如何在 JavaScript 中安装 React Native 中的 yup?
Yup 是一个 NPM 包,我们可以在 React Native 应用程序中安装它。它用于验证存储在单个对象中的表单值。此外,我们可以使用 Yup 向不同的表单字段添加不同类型的验证。
用户可以在项目目录中执行以下命令,在 React Native 中安装 Yup。
npm i Yup
如果用户使用 Yarn,则可以使用以下命令。
yarn i Yup
语法
用户可以按照以下语法在 React Native 应用程序中使用 Yup 进行表单验证。
const schema = Yup.object().shape({
key1: Yup.string().required("Required"),
});
await schema.validate(values);
在上述语法中,我们使用 Yup 创建了架构,并使用validate() 方法根据架构中定义的规则验证值。此处,值是包含表单属性名称和值对的对象。
步骤
步骤 1 - 首先,开发人员需要从 Yup 导入所需的内容。
步骤 2 - 在 App() 组件中,使用 Yup 创建"userFormSchema",它为 student_id、age 和 portfolio 字段定义规则。这里,student_id 是字符串,也是必填字段,age 是正整数,也是必填字段,portfolio 是网站的 URL。
步骤 3 - 现在,使用"useState"钩子定义学生信息和验证消息的状态。
步骤 4 - 定义 handleChange() 函数,该函数以键和值作为参数,并更新"initialValue"状态对象中的值。
步骤 5 - 接下来,定义validateValues() 函数,该函数使用validate()方法,以userFormSchema为引用,以studentInfo对象为参数来验证表单值。
步骤 6 - 根据表单值的验证将消息设置为"消息"状态。
示例1
在下面的示例中,我们创建了一个表单来收集学生信息。我们添加了三个输入字段,分别用于输入 student_id、age 和作品集网站的 URL。此外,我们还创建了提交按钮。
每当用户单击提交按钮时,它都会调用validateValues() 函数,该函数会在屏幕上显示验证消息。
import React, { useState } from "react";
import * as Yup from "yup";
import { TouchableOpacity, View, TextInput, Text, Button } from "react-native";
const App = () => {
// 使用 Yup 创建用户表单模式来验证 student_id、age 和 portfolio
const userFormSchema = Yup.object().shape({
student_id: Yup.string().required("Required"),
age: Yup.number().required("Required").positive().integer(),
portfolio: Yup.string().url().nullable(),
});
const [studentInfo, setStudentInfo] = useState({
student_id: "",
age: 13,
portfolio: "",
});
const [message, setMessage] = useState("");
function handleChange(key, val) {
setStudentInfo({ ...studentInfo, [key]: val });
}
// 创建 handleFormSubmit 函数来处理表单提交
async function validateValues() {
try {
await userFormSchema.validate(studentInfo);
setMessage("Form is successfully submitted with no errors!");
} catch (error) {
console.log(error);
setMessage("Form is not submitted due to errors!");
}
}
return (
// rendering the form
<View style = {{ width: "70%" }}>
{/* text inputs */}
<TextInput
placeholder = "student_id"
value = {studentInfo.student_id}
onChangeText = {(value) => handleChange("student_id", value)}
/>
<TextInput
placeholder = "age"
value = {studentInfo.age}
onChangeText = {(value) => handleChange("age", value)}
/>
<TextInput
placeholder = "portfolio"
value = {studentInfo.portfolio}
onChangeText = {(value) => handleChange("portfolio", value)}
/>
{/* submit button */}
<TouchableOpacity onPress = {validateValues}>
<Text> Submit Form </Text>
</TouchableOpacity>
<Text> {message} </Text>
</View>
);
};
export default App;
输出

示例 2
以下示例是上述示例的高级版本。这里,我们有三个输入字段,分别用于输入用户的姓名、电子邮件和密码。
此外,我们使用 Yup 创建了 userFormSchema 来验证表单。这里,我们定义了规则,以便姓名至少应为三个字符长且始终是必填项。电子邮件应遵循格式且始终是必填项,密码应至少为六个字符长。
此外,我们为输入字段和错误消息赋予了一些样式。当用户单击提交按钮时,它会调用 handleFormSubmit() 函数,该函数通过调用 validateValues() 函数获取验证结果。它根据表单验证显示输出消息。
import React, { useState } from "react";
import * as Yup from "yup";
import {
StyleSheet,
TouchableOpacity,
View,
TextInput,
Text,
} from "react-native";
const App = () => {
// creating the user form schema using Yup to validate name, email and password
