如何将 Google 地图添加到网站?
在本文中,我们将探索 Google 地图以及如何将 Google 地图添加或嵌入到我们的 HTML 模板/网站中。将 Google 地图嵌入网站后,我们可以在其中固定一个位置,以向用户显示商店或公司的当前位置。
步骤
以下是将 Google 地图嵌入 HTML 页面需要遵循的步骤 −
我们需要生成 API 密钥才能私下使用 Google 地图。
创建 HTML 容器以放置 Google 地图。
在 HTML 文档中添加 Google 提供的外部脚本。
编写 JavaScript 代码以初始化容器内的地图。
我们将在下面详细探讨上述要点 −
生成 API 密钥
我们可以从 Google 地图获取位置数据,但在继续之前,我们需要要生成的 Google Maps 密钥。此密钥将授权从 Google Maps 收集数据。您需要按照以下简单步骤生成此密钥 −
单击并访问以下链接以打开 Google Cloud Console。
创建或选择已创建的项目。
单击继续以启用 API 并启用 Maps JavaScript API。
启用后,我们现在需要为其创建凭据。
现在导航到位于左侧边栏菜单的凭据部分。
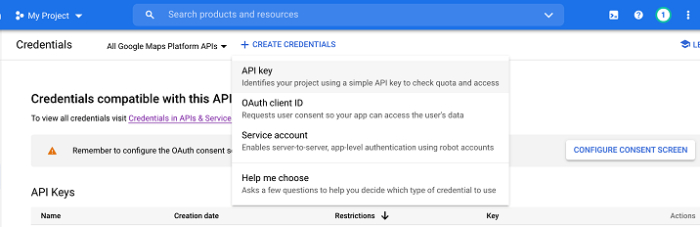
单击导航栏下方的“创建凭据”按钮并选择“API 密钥”开始生成凭据。
创建凭据后,您将获得 API 密钥。
您可以使用此密钥将地图嵌入您的网站。

创建 HTML 容器以放置 Google 地图。
现在我们将创建一个 HTML 容器来放置 Google 地图。我们将在此示例中使用简单的 div 元素。您可以使用任何您喜欢的元素。您需要按照以下步骤操作即可获得相同的 −
创建一个新的 HTML 页面。
在 body 部分中引入空的 div 标签。此外,为此 div 分配一个唯一的 ID,以便稍后可以将其用于样式设置。
现在创建一个 style 标签并描述此标签内 div 的大小。
在 HTML 文档中添加 Google 提供的外部脚本
您需要在 HTML 文档中添加以下异步脚本以立即执行它。此脚本应位于回调中使用的 DOM 元素之后。在 URL 中,您需要通过替换 <YOUR_API_KEY> 标签来输入之前生成的 API 密钥。
<script src=“https://maps.googleapis.com/maps/api/js?key=<YOUR_API_KEY>&callback=initMap&libraries=&v=weekly” async> </script>
编写 JavaScript 代码以初始化容器内的地图
设置 HTML 后,我们需要初始化 JavaScript 以将地图放入容器内,并为用户提供地图控件。它将支持放大、缩小、滚动等控件。
初始化 initMap() 函数。此名称不能更改,因为这是 Maps API 使用的内置函数。
初始化此对象内的纬度和经度以设置要显示的位置。
创建一个新的 google.maps.Map 对象,该对象将以容器元素作为输入。此对象将负责存储地图的中心位置和缩放比例。
示例
# map.html
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
/* Set the size of the div element
that contains the map */
#map {
height: 400px;
width: 400px;
}
h2 {
color: #308d46;
}
</style>
</head>
<body>
<h1 style="color: green;">Welcome to Tutorials Point</h1>
<h2 style="color: grey;">
Add Google Map to your Webpage
</h2>
<!--地图的 div 元素 ->
<div id="map"></div>
<!--添加 Google 脚本 ->
<script src="https://maps.googleapis.com/maps/api/js?key=<YOUR_API_KEY>&callback=initMap&libraries=&v=weekly"async></script>
<script>
// 初始化并添加地图
function initMap() {
// Geeksforgeeks 办公室的位置
const tutorialsPoint_office = {
lat: 17.43827944602866,
lng: 78.39530424154626
};
// 创建地图,以 tutorialsPoint_office 为中心
const map = new google.maps.Map(
document.getElementById("map"), {
// 设置地图的缩放比例
zoom: 17.56,
center: tutorialsPoint_office,
});
}
</script>
</body>
</html>
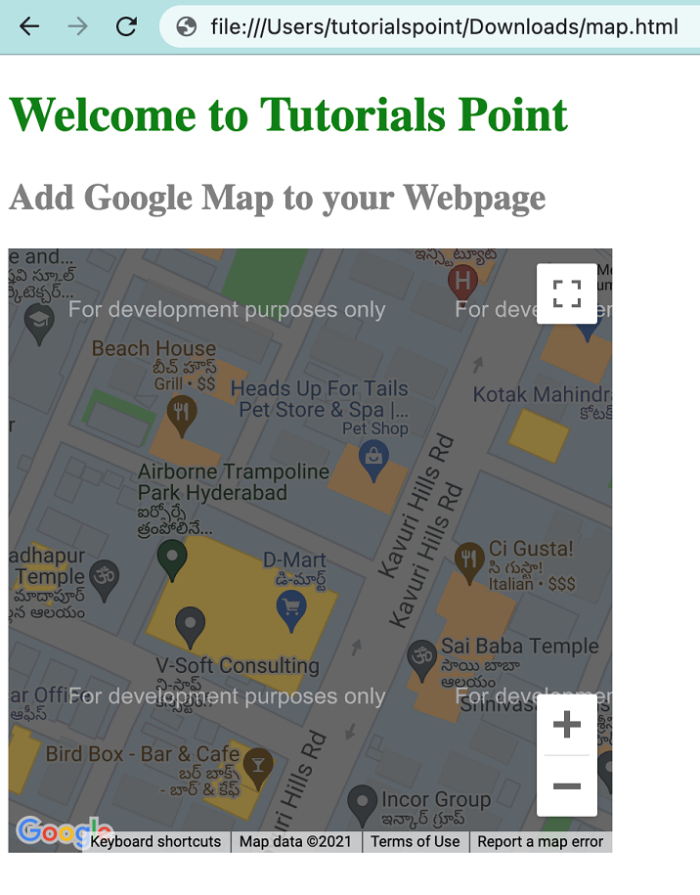
输出