GWT Highcharts - 环境设置
本教程将指导您如何准备开发环境以开始使用 Highcharts 和 GWT Framework 进行工作。本教程还将教您如何在设置 GWT 框架之前在您的机器上设置 JDK、Tomcat 和 Eclipse −
系统要求
GWT 需要 JDK 1.6 或更高版本,因此第一个要求是在您的机器上安装 JDK。
| JDK | 1.6 或更高版本。 |
|---|---|
| 内存 | 无最低要求。 |
| 磁盘空间 | 无最低要求。 |
| 操作系统 | 无最低要求。 |
按照给定的步骤设置您的环境以开始 GWT 应用程序开发。
步骤 1 - 验证计算机上的 Java 安装
现在打开控制台并执行以下 java 命令。
| 操作系统 | 任务 | 命令 |
|---|---|---|
| Windows | 打开命令控制台 | c:\> java -version |
| Linux | 打开命令终端 | $ java -version |
| Mac | 打开终端 | machine:~ joseph$ java -version |
让我们验证所有操作系统的输出
| Sr.No. | 操作系统和生成的输出 |
|---|---|
| 1 |
Windows java version "1.6.0_21" Java(TM) SE Runtime Environment (build 1.6.0_21-b07) Java HotSpot(TM) Client VM (build 17.0-b17, mixed mode, sharing) |
| 2 |
Linux java version "1.6.0_21" Java(TM) SE Runtime Environment (build 1.6.0_21-b07) ava HotSpot(TM) Client VM (build 17.0-b17, mixed mode, sharing) |
| 3 |
Mac java version "1.6.0_21" Java(TM) SE Runtime Environment (build 1.6.0_21-b07) Java HotSpot(TM)64-Bit Server VM (build 17.0-b17, mixed mode, sharing) |
Step 2 - Setup Java Development Kit (JDK)
If you do not have Java installed then you can install the Java Software Development Kit (SDK) from Oracle's Java site: Java SE Downloads. You will find instructions for installing JDK in downloaded files, follow the given instructions to install and configure the setup. Finally set PATH and JAVA_HOME environment variables to refer to the directory that contains java and javac, typically java_install_dir/bin and java_install_dir respectively.
Set the JAVA_HOME environment variable to point to the base directory location where Java is installed on your machine. For example
| Sr.No. | OS & Output |
|---|---|
| 1 |
Windows Set the environment variable JAVA_HOME to C:\Program Files\Java\jdk1.6.0_21 |
| 2 |
Linux export JAVA_HOME = /usr/local/java-current |
| 3 |
Mac export JAVA_HOME = /Library/Java/Home |
将 Java 编译器位置附加到系统路径。
| Sr.No. | 操作系统和输出 |
|---|---|
| 1 |
Windows 将字符串 ;%JAVA_HOME%\bin 附加到系统变量 Path 的末尾。 |
| 2 |
Linux export PATH=$PATH:$JAVA_HOME/bin/ |
| 3 |
Mac 不必需 |
或者,如果您使用集成开发环境 (IDE),如 Borland JBuilder、Eclipse、IntelliJ IDEA 或 Sun ONE Studio,请编译并运行一个简单的程序以确认 IDE 知道您在哪里安装了 Java,否则请按照 IDE 的给定文档进行正确设置。
步骤 3 - 设置 Eclipse IDE
本教程中的所有示例都是使用 Eclipse IDE 编写的。因此,我建议您根据您的操作系统在您的机器上安装最新版本的 Eclipse。
要安装 Eclipse IDE,请从 https://www.eclipse.org/downloads/ 下载最新的 Eclipse 二进制文件。下载安装程序后,将二进制分发版解压到方便的位置。例如在 Windows 上是 C:\eclipse,在 Linux/Unix 上是 /usr/local/eclipse,最后适当地设置 PATH 变量。
在 Windows 机器上执行以下命令即可启动 Eclipse,或者直接双击 eclipse.exe 即可
%C:\eclipse\eclipse.exe
在 Unix(Solaris、Linux 等)机器上执行以下命令即可启动 Eclipse −
$/usr/local/eclipse/eclipse
启动成功后,如果一切正常,则应显示以下结果 −

步骤 4:安装 GWT SDK & Eclipse 插件
按照链接Eclipse 插件(包括 SDK)中给出的说明安装 GWT SDK &安装在您机器上的 Eclipse 版本的插件。
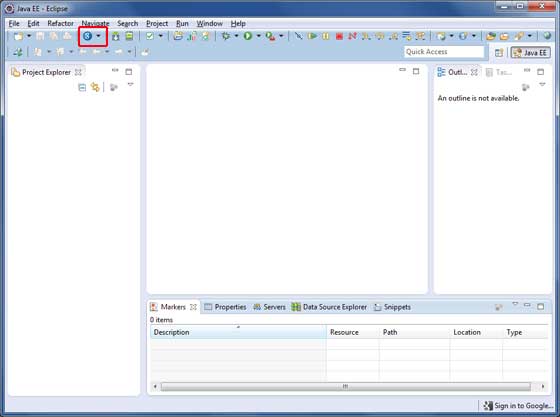
成功设置 GWT 插件后,如果一切正常,则应显示以下屏幕,其中 Google 图标 标有红色矩形,如下所示 −

步骤 5:安装 Highcharts
从其下载页面下载最新的 Highcharts jar 并将其添加到项目的类路径中。
在 <project-name>.gwt.xml 文件中添加以下条目
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>
在 <project-name>.html 文件中添加以下条目
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"/> <script src = "https://code.highcharts.com/highcharts.js"/> <script type="text/javascript" src="https://code.highcharts.com/highcharts-3d.js" /> <script type="text/javascript" src="https://code.highcharts.com/highcharts-more.js" /> <script src = "https://code.highcharts.com/modules/heatmap.js" /> <script src = "https://code.highcharts.com/modules/treemap.js" />


