JavaScript 在幕后是如何工作的?
JavaScript 是一种相对较新的语言,与传统的 HTML 和 CSS 管道相比,它具有许多新功能和增强功能。随着新时代的到来,JavaScript 在相对较短的时间内占领了大部分前端市场。它获得了极大的欢迎,是满足任何前端需求的首选语言。
在本文中,我们将探讨传统 JavaScript 在前端模板背后的工作原理。它如何处理元素以及如何执行它们?
JavaScript 是一种同步、单线程语言,具有特定的执行顺序。
JavaScript 函数内的所有内容都在执行上下文内执行。
执行上下文主要由两部分组成 −
内存(即环境变量),包含用于存储键和值的所有变量和函数,
另一部分由组件(执行线程)组成,每次执行一行。
在运行 JavaScript 函数时,或者每当事件击中 JS 函数时,它都会打开一个执行上下文线程。
示例
在下面的例子中,我们我们将查看下面的脚本并逐行检查函数的运行方式。我们将执行以下函数并了解每个函数的执行方式。
#Filename: script.js
<script>
var m = 3;
var n = 2;
function sum(num1, num2) {
var ans = num1 + num2;
return ans;
}
var sumOfNos = sum(m, n);
</script>
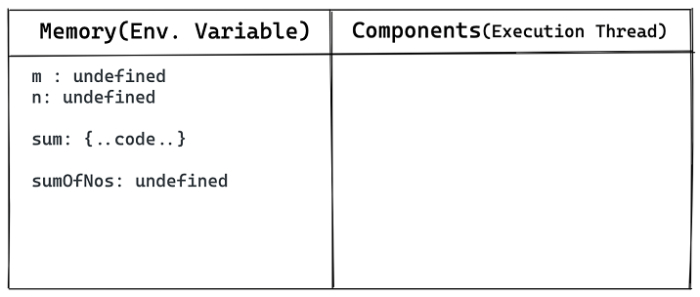
运行上述代码时,JavaScript 将创建一个执行线程上下文。此线程上下文基本上会将所需的环境变量加载到内存中。
例如 − 在上述函数中,变量 m、n 将被加载到内存中,并在函数需要时使用。
遇到第一行时,它会将这些变量存储到内存中的保留内存中。
从上述示例中,它会将 m、n 和 sumOfNo 的值存储在内存中。由于它仅保留空间,因此所有值的默认值将保持为未定义。请参阅下图以获得更清晰的理解。

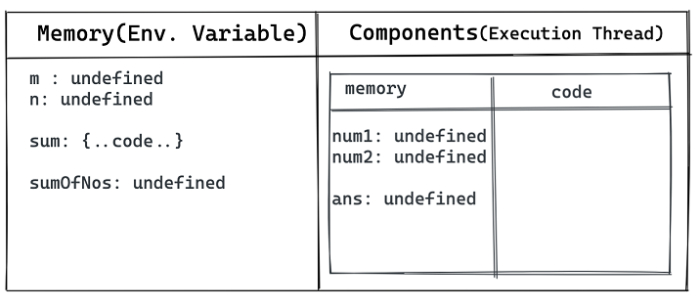
在为所有变量和函数分配内存后,实际代码执行开始。此执行代码放置在组件内部,代码逐行运行。
如上代码所示,我们首先将值初始化到内存中,即 m=3 & n=2
初始化值后,将调用 sum() 函数,该函数接受两个输入并返回这两个数字的总和。所有这些事情都发生在执行上下文中。它包含两部分内存和组件的代码执行阶段。

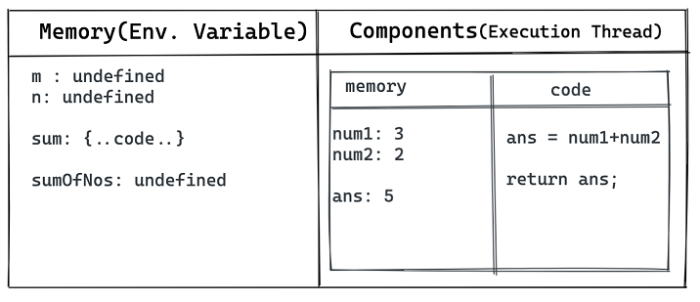
一旦为所有函数和组件分配了内存,实际的代码执行就会使用实际值进行。
在下面的插图中,我们可以清楚地看到值已初始化,并且代码的执行是在代码中使用实际值进行的。

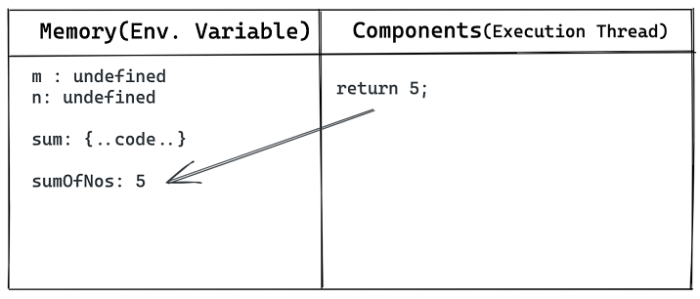
最后,当遇到返回时,该值将返回给实际控件调用该函数的程序。
控件将返回答案,并且该答案将由实际调用此函数的用户使用。

因此,通过这种方式,JavaScript 代码的完整执行在后台进行。


