如何创建带有登录表单的响应式导航菜单?
cssweb developmentfront end technologyjavascript
以下是创建带有登录表单的响应式导航菜单的代码 −
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
margin: 0px;
margin-top: 10px;
padding: 0px;
}
nav {
width: 100%;
background-color: rgb(39, 39, 39);
overflow: auto;
height: auto;
}
.links {
display: inline-block;
text-align: center;
padding: 14px;
color: rgb(178, 137, 253);
text-decoration: none;
font-size: 17px;
}
.links:hover {
background-color: rgb(100, 100, 100);
}
form {
float: right;
margin-top: 8px;
}
form input{
display: inline-block;
padding: 6px;
font-size: 17px;
margin-right: 8px;
border:none;
}
.selected {
background-color: rgb(0, 18, 43);
}
@media screen and (max-width: 977px) {
.links {
display: block;
}
form {
display: block;
color:white;
}
form input{
margin-right: 0px;
display: block;
width: 100vw;
margin: 0px;
border-bottom: 2px solid rgb(178, 137, 253);
text-align: center;
}
}
</style>
</head>
<body>
<nav>
<a class="links selected" href="#">
Home
</a>
<a class="links" href="#">
Login
</a>
<a class="links" href="#">
Register
</a>
<a class="links" href="#">
Contact Us
</a>
<a class="links" href="#">
More Info
</a>
<form>
<input type="text" placeholder="UserName..." />
<input type="password" placeholder="Password...">
</form>
</nav>
</body>
</html>
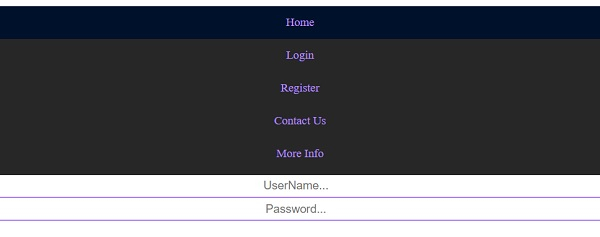
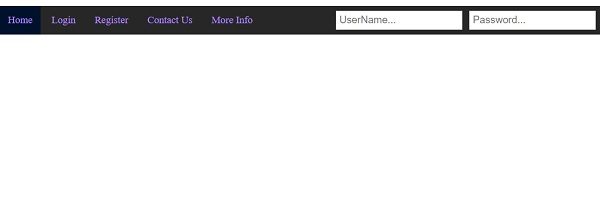
输出
这将产生以下输出 −

调整屏幕大小时,导航内的内容将按如下方式重新流动 −