JSF - 复合组件
JSF 为开发人员提供了强大的功能来定义自己的自定义组件,这些组件可用于呈现自定义内容。
定义自定义组件
在 JSF 中定义自定义组件是一个两步过程。
| 步骤 | 描述 |
|---|---|
| 1a | 创建资源文件夹。 在资源文件夹中使用复合命名空间创建 xhtml 文件。 |
| 1b | 使用复合标签 composite:interface、composite:attribute 和 composite:implementation, 定义复合组件的内容。在 composite:implementation 中使用 cc.attrs 获取在 composite:interface 中使用 composite:attribute 定义的变量。 |
步骤 1a:创建自定义组件:loginComponent.xhtml
在资源文件夹中创建一个 tutorialspoint 文件夹,并在其中创建一个文件 loginComponent.xhtml。
在 html 标头中使用复合命名空间。
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:h = "http://java.sun.com/jsf/html" xmlns:f = "http://java.sun.com/jsf/core" xmlns:composite = "http://java.sun.com/jsf/composite"> ... </html>
步骤 1b:使用复合标签:loginComponent.xhtml
下表描述了复合标签的使用。
| S.No | 标签 &描述 |
|---|---|
| 1 | composite:interface 声明可在 composite:implementation 中使用的可配置值。 |
| 2 | composite:attribute 使用此标记声明配置值。 |
| 3 | composite:implementation 声明 JSF 组件。可以使用 #{cc.attrs.attribute-name} 表达式访问 composite:interface 中定义的可配置值。 |
<composite:interface>
<composite:attribute name = "usernameLabel" />
<composite:attribute name = "usernameValue" />
</composite:interface>
<composite:implementation>
<h:form>
#{cc.attrs.usernameLabel} :
<h:inputText id = "username" value = "#{cc.attrs.usernameValue}" />
</h:form>
使用自定义组件
在 JSF 中使用自定义组件是一个简单的过程。
| Step | 描述 |
|---|---|
| 2a | 创建一个 xhtml 文件并使用自定义组件的命名空间。命名空间将为 http://java.sun.com/jsf/<folder-name>,其中 folder-name 是包含自定义组件的资源目录中的文件夹 |
| 2b | 将自定义组件用作普通 JSF 标签 |
步骤 2a:使用自定义命名空间:home.xhtml
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:h = "http://java.sun.com/jsf/html" xmlns:ui = "http://java.sun.com/jsf/facelets"> xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
Step 2b: Use Custom Tag: home.xhtml and Pass Values
<h:form>
<tp:loginComponent
usernameLabel = "Enter User Name: "
usernameValue = "#{userData.name}" />
</h:form>
示例应用程序
让我们创建一个测试 JSF 应用程序来测试 JSF 中的自定义组件。
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint.test 包下创建一个名为 helloworld 的项目,如 JSF - 第一个应用程序 一章中所述。 |
| 2 | 在 src → 下创建 resources 文件夹main 文件夹。 |
| 3 | 在 src → main → resources 文件夹下创建 tutorialspoint 文件夹。 |
| 4 | 在 src → main → resources → 下创建 loginComponent.xhtml 文件tutorialspoint 文件夹。 |
| 5 | 按照以下说明修改 UserData.java 文件。 |
| 6 | 按照以下说明修改 home.xhtml。保持其余文件不变。 |
| 7 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
| 8 | 最后,以 war 文件的形式构建应用程序并将其部署在 Apache Tomcat Web 服务器中。 |
| 9 | 按照最后一步中的说明,使用适当的 URL 启动您的 Web 应用程序。 |
loginComponent.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:composite = "http://java.sun.com/jsf/composite">
<composite:interface>
<composite:attribute name = "usernameLabel" />
<composite:attribute name = "usernameValue" />
<composite:attribute name = "passwordLabel" />
<composite:attribute name = "passwordValue" />
<composite:attribute name = "loginButtonLabel" />
<composite:attribute name = "loginButtonAction"
method-signature = "java.lang.String login()" />
</composite:interface>
<composite:implementation>
<h:form>
<h:message for = "loginPanel" style = "color:red;" />
<h:panelGrid columns = "2" id = "loginPanel">
#{cc.attrs.usernameLabel} :
<h:inputText id = "username" value = "#{cc.attrs.usernameValue}" />
#{cc.attrs.passwordLabel} :
<h:inputSecret id = "password" value = "#{cc.attrs.passwordValue}" />
</h:panelGrid>
<h:commandButton action = "#{cc.attrs.loginButtonAction}"
value = "#{cc.attrs.loginButtonLabel}"/>
</h:form>
</composite:implementation>
</html>
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
private String password;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String login() {
return "result";
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Custom Component Example</h2>
<h:form>
<tp:loginComponent
usernameLabel = "Enter User Name: "
usernameValue = "#{userData.name}"
passwordLabel = "Enter Password: "
passwordValue = "#{userData.password}"
loginButtonLabel = "Login"
loginButtonAction = "#{userData.login}" />
</h:form>
</h:body>
</html>
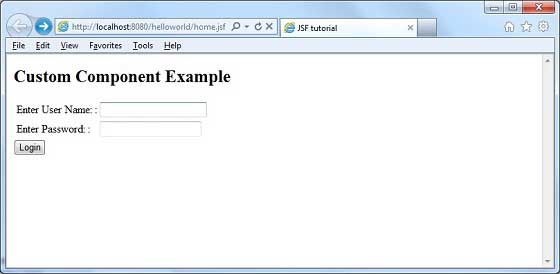
完成所有更改后,让我们像在 JSF - 第一个应用程序章节中一样编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果。