Jest - 安装和环境设置
在本章中,我们将指导您在项目中安装 Jest。Jest 可帮助您对 JavaScript 代码运行测试,尽早发现错误,并确保您的函数、模块或组件正常工作。最后,您将设置好 Jest 并准备就绪。
安装 Jest 前的先决条件
在开始安装 Jest 之前,请确保您具有以下条件:
- Node.js(v14 或更高版本):Jest 在 Node.js 上运行,因此您需要安装它。建议使用版本 14 或更高版本。如果您没有,请从 Node.js 网站 下载并安装。
- npm(Node 包管理器):安装 Jest 和管理依赖项需要 npm。
- 代码编辑器(推荐使用 VS Code):代码编辑器对于编写和编辑代码非常重要。 Visual Studio Code (VS Code) 是一种流行的选择,可以很好地与 Node.js 和 Jest 配合使用。
- JavaScript 项目:如果您还没有项目,请按照以下步骤操作:
- 创建一个新目录并导航到该目录:
mkdir your-project-name cd your-project-name
- 初始化一个新的 npm 项目:
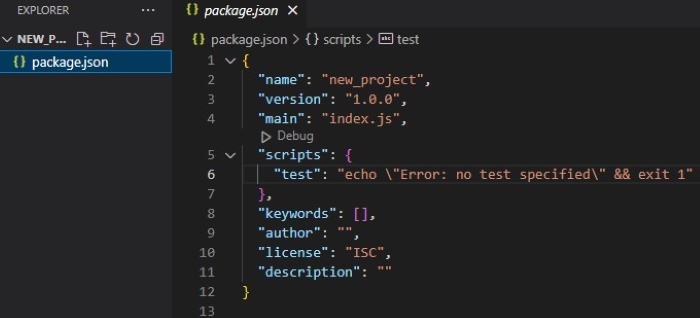
npm init -y这将为您的项目创建一个 package.json 文件。以下是它可能的样子。

系统验证
安装必要的软件后,使用以下命令验证 Node.js 和 npm 的版本:
- 检查 Node.js 版本:
node --version
npm --version
如果两个命令都返回正确的版本号,则表示您已准备好继续安装 Jest。
分步安装说明
现在您已确认已安装 Node.js 和 npm,让我们来看看在您的项目中安装 Jest 的步骤。
导航到您的项目目录
继续之前,请确保您位于项目目录中。如果您还没有到达那里,请运行:
cd path/to/your/project
使用 npm 安装 Jest
# 全局安装 npm install -g jest # 项目特定安装 npm install --save-dev jest
这会将 Jest 安装为开发依赖项,这意味着它仅在开发和测试期间需要,而不是在生产中。
使用 Yarn 安装 Jest
# 全局安装 yarn global add jest # 项目特定安装 yarn add --dev jest
Yarn 安装 Jest 的方式与 npm 相同,因此请选择您正在使用的包管理器。
使用 pnpm 安装 Jest (可选)
# 全局安装: pnpm add -g jest # 项目特定安装 pnpm add --dev jest
pnpm 是一个替代包管理器,其工作方式与 npm 和 yarn 类似。
如何检查 Jest 是否安装正确?
安装 Jest 后,验证一切是否按预期运行非常重要。
检查 Jest 安装
您可以通过运行以下命令来检查 Jest 是否安装正确:
npx jest --version
此命令将打印已安装的 Jest 版本。如果您看到版本号,则表示 Jest 安装正确。
基本验证:运行简单测试
要进一步验证 Jest 是否按预期工作,您可以运行简单测试。请按照以下步骤操作:
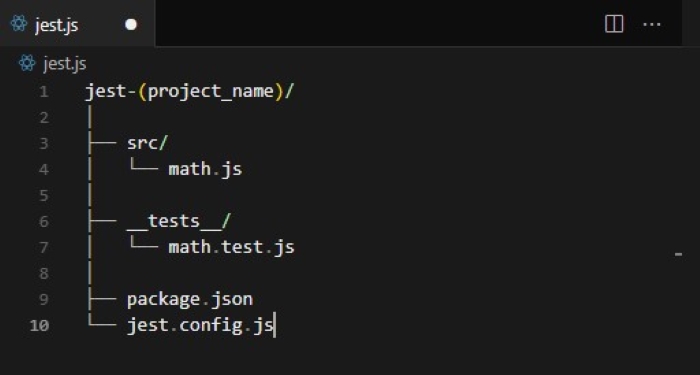
您的项目目录应如下所示:

创建源文件 (src/math.js)
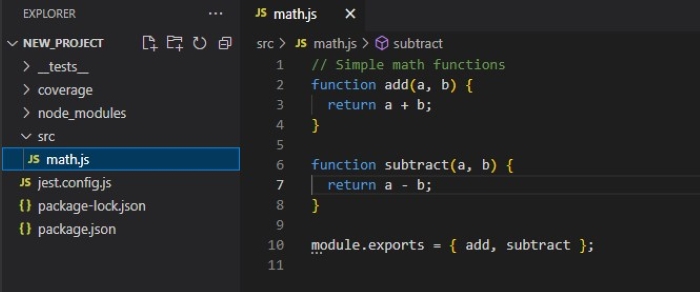
在 src 文件夹中,创建一个包含以下内容的 math.js 文件:
function add(a, b) {
return a + b;
}
function subtract(a, b) {
return a - b;
}
module.exports = { add, subtract };
您的 math.test.js 文件应如下所示:

