JavaScript 中对象到树的平面数组
javascriptweb developmentfront end technologyobject oriented programming
假设,我们有一个像这样的对象数组 −
const arr = [
{ id: '1', name: 'name 1', parentId: null },
{ id: '2', name: 'name 2', parentId: null },
{ id: '2_1', name: 'name 2_1', parentId: '2' },
{ id: '2_2', name: 'name 2_2', parentId: '2' },
{ id: '3', name: 'name 3', parentId: null },
{ id: '4', name: 'name 4', parentId: null },
{ id: '5', name: 'name 5', parentId: null },
{ id: '6', name: 'name 6', parentId: null },
{ id: '7', name: 'name 7', parentId: null },
{ id: '1_1', name: 'name 1_1', parentId: '1' },
{ id: '1_2', name: 'name 1_2', parentId: '1' },
{ id: '1_3', name: 'name 1_3', parentId: '1' },
{ id: '1_4', name: 'name 1_4', parentId: '1' },
{ id: '1_5', name: 'name 1_5', parentId: '1' },
{ id: '2_1_1', name: 'name 2_1_1', parentId: '2_1' },
{ id: '2_1_2', name: 'name 2_1_2', parentId: '2_1' },
{ id: '2_1_3', name: 'name 2_1_3', parentId: '2_1' },
{ id: '2_1_4', name: 'name 2_1_4', parentId: '2_1' },
{ id: '2_1_5', name: 'name 2_1_5', parentId: '2_1' },
];
我们需要编写一个 JavaScript 函数,该函数接受一个这样的对象数组。然后,该函数应根据此数组构建一个树数据结构,将子对象链接到其父对象,并以嵌套列表格式在屏幕上显示结果。
示例
其代码为 −
HTML 代码 −
<html> <head></head> <body> <div id = &"tree&";> </div> </body> </html>
JavaScript 代码 −
const arr = [
{ id: '1', name: 'name 1', parentId: null },
{ id: '2', name: 'name 2', parentId: null },
{ id: '2_1', name: 'name 2_1', parentId: '2' },
{ id: '2_2', name: 'name 2_2', parentId: '2' },
{ id: '3', name: 'name 3', parentId: null },
{ id: '4', name: 'name 4', parentId: null },
{ id: '5', name: 'name 5', parentId: null },
{ id: '6', name: 'name 6', parentId: null },
{ id: '7', name: 'name 7', parentId: null },
{ id: '1_1', name: 'name 1_1', parentId: '1' },
{ id: '1_2', name: 'name 1_2', parentId: '1' },
{ id: '1_3', name: 'name 1_3', parentId: '1' },
{ id: '1_4', name: 'name 1_4', parentId: '1' },
{ id: '1_5', name: 'name 1_5', parentId: '1' },
{ id: '2_1_1', name: 'name 2_1_1', parentId: '2_1' },
{ id: '2_1_2', name: 'name 2_1_2', parentId: '2_1' },
{ id: '2_1_3', name: 'name 2_1_3', parentId: '2_1' },
{ id: '2_1_4', name: 'name 2_1_4', parentId: '2_1' },
{ id: '2_1_5', name: 'name 2_1_5', parentId: '2_1' },
]
const tree = document.getElementById("tree")
arr.forEach(a => {
const div = document.createElement("div")
if (a.parentId === null) {
div.classList.add("parent")
div.setAttribute("id", `id${a.id}`)
div.innerText = a.name
tree.appendChild(div)
}
else {
const parent = document.getElementById(`id${a.parentId}`)
if (!parent.classList.contains("parent")) {
parent.classList.add("parent")
}
console.log(`${a.id} `, parent)
let childContainer = null
if (parent.childElementCount === 0) {
childContainer = document.createElement("div")
childContainer.classList.add("childContainer")
parent.appendChild(childContainer)
childContainer.classList.add("hidden")
}
else {
childContainer = document.querySelector(`#id${a.parentId}
.childContainer`)
}
div.classList.add("child")
div.setAttribute("id", `id${a.id}`)
div.innerText = a.name
childContainer.appendChild(div)
}
})
const parents =
Array.from(document.getElementsByClassName("parent")).filter(p =>
p.childElementCount !== 0)
parents.forEach(p => {
p.addEventListener("click", function(e) {
e.preventDefault()
const container = this.getElementsByClassName("childContainer")[0]
container.classList.toggle("visible")
e.stopPropagation()
})
})
CSS 代码 −
.parent, .child {
cursor: pointer;
}
.parent {
margin: 10px 0;
font-size: 1.3rem;
}
.parent::before {
content: "\25BA";
margin-right: 10px;
}
.childContainer {
margin-left: 20px;
display: none;
}
.childContainer.visible {
display: block;
}
.child {
font-size: 1rem;
}
.child::before {
content: "\25BA";
}
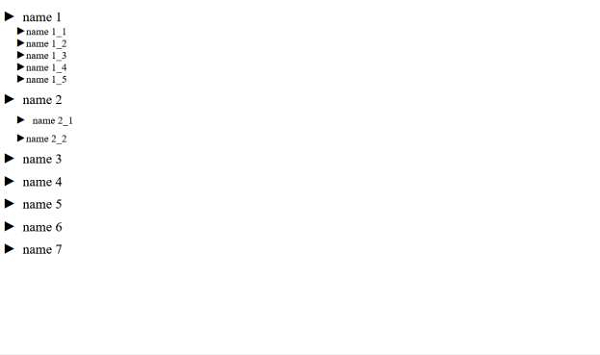
屏幕上的输出将是 −