Elm - 安装和环境设置
本章讨论在 Windows、Mac 和 Linux 平台上安装 Elm 的步骤。
本地环境安装
考虑下面显示的步骤在本地环境中安装 Elm。
步骤 1 − 安装 node
由于 elm 被编译为 JavaScript,因此目标机器应该安装 node。 请参阅TutorialsPoint NodeJS 课程,了解设置 node 和 npm 的步骤
步骤 2 − 安装 elm
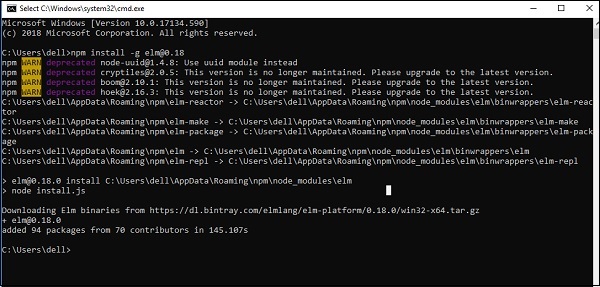
在终端执行以下命令安装elm。 请注意,在编写本课程时,elm 的稳定版本是 0.18。
npm install -g elm@0.18

安装完成后,执行以下命令验证Elm的版本。
C:\Users\dell>elm --version 0.18.0
步骤 2 − 安装编辑器
这里使用的开发环境是Visual Studio Code(Windows平台)。
Visual Studio Code 是 Visual Studio 的开源 IDE。 它适用于 Mac OS X、Linux 和 Windows 平台。 VSCode 位于 https://code.visualstudio.com/
在 Windows 上安装
在本节中,我们将讨论在 Windows 上安装 Elm 的步骤。
下载适用于 Windows 的 https://code.visualstudio.com/。
双击 VSCodeSetup.exe 以启动安装过程。 这只需要一分钟。

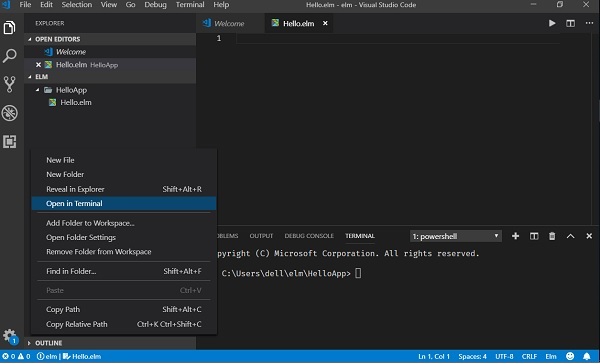
在命令提示符下右键单击 File → Open 可以直接遍历到文件路径。 同样,"在资源管理器中显示"选项会在文件资源管理器中显示该文件。

在 Mac OS X 上安装
Visual Studio Code 的 Mac OS X 特定安装指南可在 VSCode Installation-MAC 中找到。
在 Linux 上安装
Visual Studio Code 的 Linux 特定安装指南可以在 VSCode Installation-Linux 中找到。
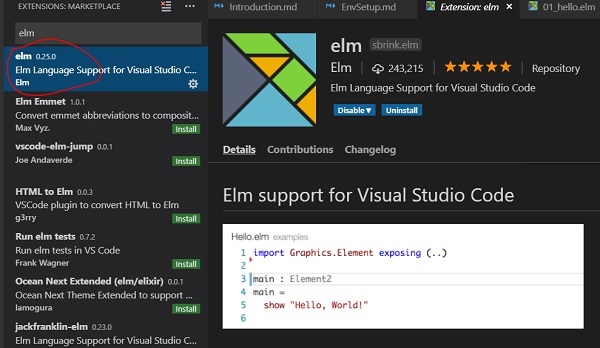
步骤 4 − 安装 elm 扩展
在 VSCode 中安装 elm 扩展,如下所示。

Elm REPL
REPL 代表读取评估打印循环。 它代表一个计算机环境,例如 Windows 控制台或 Unix/Linux shell,在其中输入命令,系统以交互模式响应输出。
Elm 与 REPL 环境捆绑在一起。 它执行以下任务 −
Read − 读取用户的输入,将输入解析为 elm 数据结构,并存储在内存中。
Eval − 获取并评估数据结构。
Print − 打印结果。
Loop − 循环执行上述命令,直到用户退出。 使用命令 :exit 退出 REPL 并返回到终端。
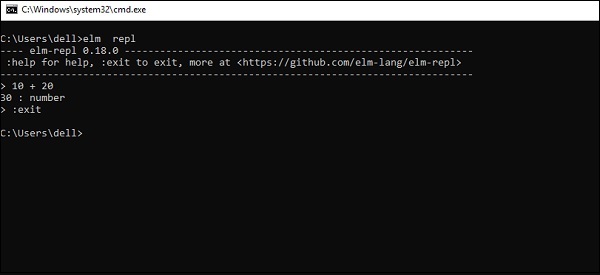
下面显示了在 REPL 中添加两个数字的简单示例 −
打开 VSCode 终端并键入命令 elm REPL。
REPL 终端等待用户输入一些内容。 输入以下表达式 10 + 20。REPL 环境按如下方式处理输入−
从用户处读取数字 10 和 20。
使用 + 运算符进行计算。
将结果打印为 30。
循环下一个用户输入。 直到我们退出循环。