GWT Google Charts - 散点图
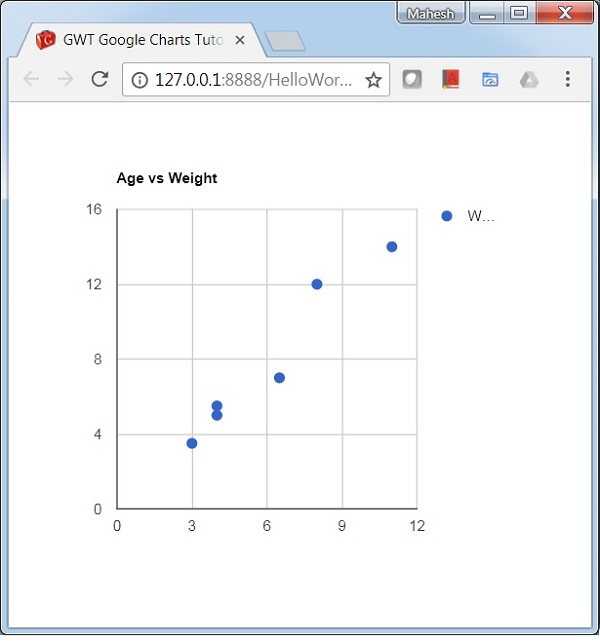
以下是散点图的示例。
我们已经在 Google Charts 配置语法 一章中看到了用于绘制图表的配置。现在,让我们看一个散点图的示例。
配置
我们已经使用 ScatterChart 类来显示散点图。
ScatterChart chart = new ScatterChart();
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ScatterChart;
import com.googlecode.gwt.charts.client.corechart.ScatterChartOptions;
public class HelloWorld implements EntryPoint {
private ScatterChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// 创建并附加图表
chart = new ScatterChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// 准备数据
DataTable data = DataTable.create();
data.addColumn(ColumnType.NUMBER, "Age");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow(8,12);
data.addRow(4, 5.5);
data.addRow(11,14);
data.addRow(4,5);
data.addRow(3,3.5);
data.addRow(6.5,7);
ScatterChartOptions options = ScatterChartOptions.create();
options.setTitle("Age vs Weight");
options.setLegend(null);
// 绘制图表
chart.draw(data, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。