Arduino - 网络通信
德州仪器的 CC3000 WiFi 模块采用小型银色封装,最终为您的 Arduino 项目带来易于使用、价格实惠的 WiFi 功能。
它使用 SPI 进行通信(不是 UART!),因此您可以按您想要的速度或慢速推送数据。它具有带 IRQ 引脚的适当中断系统,因此您可以进行异步连接。它支持 802.11b/g、open/WEP/WPA/WPA2 安全性、TKIP 和 AES。带有"BSD 套接字"接口的内置 TCP/IP 堆栈在客户端和服务器模式下都支持 TCP 和 UDP。

所需组件
您将需要以下组件 −
- 1 × Arduino Uno
- 1 × Adafruit CC3000 分线板
- 1 × 5V 继电器
- 1 × 整流二极管
- 1 × LED
- 1 × 220 欧姆电阻
- 1 × 面包板和一些跳线
对于这个项目,您只需要常用的 Arduino IDE、Adafruit 的 CC3000 库和 CC3000 MDNS 库。我们还将使用 aREST 库通过 WiFi 向继电器发送命令。
步骤
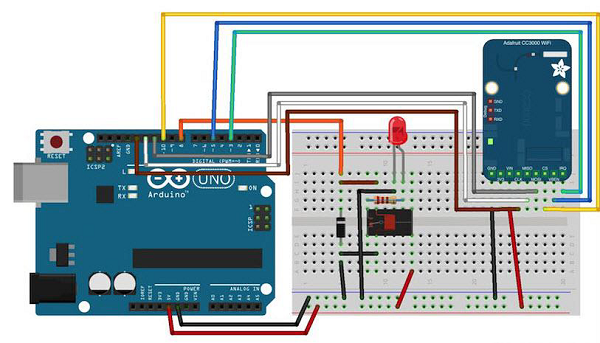
按照电路图进行连接,如下图所示。

