异步代码在 JavaScript 中如何工作?
javascriptweb developmentfront end technology
在本文中,我们将探讨异步代码在 JavaScript 中的实际工作方式、如何初始化以及如何执行和调用。但在继续之前,让我们先看看什么是同步代码以及它与异步代码有何不同
同步代码 − 这意味着用户拥有按顺序同步调用和访问的数据。在这种情况下,用户调用该方法,并且只有在调用该方法后才会执行和检查。
在异步代码中,触发器由用户或系统触发。谁触发该函数并不重要,但一旦触发该函数,它将在不完成执行的情况下给出响应。例如:从服务器下载文件。
异步函数也有一个调用堆栈,它调用方法调用并记录它们。这将遵循 LIFO 结构,即 后进先出,其中通过删除堆栈顶部的任何内容来执行任务的每个功能。
示例 1
在下面的示例中,我们正在创建异步代码并检查其工作原理。
异步数据的主要目的是为用户提供更快的数据访问并在后台执行其操作。
在使用使用资源或尝试从 API 本身收集响应的 API(应用程序编程接口)时,这种方法很有用。
为了处理异步数据,我们在 JavaScript 中使用承诺或回调。这些承诺或回调可以轻松地从 API 获取响应或数据。
它还使用调用堆栈来记录事件以及接下来要调用的函数。我们还有事件循环、Web API 和消息队列来促进异步编程。
任何同步方法或 DOM 事件都使用 Web API 来调用函数。但在异步调用中,我们将消息发布到队列,该队列将自动在后台执行。
事件循环执行的任务基本上取决于堆栈是否为空。如果堆栈不为空,则该特定事件循环将数据从队列带到调用堆栈进行执行。
# index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Asynchronous Code</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<script>
console.log("Program Starts......");
setTimeout(() => {
console.log("setTimeout execution....");
}, 0);
new Promise((resolve, reject) => {
resolve("Promise resolved.....");
})
.then((res) => console.log(res))
.catch((error) => console.log(error));
console.log("Program Ends.....");
</script>
</body>
</html>
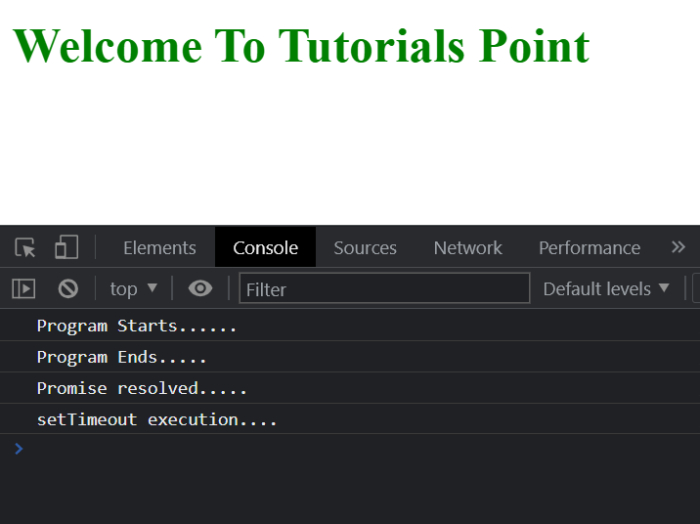
输出