创建测试文件 (tests/math.test.js)
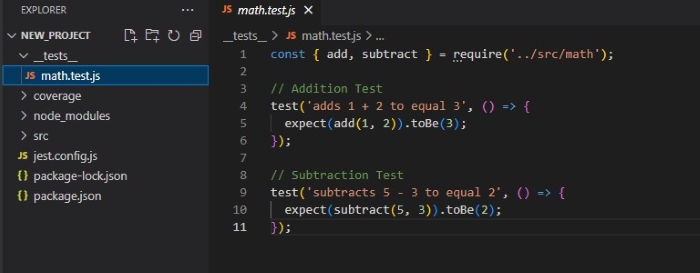
在 __tests__ 文件夹中,创建一个 math.test.js 文件,为加法和减法函数编写测试:
const { add, subtract } = require('../src/math');
test('adds 1 + 2 to equal 3', () => {
expect(add(1, 2)).toBe(3);
});
test('subtracts 5 - 3 to equal 2', () => {
expect(subtract(5, 3)).toBe(2);
});
您的测试文件应如下所示:

配置
接下来,通过更新 package.json 文件确保您的项目已准备好运行 Jest。如果需要,您还可以添加 jest.config.js 文件进行高级设置。
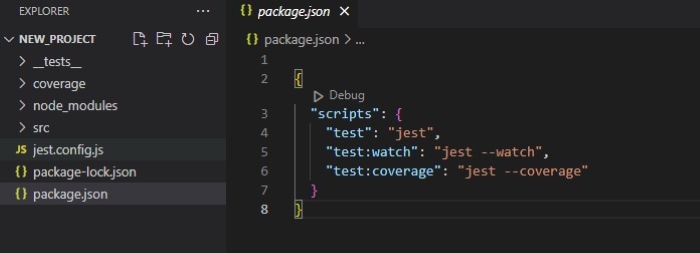
更新 package.json:确保您的 package.json 包含以下用于使用 Jest 运行测试的脚本:
{
"scripts": {
"test": "jest",
"test:watch": "jest --watch",
"test:coverage": "jest --coverage"
}
}
您的 package.json 应如下所示:

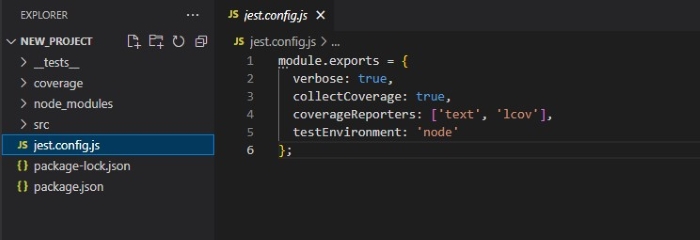
可选:jest.config.js:您可以在项目根目录中创建 jest.config.js 文件以进行其他设置,例如启用覆盖率报告。
module.exports = {
verbose: true,
collectCoverage: true,
coverageReporters: ['text', 'lcov'],
testEnvironment: 'node'
};
它应该看起来像这样:

运行测试
文件到位后,您可以使用以下命令运行测试。
# 运行所有测试 npm test # 监视模式(更改后自动重新运行) npm run test:watch # 生成覆盖率报告 npm run test:coverage
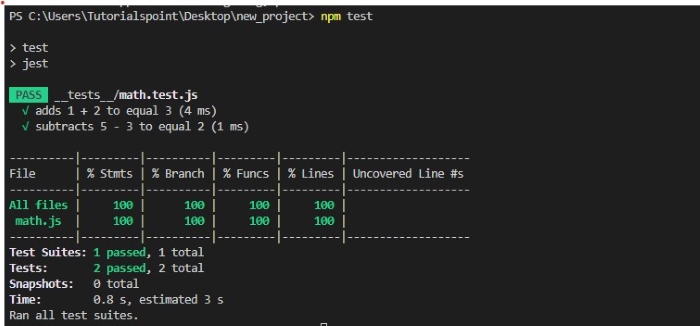
示例测试输出
运行测试时,您应该看到如下输出:

Jest 将自动查找并运行您的测试文件(例如, __tests__ 或 .test.js),确认 Jest 正常运行。
测试命令示例
设置好文件后,您可以使用各种命令运行 jest 测试,每个命令都有不同的用途。以下是最常见的测试:
- 运行所有测试(默认):要运行所有测试,请执行:
jest
jest my-test # 或 jest path/to/my-test.js
jest -o
jest --findRelatedTests path/to/fileA.js path/to/fileB.js
jest -t "name-of-spec"
jest --watch # 默认运行 jest -o jest --watchAll # 运行所有测试在监视模式下,您还可以指定文件的名称或路径以关注特定的一组测试。


