如何在 JavaScript 中访问 HTML 元素?
在 HTML 中,有时用户需要访问 HTML 元素以向用户显示不同的更改。我们可以通过使用现代 JavaScript 来支持这一点。为了实现这一点,我们可以继续使用以下技术更改 HTML 元素 −
通过 Id 获取 HTML 元素
通过 className 获取 HTML 元素
通过名称获取 HTML 元素
通过 tagName 获取 HTML 元素
通过 CSS 选择器获取 HTML 元素
下面我们添加了上述方法的演示。
通过 Id 获取 HTML 元素
此方法从唯一 ID 获取元素并允许用户访问该元素。用户可以使用 getElementById() 方法访问和更新 HTML 内容。如果不存在具有给定 Id 的任何元素,则该方法返回 null。
语法
document.getElementById(element_ID);
参数 − 它获取要访问的元素的元素 ID。
返回值 − 它返回具有特定 ID 的对象。如果具有特定 ID 的元素不存在,则返回 null。
示例 1
#Filename: index.html
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementById() Method</title>
</head>
<body>
<!-- Heading element with GeeksforGeeks id-->
<h1 id="elementId" style="color: green;">
Welcome To Tutorials Point
</h1>
<p>DOM getElementById() Method</p>
<script>
// Accessing the element by getElementById method
var temp = document.getElementById("elementId");
console.log(temp);
console.log(temp.innerHTML);
</script>
<body>
</html>
输出

通过 className 获取 HTML 元素
这将从类名中选择元素。我们可以为 HTML 中的每个元素提供一个类名,然后使用该类名访问该元素。在此,我们将使用方法 getElementsByClassName() 来获取和更新元素。
语法
document.getElementsByClassName(classnames);
参数 − 它接受需要访问的元素的类名的输入。
返回值 − 它返回具有特定类名的对象集合。用户可以使用索引访问此集合。
示例 2
#Filename: index.html
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementsByClassName() Method</title>
</head>
<body>
<h1 style="color: green;">Welcome To Tutorials Point</h1>
<!-- Multiple html element with GeeksforGeeks class name -->
<p class="className">Tutorials Point #1</p>
<p class="className">Tutorials Point #2</p>
<p class="className">Tutorials Point #3</p>
<b>DOM getElementsByclassName() Method</b>
<script>
// Accessing the element by getElementsByclassName method
var temp = document.getElementsByClassName("className");
console.log(temp[0]);
console.log(temp[1]);
console.log(temp[2]);
</script>
</body>
</html>
输出

通过名称获取 HTML 元素
在 JavaScript 中,我们可以使用 getElementsByName() 方法访问元素。它帮助用户借助名称获取元素。此处的名称是 HTML 元素的属性名称。
语法
document.getElementsByName(element_name);
参数 − 它接受用户想要访问的元素名称的输入。
返回值 − 它返回具有特定名称的元素集合。
示例 3
#Filename: index.html
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementByName() Method</title>
</head>
<body>
<h1 style="color: green;">Welcome To Tutorials Point</h1>
<!-- Multiple html element with GeeksforGeeks name -->
<p name="attrName">Tutorials Point #1</p>
<p name="attrName">Tutorials Point #2</p>
<p name="attrName">Tutorials Point #3</p>
<p>DOM getElementsByName() Metho</p>
<script>
// Accessing the element by getElementsByName method
var temp = document.getElementsByName("attrName");
console.log(temp[0]);
console.log(temp[1]);
console.log(temp[2]);
</script>
</body>
</html>
输出

