Apache Tapestry - 页面和组件
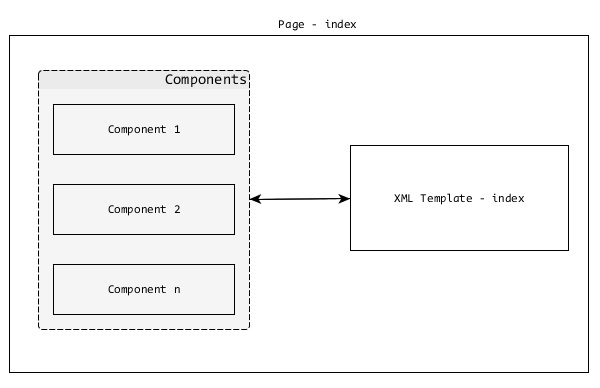
Tapestry 应用程序只是 Tapestry 页面的集合。 它们共同构成一个定义良好的 Web 应用程序。 每个页面都会有一个相应的 XML 模板和零个、一个或多个组件。 页面和组件是相同的,只是页面是根组件并且通常由应用程序开发人员创建。
组件是根页面组件的子组件。 Tapestry 有许多内置组件,并且可以选择创建自定义组件。

页面
如前所述,页面是 Tapestry 应用程序的构建块。 页面是普通的 POJO,位于 - /src/main/java/«package_path»/pages/ 文件夹下。 每个页面都会有一个对应的 XML 模板,其默认位置是 – /src/main/resources/«package_name»/pages/.
您可以在此处看到页面和模板的路径结构类似,只是模板位于资源文件夹中。
例如,包名称为 com.example.MyFirstApplication 的 Tapestry 应用程序中的用户注册页面将具有以下页面和模板文件 −
Java 类 −
/src/main/java/com/example/MyFirstApplication/pages/index.java
XML 模板 −
/src/main/resources/com/example/MyFirstApplication/pages/index.tml
让我们创建一个简单的 Hello World 页面。 首先,我们需要在 – /src/main/java/com/example/MyFirstApplication/pages/HelloWorld.java 创建一个 Java 类。
package com.example.MyFirstApplication.pages;
public class HelloWorld {
}
Then, create an XML Template at –
“/src/main/resources/com/example/MyFirstApplication/pages/helloworld.html”.
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
可在 https://localhost:8080/myapp/helloworld 获取。 这是一个简单的 tapestry 页面。 Tapestry 提供了更多用于开发动态网页的功能,我们将在下面的章节中讨论这些功能。