该项目的硬件配置非常简单。
- 将 CC3000 板的 IRQ 引脚连接到 Arduino 板的引脚 3。
- VBAT 连接到引脚 5,CS 连接到引脚 10。
- 将 SPI 引脚连接到 Arduino 板:MOSI、MISO 和 CLK 分别连接到引脚 11、12 和 13。
- Vin 连接到 Arduino 5V,GND 连接到GND。
现在让我们连接继电器。
将继电器放在面包板上后,您可以开始识别继电器上的两个重要部分:控制继电器的线圈部分和我们将连接 LED 的开关部分。
- 首先,将 Arduino 板的 8 号引脚连接到线圈的一个引脚。
- 将另一个引脚连接到 Arduino 板的地线。
您还必须将整流二极管(连接到地线引脚的阳极)放置在线圈的引脚上,以在继电器切换时保护电路。
将 Arduino 板的 +5V 连接到继电器开关的公共引脚。
最后,将开关的另一个引脚(通常是继电器关闭时未连接的引脚)与 LED 串联连接220 欧姆电阻,并将 LED 的另一端连接到 Arduino 板的地线。
测试单个组件
您可以使用以下草图测试继电器 −
const int relay_pin = 8; // Relay pin
void setup() {
Serial.begin(9600);
pinMode(relay_pin,OUTPUT);
}
void loop() {
// 激活继电器
digitalWrite(relay_pin, HIGH);
// 等待 1 秒
delay(1000);
// 停用继电器
digitalWrite(relay_pin, LOW);
// 等待 1 秒
delay(1000);
}
需要注意的代码
代码不言自明。您只需将其上传到电路板,继电器就会每秒切换一次状态,LED 也会相应地打开和关闭。
添加 WiFi 连接
现在让我们使用 CC3000 WiFi 芯片无线控制继电器。该项目的软件基于 TCP 协议。但是,对于这个项目,Arduino 板将运行一个小型 Web 服务器,因此我们可以"监听"来自计算机的命令。我们首先会处理 Arduino 草图,然后我们将了解如何编写服务器端代码并创建一个漂亮的界面。
首先,Arduino 草图。这里的目标是连接到您的 WiFi 网络,创建一个 Web 服务器,检查是否有传入的 TCP 连接,然后相应地更改中继的状态。
代码的重要部分
#include <Adafruit_CC3000.h> #include <SPI.h> #include <CC3000_MDNS.h> #include <Ethernet.h> #include <aREST.h>
您需要在代码中定义您的配置的具体内容,即 Wi-Fi 名称和密码,以及 TCP 通信的端口(我们在这里使用了 80)。
// WiFi 网络(使用您的设置更改!) #define WLAN_SSID"yourNetwork"// 不能超过 32 个字符! #define WLAN_PASS "yourPassword" #define WLAN_SECURITY WLAN_SEC_WPA2 // 可以是 WLAN_SEC_UNSEC、WLAN_SEC_WEP、 // WLAN_SEC_WPA 或 WLAN_SEC_WPA2 // 用于监听传入 TCP 连接的端口 #define LISTEN_PORT 80
然后我们可以创建 CC3000 实例、服务器和 aREST 实例 −
// 服务器实例 Adafruit_CC3000_Server restServer(LISTEN_PORT); // DNS 响应器实例 MDNSResponder mdns; // 创建 aREST 实例 aREST rest = aREST();
在草图的 setup() 部分,我们现在可以将 CC3000 芯片连接到网络 −
cc3000.connectToAP(WLAN_SSID, WLAN_PASS, WLAN_SECURITY);
计算机如何知道将数据发送到哪里?一种方法是运行草图一次,然后获取 CC3000 板的 IP 地址,然后再次修改服务器代码。但是,我们可以做得更好,这就是 CC3000 MDNS 库发挥作用的地方。我们将使用此库为我们的 CC3000 板分配一个固定名称,因此我们可以将此名称直接写入服务器代码中。
这是通过以下代码完成的 −
if (!mdns.begin("arduino", cc3000)) {
while(1);
}
我们还需要监听传入的连接。
restServer.begin();
接下来,我们将编写将持续执行的草图的 loop() 函数。我们首先必须更新 mDNS 服务器。
mdns.update();
在 Arduino 板上运行的服务器将等待传入的连接并处理请求。
Adafruit_CC3000_ClientRef client = restServer.available(); rest.handle(client);
现在通过 WiFi 测试项目非常容易。确保您使用自己的 WiFi 名称和密码更新了草图,然后将草图上传到您的 Arduino 板。打开 Arduino IDE 串行监视器,查找电路板的 IP 地址。
我们假设其余部分是 192.168.1.103 之类的地址。
然后,只需转到您最喜欢的 Web 浏览器,然后键入 −
192.168.1.103/digital/8/1
您应该会看到您的继电器自动打开。
构建继电器接口
我们现在将编写项目的接口。这里有两个部分:一个包含接口的 HTML 文件和一个用于处理接口上点击的客户端 Javascript 文件。这里的接口基于 aREST.js 项目,该项目旨在通过计算机轻松控制 WiFi 设备。
让我们首先查看名为 interface.html 的 HTML 文件。第一部分包括导入接口所需的所有库 −
<head>
<meta charset = utf-8 />
<title> Relay Control </title>
<link rel = "stylesheet" type = "text/css"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" type = "text/css" href = "style.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/Foliotek/AjaxQ/master/ajaxq.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/marcoschwartz/aREST.js/master/aREST.js"></script>
<script type = "text/javascript"
src = "script.js"></script>
</head>
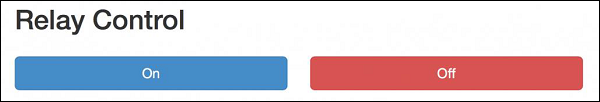
然后,我们在界面里面定义两个按钮,一个用来打开继电器,另一个用来再次关闭继电器。
<div class = 'container'>
<h1>Relay Control</h1>
<div class = 'row'>
<div class = "col-md-1">Relay</div>
<div class = "col-md-2">
<button id = 'on' class = 'btn btn-block btn-success'>On</button>
</div>
<div class = "col-md-2">
<button id = 'off' class = 'btn btn-block btn-danger'>On</button>
</div>
</div>
</div>
现在,我们还需要一个客户端 Javascript 文件来处理按钮上的点击。我们还将创建一个设备,并将其链接到 Arduino 设备的 mDNS 名称。如果您在 Arduino 代码中更改了此名称,则也需要在此处进行修改。
// 创建设备
var device = new Device("arduino.local");
// 按钮
$('#on').click(function() {
device.digitalWrite(8, 1);
});
$('#off').click(function() {
device.digitalWrite(8, 0);
});
此项目的完整代码可在 GitHub 存储库中找到。进入界面文件夹,然后使用您喜欢的浏览器打开 HTML 文件即可。您应该会在浏览器中看到类似的内容 −

尝试单击 Web 界面上的按钮;它应该会几乎立即改变继电器的状态。
如果您设法让它工作,那就太好了!您刚刚构建了一个 Wi-Fi 控制的灯开关。当然,您可以使用这个项目控制的不仅仅是灯光。只需确保您的继电器支持您想要控制的设备所需的电源,您就可以开始了。

