JavaScript 基本数组方法
javascriptfront end technologyobject oriented programming
一些基本的 JavaScript 数组方法是 −
| 方法 | 描述 |
|---|---|
| Array.push() | 将元素添加到数组末尾。 |
| Array.pop() | 从数组末尾删除元素。 |
| Array.unshift() | 将元素添加到数组前面 |
| Array.shift() | 从数组前面删除元素。 |
| Array.splice() | 从数组中添加或删除元素splice |
以下是基本数组方法的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample,
.result {
font-size: 18px;
font-weight: 500;
color: red;
}
.result {
color: blueviolet;
}
</style>
</head>
<body>
<h1>JavaScript Basic array methods</h1>
<div class="sample">arr =</div>
<div class="result"></div>
<button class="btn">点击此处</button>
<h3>Click on the above button to apply the array methods on the above array</h3>
<script>
let resultEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let arr = ["A", "B", 1, 2, 3, 5];
sampleEle.innerHTML += arr;
document.querySelector(".Btn").addEventListener("click", () => {
arr.pop();
resultEle.innerHTML += "arr.pop() = " + arr + "<br>";
arr.push(22);
resultEle.innerHTML += "arr.push(22) = " + arr + "<br>";
arr.shift();
resultEle.innerHTML += "arr.shift() = " + arr + "<br>";
arr.unshift();
resultEle.innerHTML += "arr.unshift(55) = " + arr + "<br>";
arr.splice(3, 0, "D", "E", "F");
resultEle.innerHTML += 'Array.splice(3,0,"D","E","F") = ' + arr;
});
</script>
</body>
</html>
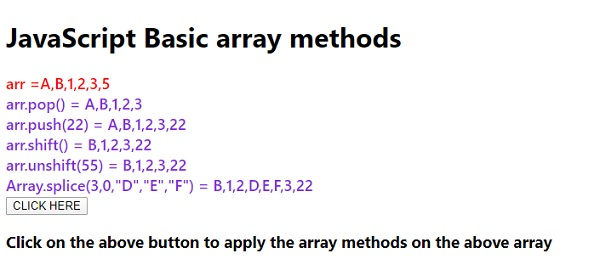
输出

点击‘CLICK HERE’按钮 −