JavaScript arrayBuffer.slice() 方法
javascriptfront end technologyobject oriented programming
JavaScript arrayBuffer.slice() 方法返回一个新的 arrayBuffer,其内容是另一个 arrayBuffer 从开始(包括开始)到结束(不包括结束)的副本。
以下是 arrayBuffer.slice() 方法的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample,
.result {
font-size: 18px;
font-weight: 500;
color: red;
}
.result {
color: black;
}
</style>
</head>
<body>
<h1>JavaScript arrayBuffer.slice() property</h1>
<div class="sample">Original array buffer:</div>
<div class="result">Sliced array buffer:</div>
<button class="btn">点击此处</button>
<h3>
Click on the above button to slice the array buffer to make its copy
</h3>
<script>
let resultEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
const buffer = new ArrayBuffer(16);
const int32View = new Int32Array(buffer);
int32View[0] = 11;
int32View[1] = 22;
int32View[2] = 33;
int32View.forEach((item) => {
sampleEle.innerHTML += item + " , ";
});
const slicedBuffer = new Int32Array(buffer.slice(0, 8));
document.querySelector(".Btn").addEventListener("click", () => {
slicedBuffer.forEach((item) => {
resultEle.innerHTML += item + " , ";
});
});
</script>
</body>
</html>
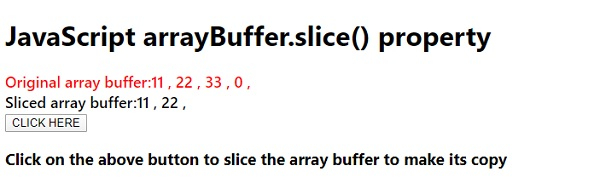
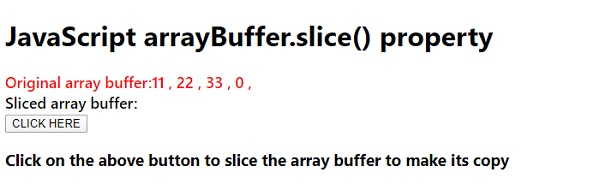
输出

点击‘CLICK HERE’按钮 −