Cucumber - 报告
我们执行测试是为了了解产品的稳定性,因此无论是手动测试还是自动测试,生成一份能够描述产品稳定性的简明报告都非常重要。因此,当我们使用 Cucumber 自动化测试场景时,必须了解如何更好地生成 Cucumber 测试报告。众所周知,Cucumber 是一个 BDD 框架,它没有花哨的报告机制。
为了实现这一点,我们需要将 Cucumber 与其他开源工具(如 Ant/Junit)集成。在这里,我们将进一步以 JUnit 为例,因为它支持 Java 语言。
让我们详细了解不同报告格式,这些格式可用且易于使用 −
Pretty Format(HTML 报告)
Pretty Format 以 HTML 格式(即 HTML 文件)生成 Cucumber 测试报告。这是最易读的报告格式。它以与功能文件相同的方式生成报告,因此跟踪也变得容易。此外,您可以指定测试执行后要放置此报告的位置。它可以是 −
本地目录 − 我们可以将报告的目标目录指定为将运行测试的机器的任何本地目录。
服务器目录 − 此外,我们还可以指定目标目录为服务器上的任何目录,该目录是可公开访问的。当我们希望客户/利益相关者在任何给定时间点查看测试结果时,这通常会有所帮助。
示例
让我们自动化一个漂亮格式的示例。
步骤 1 −在 Eclipse 中创建一个名为 cucumberReport 的 Maven 项目。
步骤 2 − 在 src/test/java
下创建一个名为 CucumberReport 的包步骤 3 − 创建一个名为 cucumberReport.feature
的功能文件在文件中写入以下文本并保存。
Feature − Cucumber 报告
#这是检查通过测试用例的测试结果
场景:登录功能存在
假设我已打开浏览器
当我打开 Facebook 网站时
然后登录按钮应该存在
#这是检查失败测试用例的测试结果
场景:忘记密码存在
假设我已打开浏览器
当我打开 Facebook 网站时
然后应该存在忘记密码链接
注意 − 在这里,第一个场景将通过,而第二个场景将失败。这样我们就可以看到通过和失败的报告是什么样子的。
步骤 4 − 创建步骤定义文件。
选择并右键单击包轮廓。
单击"新建"文件。
将文件名命名为 cucumberReport.java
在文件中写入以下文本并保存。
package CucumberReport;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import cucumber.annotation.en.Given;
import cucumber.annotation.en.Then;
import cucumber.annotation.en.When;
public class cucumberReport {
WebDriver driver = null;
@Given("^I have open the browser$")
public void openBrowser() {
driver = new FirefoxDriver();
}
@When("^I open Facebook website$")
public void goToFacebook() {
driver.navigate().to("https://www.facebook.com/");
}
@Then("^Login button should exits$")
public void loginButton() {
if(driver.findElement(By.id("u_0_v")).isEnabled()) {
System.out.println("Test 1 Pass");
} else {
System.out.println("Test 1 Fail");
}
}
@Then("^Forgot password link should exist$")
public void forgotPWD() {
if(driver.findElement(By.id("")).isEnabled()) {
System.out.println("Test 1 Pass");
} else {
System.out.println("Test 1 Fail");
}
}
}
步骤 5 − 创建一个运行器类文件。
在包内创建一个名为 runTest.java 的运行器类。
编写以下代码。保存文件。
package CucumberReport;
import org.junit.runner.RunWith;
import cucumber.junit.Cucumber;
@RunWith(Cucumber.class)
@Cucumber.Options(
format = {"pretty", "html:target/Destination"} )
//指定 pretty 作为格式选项可确保生成 HTML 报告。
//当我们指定 html:target/Destination 时 - 它将生成 HTML 报告
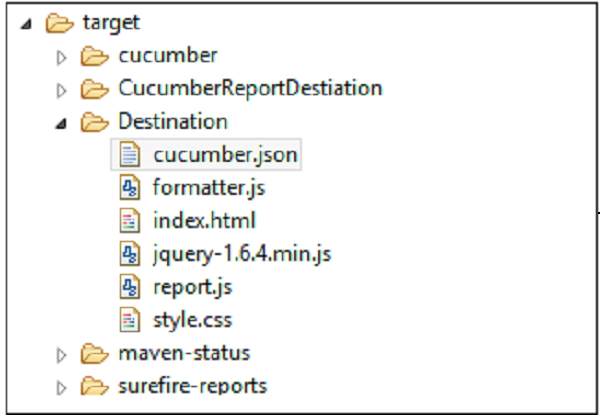
在 Maven 项目的目标文件夹中的 Destination 文件夹中。
public class runTest { }
使用选项运行测试
从包资源管理器中选择 runTest.java 文件。
右键单击并选择选项 Run as。
选择 JUnit 测试。
运行此类文件时,您将观察到以下情况。
两种方案都将逐一执行。
将在目标目录中创建一个名为 Destination 的文件夹。

