如何使用 HTML CSS 和 JavaScript 创建响应式管理仪表板?
管理仪表板提供重要的数据洞察和控制,用于管理应用程序或网站的各个方面。在本文中,我们将探讨使用 Web 开发的三大支柱(HTML、CSS 和 JavaScript)创建响应式管理仪表板的过程。
先决条件
要理解本文,您应该对 HTML、CSS 和 JavaScript 有基本的了解。熟悉响应式设计、CSS Flexbox 和 CSS Grid 等概念也会有所帮助。
步骤 1:设置 HTML 结构
我们将首先为管理仪表板设置基本的 HTML 结构。创建一个新的 HTML 文件并包含必要的样板代码
示例
在下面的代码结构中,我们定义了四个主要部分:页眉、侧边栏(或旁边)、主要内容区域和页脚。这些部分将包含我们管理仪表板的各个组件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Admin Dashboard</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<!-- Header content goes here -->
</header>
<aside>
<!-- Sidebar content goes here -->
</aside>
<main>
<!-- Main content goes here -->
</main>
<footer>
<!-- Footer content goes here -->
</footer>
<script src="script.js"></script>
</body>
</html>
步骤 2:使用 CSS 进行样式设置
现在,让我们创建 CSS 文件 (style.css) 并将样式添加到我们的管理仪表板。我们将使用移动优先方法,并使用媒体查询逐步增强大屏幕的布局。
示例
/* General styles */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.container {
display: flex; /* Added */
}
/* Sidebar styles */
aside {
background-color: #555;
color: #fff;
width: 250px;
min-height: 100vh; /* Updated */
display: flex;
flex-direction: column;
align-items: flex-start;
padding: 20px;
transition: width 0.3s;
}
aside.collapsed {
width: 80px;
}
aside button {
background-color: transparent;
border: none;
color: #fff;
cursor: pointer;
font-size: 18px;
outline: none;
padding: 5px;
}
aside nav ul {
list-style: none;
margin: 0;
padding: 0;
}
aside nav ul li {
margin-bottom: 10px;
}
aside nav ul li a {
color: #fff;
text-decoration: none;
transition: color 0.3s;
}
aside nav ul li a:hover {
color: #bbb;
}
/* Main content styles */
main {
flex: 1;
padding: 20px;
}
h1 {
color: #333;
font-size: 24px;
margin-bottom: 20px;
}
.cards {
display: flex;
flex-wrap: wrap;
gap: 20px;
}
.card {
background-color: #fff;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
padding: 20px;
flex: 0 0 calc(50% - 10px);
}
.card h2 {
color: #333;
font-size: 18px;
margin-bottom: 10px;
}
.card p {
color: #777;
font-size: 14px;
}
/* Footer styles */
footer {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
步骤 3:使用 JavaScript 添加响应行为
为了使我们的管理仪表板具有响应性,我们将使用 JavaScript 来处理侧边栏的可折叠功能。我们将使用事件侦听器在单击按钮时切换 CSS 类。
function toggleSidebar() {
const sidebar = document.querySelector('aside');
sidebar.classList.toggle('collapsed');
}
步骤 4:创建侧边栏导航
在管理仪表板中,侧边栏导航对于轻松访问不同部分至关重要。让我们在旁边部分内添加一个带有导航链接的无序列表。
<aside>
<button id="sidebar-toggle">Toggle Sidebar</button>
<nav>
<ul>
<li><a href="#">Dashboard</a></li>
<li><a href="#">Orders</a></li>
<li><a href="#">Customers</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Settings</a></li>
</ul>
</nav>
</aside>
步骤 5:增强可折叠侧边栏的样式
让我们向 CSS 文件添加一些其他样式,以适应侧边栏的可折叠行为。
/* Collapsed sidebar styles */
aside.collapsed nav ul li a {
display: none;
}
aside.collapsed #sidebar-toggle::after {
content: '\2261';
}
aside #sidebar-toggle {
background-color: transparent;
border: none;
color: #fff;
cursor: pointer;
font-size: 24px;
outline: none;
padding: 5px;
}
步骤 6:填充主要内容
接下来,我们将向管理仪表板的主要部分添加一些内容。您可以根据需要添加卡片、图表、表格或任何其他元素。
<main>
<h1>Admin Dashboard</h1>
<div class="cards">
<div class="card">
<h2>Card 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="card">
<h2>Card 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="card">
<h2>Card 3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="card">
<h2>Card 4</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</main>
步骤 7:微调响应行为
为了进一步增强响应能力,我们可以利用 CSS 媒体查询来调整不同屏幕尺寸的布局。让我们修改 CSS 代码,以便在较小的屏幕上垂直堆叠卡片。
@media (max-width: 768px) {
aside {
width: 80px;
}
aside.collapsed {
width: 80px;
}
aside.collapsed #sidebar-toggle::after {
content: '\2261';
}
}
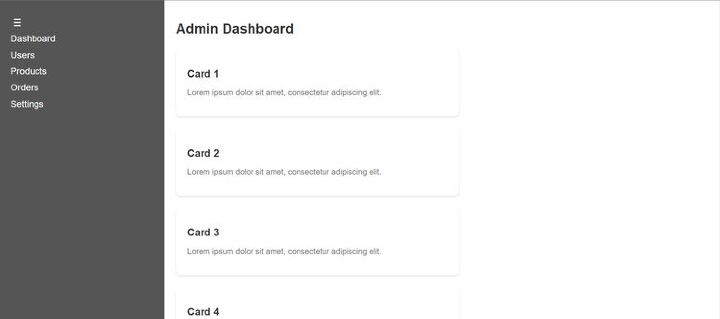
最终仪表板输出
结论
在本文中,我们讨论并使用 HTML、CSS 和 Javascript 创建了一个响应式管理仪表板。按照本指南,您可以构建一个功能强大且用户友好的管理仪表板,以有效地管理您的应用程序或网站。我们可以通过向 CSS 和 JS 文件添加自定义样式来根据需要自定义仪表板。