)
然后根据绝对位置和大小添加不同的控件。 完整代码如下 −
from javax.swing import JFrame, JLabel, JButton, JTextField
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)
lbl1 = JLabel("Phy")
lbl1.setBounds(60,20,40,20)
txt1 = JTextField(10)
txt1.setBounds(120,20,60,20)
lbl2 = JLabel("Maths")
lbl2.setBounds(60,50,40,20)
txt2 = JTextField(10)
txt2.setBounds(120, 50, 60,20)
btn = JButton("Add")
btn.setBounds(60,80,60,20)
lbl3 = JLabel("Total")
lbl3.setBounds(60,110,40,20)
txt3 = JTextField(10)
txt3.setBounds(120, 110, 60,20)
frame.add(lbl1)
frame.add(txt1)
frame.add(lbl2)
frame.add(txt2)
frame.add(btn)
frame.add(lbl3)
frame.add(txt3)
frame.setVisible(True)
上述代码的输出如下。

Jython 流布局
FlowLayout 是容器类的默认布局管理器。 它从左到右,然后从上到下的方向排列控件。
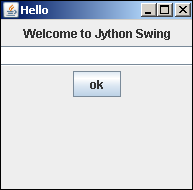
在下面的示例中,一个 Jlabel 对象、一个 JTextField 对象和一个 JButton 对象将使用 FlowLayout 管理器显示在 JFrame 中。 首先,让我们从 javax.swing 包和 java.awt 包中导入所需的类。
from javax.swing import JFrame, JLabel, JButton, JTextField from java.awt import FlowLayout
然后创建一个 JFrame 对象并设置其 Location 和 size 属性。
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
Set the layout manager for the frame as FlowLayout.
frame.setLayout(FlowLayout())
现在为 JLabel、JTextfield 和 JButton 类声明对象。
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")
最后通过调用 JFrame 类的add() 方法将这些控件添加到框架中。
frame.add(label) frame.add(txt) frame.add(btn)
要显示框架,请将其可见属性设置为 true。 完整的 Jython 脚本及其输出如下所示 −
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import FlowLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
frame.setLayout(FlowLayout())
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")
frame.add(label)
frame.add(txt)
frame.add(btn)
frame.setVisible(True)

Jython 网格布局
Gridlayout 管理器允许在矩形网格中放置控件。 一个控件放置在网格的每个单元格中。
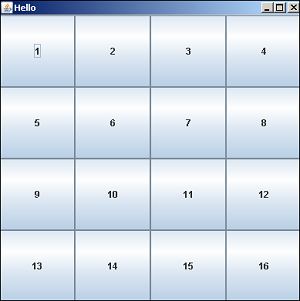
在下面的示例中,GridLayout 应用于将其分成 4 行和 4 列的 JFrame 对象。 JButton 对象将放置在网格的每个单元格中。
让我们先导入需要的库 −
from javax.swing import JFrame, JButton from java.awt import GridLayout
然后创建JFrame容器 −
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)
现在,通过将其尺寸指定为 4 x 4 来应用 GridLayout。
frame.setLayout(GridLayout(4,4))
我们现在应该使用两个 FOR 循环,每个循环从 1 到 4,因此 16 个 JButton 对象被放置在后续的单元格中。
k = 0
frame.setLayout(GridLayout(4,4))
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))
最后将框架的可见性设置为 true。 下面给出了完整的 Jython 代码。
from javax.swing import JFrame, JButton
from java.awt import GridLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)
frame.setLayout(GridLayout(4,4))
k = 0
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))
frame.setVisible(True)
以上代码输出结果如下 −

Jython 边框布局
BorderLayout 管理器将容器划分为五个地理区域,并在每个区域放置一个组件。 这些区域由定义的常量表示,如下所示 −
- BorderLayout.NORTH
- BorderLayout.SOUTH
- BorderLayout.EAST
- BorderLayout.WEST
- BorderLayout.CENTER
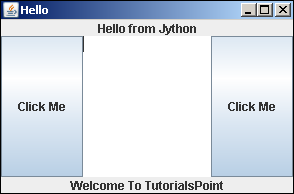
让我们考虑以下示例 −