const userFormSchema = Yup.object().shape({
name: Yup.string().min(3, "Too short").required("Required"),
email: Yup.string().email("Invalid email").required("Required"),
password: Yup.string().min(6, "Too short").required("Required"),
});
// creating the styles for the elements
const elementStyles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
backgroundColor: "aqua",
justifyContent: "center",
},
error: {
marginBottom: 10,
color: "red",
},
button: {
backgroundColor: "#0084ff",
width: "70%",
borderRadius: 4,
alignItems: "center",
padding: 12,
},
input: {
borderWidth: 2,
padding: 15,
marginBottom: 10,
width: "70%",
borderColor: "green",
borderRadius: 4,
},
buttonText: {
color: "#fff",
fontSize: 16,
fontWeight: "bold",
},
});
// creating the state for the form
const [initialValues, setInitialValues] = useState({
name: "",
email: "",
password: "",
});
// creating the state for the errors
const [errors, setErrors] = useState({});
const [message, setMessage] = useState("");
// creating the handleChange function to handle the change in the input fields
function handleChange(key, val) {
setInitialValues({ ...initialValues, [key]: val });
}
// creating the validateValues function to validate the form
async function validateValues() {
try {
// validating the form using the userFormSchema
await userFormSchema.validate(initialValues, { abortEarly: false });
setErrors({});
} catch (error) {
// if the form is invalid, then the errors are set to the state
const newErrors = error.inner.reduce((acc, cur) => {
acc[cur.path] = cur.message;
return acc;
}, {});
setErrors(newErrors);
}
}
// creating the handleFormSubmit function to handle the form submission
function handleFormSubmit() {
// validating the form values
validateValues().then(() => {
// set message based on the form is valid or invalid.
if (Object.keys(errors).length === 0) {
setMessage("Form is valid");
} else {
setMessage("Form is invalid");
}
});
}
return (
// rendering the form
<View style = {elementStyles.container}>
{/* text inputs */}
<TextInput
style = {elementStyles.input}
placeholder = "Name"
value = {initialValues.name}
onChangeText = {(value) => handleChange("name", value)}
/>
{errors.name && <Text style = {elementStyles.error}> {errors.name} </Text>}
<TextInput
style = {elementStyles.input}
placeholder = "Email"
value = {initialValues.email}
onChangeText = {(value) => handleChange("email", value)}
/>
{errors.email && <Text style= {elementStyles.error}> {errors.email} </Text>}
<TextInput
style = {elementStyles.input}
placeholder = "Password"
value = {initialValues.password}
onChangeText = {(value) => handleChange("password", value)}
secureTextEntry
/>
{errors.password && (
<Text style = {elementStyles.error}> {errors.password} </Text>
)}
{/* submit button */}
<TouchableOpacity style = {elementStyles.button} onPress = {handleFormSubmit}>
<Text style = {elementStyles.buttonText}> Submit Form </Text>
</TouchableOpacity>
<Text> {message} </Text>
</View>
);
};
export default App;
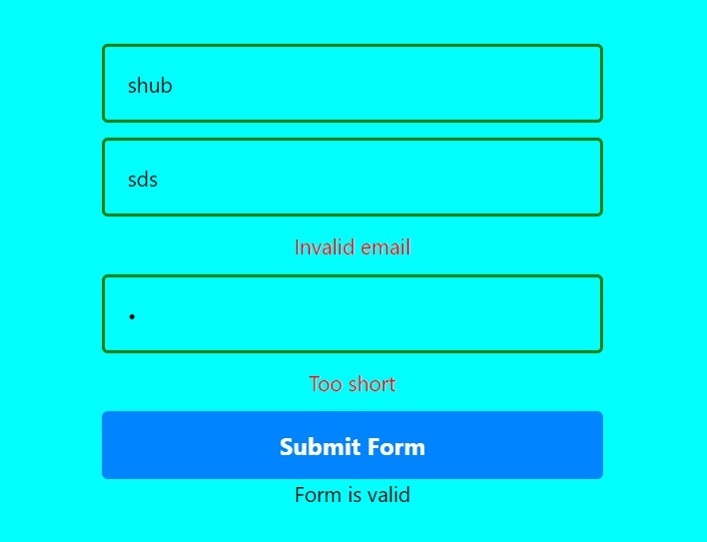
输出

用户学会了使用 Yup 和 react-native 进行表单验证。开发人员可以使用 Yup 等库,而不是编写自定义表单验证代码,这使得代码更易读、更简单。