报告将在那里命名为"Index.html"。
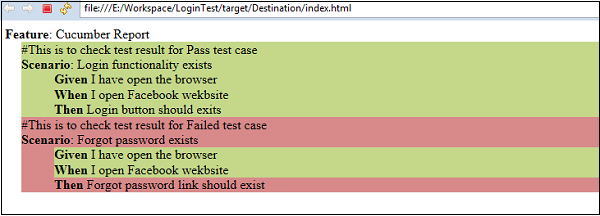
使用 web 打开 Index.html浏览器。
您将看到下图中提到的报告 −

它准确地突出显示了失败场景的颜色。此外,您将看到该场景中失败步骤的突出显示。这使得调试变得非常容易。
JSON 报告
到目前为止,我们已经看到了 HTML 报告是多么简单。但是,如果我们想将此报告信息传递给任何其他应用程序,那么在 HTML 报告的情况下,这有点棘手。这就需要另一种报告格式。JSON-Java 脚本对象表示法是生成 Cucumber 测试报告的另一种格式。JSON 是一个包含大量以文本格式存储的信息的对象。JSON 报告为表带来了不同的值。JSON 报告还可以用作在不同服务器之间传输的信息的有效负载。此外,它还可以用于显示为网页。简而言之,JSON 报告可供其他应用程序使用。
什么是有效载荷信息? 当数据通过互联网发送时,传输的每个单元都包含标头信息和正在发送的实际数据。标头标识数据包的来源和目的地,而实际数据称为有效载荷。为了生成 JSON 报告,我们只需在运行器文件中进行更改即可。
按如下方式更改运行器文件中的格式选项。
package CucumberReport;
import org.junit.runner.RunWith;
import cucumber.junit.Cucumber;
@RunWith(Cucumber.class)
@Cucumber.Options( format={"json:target/Destination/cucumber.json"})
//当我们指定 json:target/Destination/cucumber.json 时 - 它将生成 JSON 报告,位于 maven 项目的目标文件夹中。
public class runTest {}
使用选项 − 运行测试
从包资源管理器中选择 runTest.java 文件。
右键单击并选择选项 Run as。
选择 JUnit 测试。
运行此类文件时,您将观察到以下情况。
两种方案都将逐一执行。

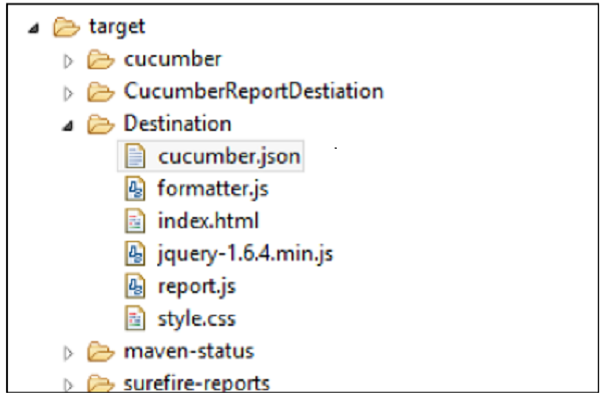
报告将命名为cucumber.json(由运行器类提供)。
使用文本编辑器打开 cucumber.json 文件。
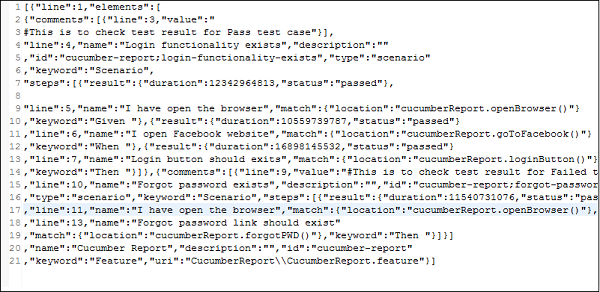
在放置换行符 − 后,您将看到以下屏幕截图中提到的报告

注意 − 与 HTML 报告格式相比,JSON 的可读性较差。