通过 TagName 获取 HTML 元素
在 JavaScript 中,我们可以使用 getElementsByTagName() 方法访问具有给定标签名称的所有元素。此方法与 getElementsByName() 方法相同。在这里,我们使用标签名称而不是元素名称来访问元素。
语法
document.getElementsByTagName(Tag_name);
参数 − 它接受标签名称的输入
返回值 − 它返回包含作为参数传递的标签名称的元素集合。
示例 4
#Filename: index.html
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementByTagName() Method</title>
</head>
<body>
<h1 style="color: green;">Welcome To Tutorials Point</h1>
<!-- Multiple html element with h1 tag -->
<p>TutorialsPoint #1</p>
<p>TutorialsPoint #2</p>
<p>TutorialsPoint #3</p>
<p>DOM getElementsByTagName() Method</p>
<script>
// Accessing the element by
// getElementsByTagName method
var temp = document.getElementsByTagName("p");
console.log(temp[0]);
console.log(temp[1]);
console.log(temp[2]);
</script>
</body>
</html>
输出

通过 CSS 选择器获取 HTML 元素
我们可以使用 CSS 选择器(如 class Id 和 tagName)选择 HTML 元素。可以使用两种方式使用 CSS 选择器检索 HTML 元素。querySelector() 方法返回与特定 CSS 选择器匹配的第一个元素。querySelectorAll() 方法返回与特定 CSS 选择器匹配的所有元素。
语法
document.querySelector(selectors); document.querySelectorAll(selectors);
参数 − 作为参数,它接受不同的 CSS 选择器,如 class、标签名称和 id。
返回值 − querySelector() 方法返回与 cCSS 选择器匹配的第一个对象,而 querySelectorAll() 方法返回与 cCSS 选择器匹配的所有对象的集合。
示例 5
#Filename: index.html
<!DOCTYPE html>
<html>
<head>
<title>DOM querySelector() Method</title>
</head>
<body>
<h1 style="color: green;">Welcome To Tutorials Point</h1>
<!-- html element with classnames and id -->
<h1 class="tutorialsPoint" id="id1">TutorialsPoint #1</h1>
<h1 class="tutorialsPoint" id="id2">TutorialsPoint #2</h1>
<p class="tutorialsPoint">TutorialsPoint #3</p>
<script>
// 通过类名访问元素
// 使用 querySelector
var temp = document.querySelector(".tutorialsPoint");
console.log(temp);
// 通过 id 使用 querySelector 访问元素
temp = document.querySelector("#id2");
console.log(temp);
// 通过类名和
// id 使用 querySelector
temp = document.querySelector(".tutorialsPoint#id2");
console.log(temp);
// 通过标签名称访问元素
// 包含特定类
temp = document.querySelector("p.tutorialsPoint");
console.log(temp);
</script>
</body>
</html>
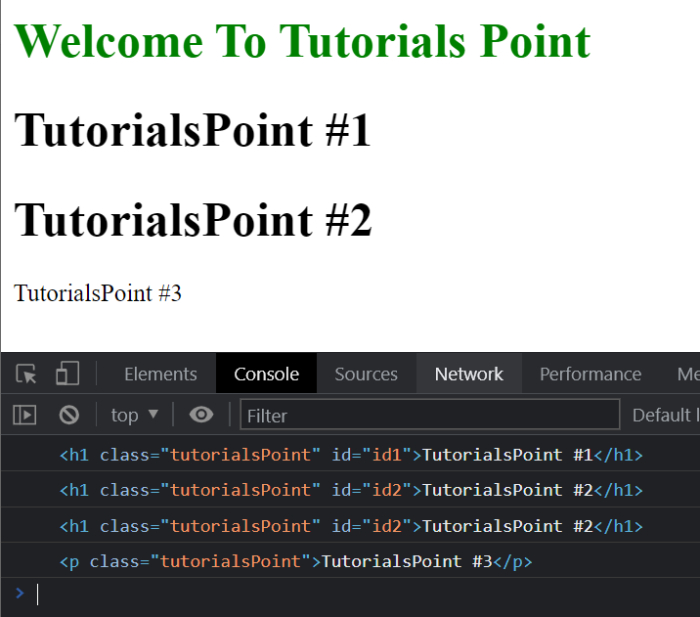
输出