jQuery Mobile - 下载安装和环境设置
在本章中,我们将讨论如何安装和设置 jQuery Mobile。
官网下载 jQuery Mobile
您可以从官方网站下载 jQuery Mobile 的最新稳定版本。
官网地址:https://jquerymobile.com/
您会看到有两个选项 下载 jQuery 移动库。

Custom Download − 单击此按钮可下载自定义版本的库。
Latest Stable − 单击此按钮可获取稳定和最新版本的 jQuery 移动库。
使用下载生成器自定义下载
Custom Download − 单击此按钮可下载自定义版本的库。
Latest Stable − 单击此按钮可获取稳定和最新版本的 jQuery 移动库。
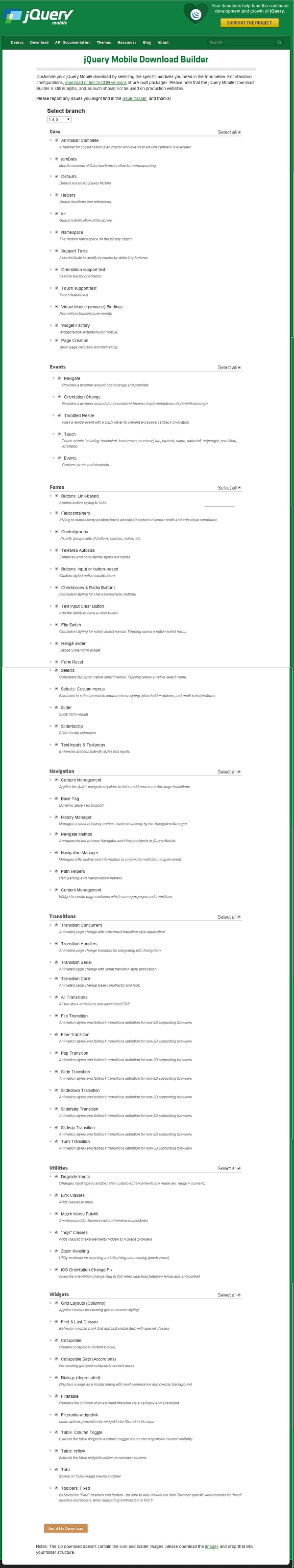
使用 Download Builder,您可以创建一个自定义构建,其中仅包含您需要的库部分。 当您下载这个新的自定义版本的 jQuery Mobile 时,您将看到以下屏幕。

您可以根据需要选择库,然后单击Build My Download 按钮。
稳定下载
单击 Stable 按钮,它会直接指向包含 CSS 和 JQuery 文件的 ZIP 文件,用于最新版本的 jQuery 移动库。 将 ZIP 文件内容解压缩到 jQuery 移动目录。
此版本包含所有文件,包括所有依赖项、大量演示,甚至是库的单元测试套件。 这个版本有助于入门。
从 CDN 下载 jQuery 库
CDN(内容分发网络)是一个服务器网络,旨在为用户提供文件服务。 如果您在网页中使用 CDN 链接,它会将托管文件的责任从您自己的服务器转移到一系列外部服务器。 这也提供了一个优势,如果您网页的访问者已经从同一 CDN 下载了 jQuery Mobile 的副本,则无需重新下载。 您可以将以下 CDN 文件包含到 HTML 文档中。
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme) <link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> //The jQuery core JavaScript file <script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script> //The jQuery Mobile core JavaScript file <script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
在本教程中,我们使用库的 CDN 版本。 我们使用 AMPPS(AMPPS 是 Apache、MySQL、MongoDB、PHP、Perl 和 Python 的 WAMP、MAMP 和 LAMP 堆栈)服务器来执行我们所有的示例。
示例
以下是 jQuery Mobile 的一个简单示例。
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role = "page" id = "pageone">
<div data-role = "header">
<h1>Header Text</h1>
</div>
<div data-role = "main" class = "ui-content">
<h2>Welcome to TutorialsPoint</h2>
</div>
<div data-role = "footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>
上面代码的细节是 −
此代码在 head 元素内指定。
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
视口用于指定(由浏览器)显示页面缩放级别和维度。
content = "width = device-width" 用于设置页面或屏幕设备的像素宽度。
initial-scale = 1 设置初始缩放级别,当页面第一次加载时。
包括以下 CDN
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script> <script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<body> 标签内的内容是在浏览器中显示的页面。
<div data-role = "page"> ... </div>
data-role = "header" 在页面顶部创建页眉。
data-role = "main" 用于定义页面的内容。
data-role = "footer" 在页面底部创建页脚。
class = "ui-content" 在页面内容中包含填充和边距。
输出
让我们执行以下步骤,看看上面的代码是如何工作的 −
将上述 html 代码保存为服务器根文件夹中的 simple_example.html 文件。
将此 HTML 文件打开为 http://localhost/simple_example.html,将显示以下输出。