Jython 框布局
BoxLayout 类在javax.swing 包 中定义。 它用于垂直或水平排列容器中的组件。 方向由以下常数决定 −
- X_AXIS
- Y_AXIS
- LINE_AXIS
- PAGE_AXIS
整数常量指定容器组件应沿其布局的轴。 当容器有默认组件方向时,LINE_AXIS 指定组件从左到右布局,PAGE_AXIS 指定组件从上到下布局。
在下面的示例中,(JPanel 类的)面板被添加到 JFrame 对象中。 对其应用 Vertical BoxLayout,并向其添加另外两个面板(顶部和底部)。 这两个内部面板在水平 Boxlayout 中分别添加了两个按钮。
让我们首先创建顶级 JFrame 窗口。
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)
JPanel 对象被声明为具有垂直 BoxLayout。 将其添加到顶级框架中。
panel = JPanel() panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS)) frame.add(panel)
在此面板中,又添加了两个面板 top 和 bottom。 他们每个人都有两个 JButton 对象水平添加到他们与一个 25 像素的空间保持器分隔它们。
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)
类似地,构建了底部面板。
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())
请注意,createRigidArea() 函数用于在两个按钮之间创建 25 像素的空间。 此外,createVerticalGlue() 函数占据布局中的前导或尾随空间。
首先,添加顶部和底部面板并将框架的可见性属性设置为 true。 完整代码如下 −
from java.awt import Dimension
from javax.swing import JButton, JFrame,JPanel,BoxLayout,Box
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())
panel.add(bottom)
panel.add(top)
frame.setVisible(True)
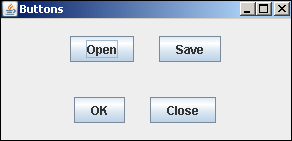
以上代码将生成以下输出。

Jython 分组布局
GroupLayout 管理器以分层方式对组件进行分组。 分组由两个类完成,SequentialGroup 和ParallelGroup,它们都在 Java 中实现了 Group 接口。
布局过程分为两步。 在一步中,组件沿水平轴放置,第二步沿垂直轴放置。 每个组件必须在布局中定义两次。
有两种排列方式,顺序排列和平行排列。 在这两种情况下,我们都可以按顺序或并行排列组件。 在水平排列中,行称为顺序组,列称为平行组。 另一方面,在并行排列中,元素的行是一个并行组和一个列,这称为顺序。
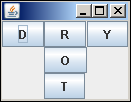
在下面的示例中,五个按钮的排列方式是行和列各出现三个。 首先,在 JFrame 窗口中添加一个 Jpanel 对象并将其布局设置为 Grouplayout。
frame = JFrame() panel = JPanel() frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE) layout = GroupLayout(panel) panel.setLayout(layout)
Then construct the JButton objects −
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")
接下来,我们创建一个名为 LeftToRight 的 SequentialGroup,其中添加了 buttonD 和 buttonY。 在它们之间,放置了一个 ParallelGroup ColumnMiddle(其他三个按钮垂直添加)。
leftToRight = layout.createSequentialGroup() leftToRight.addComponent(buttonD) columnMiddle = layout.createParallelGroup() columnMiddle.addComponent(buttonR) columnMiddle.addComponent(buttonO) columnMiddle.addComponent(buttonT) leftToRight.addGroup(columnMiddle) leftToRight.addComponent(buttonY)
现在是垂直 SequentialGroup 的定义,称为 TopToBottom。 添加三个按钮的 ParallelGroup 行,然后垂直放置两个按钮。
topToBottom = layout.createSequentialGroup() rowTop = layout.createParallelGroup() rowTop.addComponent(buttonD) rowTop.addComponent(buttonR) rowTop.addComponent(buttonY) topToBottom.addGroup(rowTop) topToBottom.addComponent(buttonO) topToBottom.addComponent(buttonT)
最后,将布局对象水平设置LeftToRight组,垂直设置TopToBottom组。 完整代码如下 −
from javax.swing import JButton, JFrame,JPanel,GroupLayout
frame = JFrame()
panel = JPanel()
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
layout = GroupLayout(panel)
panel.setLayout(layout)
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")
leftToRight = layout.createSequentialGroup()
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)
topToBottom = layout.createSequentialGroup()
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)
layout.setHorizontalGroup(leftToRight)
layout.setVerticalGroup(topToBottom)
frame.add(panel)
frame.pack()
frame.setVisible(True)
以上代码输出结果如下 −