如何从 jQuery 中第一个未隐藏的复选框获取值?
jqueryweb developmentobject oriented programming
要从第一个未隐藏的复选框获取值,请使用 :visible 选择器。以下是代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>>Document</title>
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<style>
.notShown {
display: none;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<div class='form'>
<input class="demo notShown" type="checkbox" value="first"
checked="checked" />
<br />
<input class="demo" type="checkbox" value="second"
checked="checked"/>
<br />
<input class="demo" type="checkbox" value="third" />
<br />
<input class="demo " type="checkbox" value="fourth"
checked="checked" />
</div>
<script>
var v=$('input:checkbox:checked:visible:first').val();
console.log(v);
</script>
</body>
</html>
要运行上述程序,请保存文件名"anyName.html(index.html)",然后右键单击该文件。在 VS Code 编辑器中选择选项"使用 Live Server 打开"。
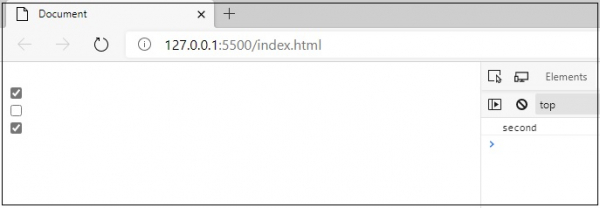
这将产生以下输出,在控制台中显示可见值"second" −