Apache POI PPT - 幻灯片布局
在上一章中,您已经了解了如何创建空白幻灯片以及如何向其中添加幻灯片。在本章中,您将学习如何获取可用幻灯片的列表,以及如何创建具有不同布局的幻灯片。
可用的幻灯片布局
PowerPoint 演示文稿具有幻灯片布局,您可以选择所需的布局来编辑幻灯片。首先,让我们找出所有可用幻灯片布局的列表。
有不同的幻灯片母版,每个幻灯片母版中都有多个幻灯片布局。
您可以使用 XMLSlideShow 类的 getSlideMasters() 方法获取幻灯片母版列表。
您可以使用 XSLFSlideMaster 类的 getSlideLayouts() 方法从每个幻灯片母版获取幻灯片布局列表。
您可以使用 XSLFSlideLayout 类的 getType() 方法从布局对象获取幻灯片布局的名称。
注意 −所有这些类都属于 org.poi.xslf.usermodel 包。
下面给出了获取 PPT 中可用幻灯片布局列表的完整程序−
import java.io.IOException;
import org.apache.poi.xslf.usermodel.XMLSlideShow;
import org.apache.poi.xslf.usermodel.XSLFSlideLayout;
import org.apache.poi.xslf.usermodel.XSLFSlideMaster;
public class SlideLayouts {
public static void main(String args[]) throws IOException {
//创建一个空的演示文稿
XMLSlideShow ppt = new XMLSlideShow();
System.out.println("Available slide layouts:");
//获取所有幻灯片母版的列表
for(XSLFSlideMaster master : ppt.getSlideMasters()) {
//获取每个幻灯片母版中的布局列表
for(XSLFSlideLayout layout : master.getSlideLayouts()) {
//获取可用幻灯片的列表
System.out.println(layout.getType());
}
}
}
}
将上述 Java 代码保存为 SlideLayouts.java ,然后从命令提示符编译并执行,如下所示 −
$javac SlideLayouts.java $java SlideLayouts
它将编译并执行以生成以下输出 −
Available slide layouts: TITLE PIC_TX VERT_TX TWO_TX_TWO_OBJ BLANK VERT_TITLE_AND_TX TITLE_AND_CONTENT TITLE_ONLY SECTION_HEADER TWO_OBJ OBJ_TX
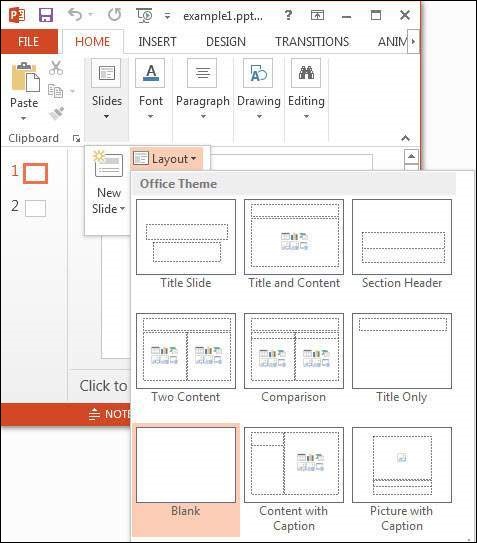
下面显示的是 MS-Office 360 2013 版中可用的一些示例幻灯片布局。

标题布局
让我们使用标题布局在 PPT 中创建幻灯片。按照下面给出的步骤 −
步骤 1 − 通过实例化 XMLSlideShow 类创建一个空演示文稿,如下所示。
XMLSlideShow ppt = new XMLSlideShow();
步骤 2 − 使用 getSlideMasters() 方法获取幻灯片母版列表。随后,使用如下所示的索引选择所需的幻灯片母版。
XSLFSlideMaster slideMaster = ppt.getSlideMasters()[0];
这里我们获取默认幻灯片母版,它位于幻灯片母版数组的第 0th 个位置。
步骤 3 − 使用 XSLFSlideMaster 类的 getLayout() 方法获取所需的布局。此方法接受一个参数,您必须传递 SlideLayoutclass 的一个静态变量,该变量代表我们所需的布局。这个类中有多个变量,每个变量代表一个幻灯片布局。
下面给出的代码片段显示了如何创建标题布局 −
XSLFSlideLayout titleLayout = slideMaster.getLayout(SlideLayout.TITLE);
步骤 4 − 通过将幻灯片布局对象作为参数传递来创建新幻灯片。
XSLFSlide slide = ppt.createSlide(titleLayout);
步骤 5 − 使用 XSLFSlide 类的 getPlaceholder() 方法选择一个占位符。此方法接受一个整数参数。通过向其传递 0,您将获得 XSLFTextShape 对象,使用该对象可以访问幻灯片的标题文本区域。使用 setText() 方法设置标题,如下所示。
XSLFTextShape title1 = slide.getPlaceholder(0);
//设置标题 init
title1.setText("Tutorials point");
下面给出了在演示文稿中创建带有标题布局的幻灯片的完整程序 −
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import org.apache.poi.xslf.usermodel.SlideLayout;
import org.apache.poi.xslf.usermodel.XMLSlideShow;
import org.apache.poi.xslf.usermodel.XSLFSlide;
import org.apache.poi.xslf.usermodel.XSLFSlideLayout;
import org.apache.poi.xslf.usermodel.XSLFSlideMaster;
import org.apache.poi.xslf.usermodel.XSLFTextShape;
public class TitleLayout {
public static void main(String args[]) throws IOException {
//创建演示文稿
XMLSlideShow ppt = new XMLSlideShow();
//获取幻灯片母版对象
XSLFSlideMaster slideMaster = ppt.getSlideMasters().get(0);
//获取所需的幻灯片布局
XSLFSlideLayout titleLayout = slideMaster.getLayout(SlideLayout.TITLE);
//创建带有标题布局的幻灯片
XSLFSlide slide1 = ppt.createSlide(titleLayout);
//选择其中的占位符
XSLFTextShape title1 = slide1.getPlaceholder(0);
//设置标题初始化
title1.setText("Tutorials point");
//创建文件对象
File file = new File("F://Titlelayout.pptx");
FileOutputStream out = new FileOutputStream(file);
//将更改保存在 PPt 文档中
ppt.write(out);
System.out.println("幻灯片创建成功");
out.close();
}
}
将上述 Java 代码保存为 TitleLayout.java,然后从命令提示符编译并执行,如下所示 −
$javac TitleLayout.java $java TitleLayout
它负责编译并执行以生成以下输出。
幻灯片创建成功
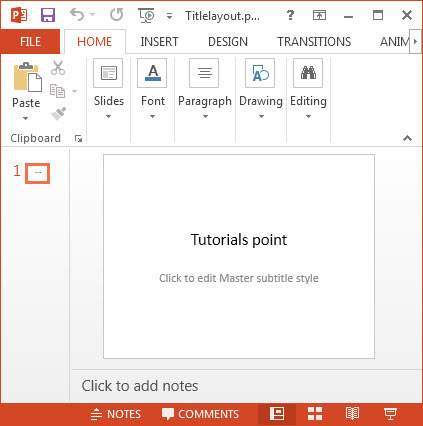
添加新标题布局幻灯片的 PPT 文档显示如下 −

标题和内容布局
让我们使用标题和内容布局在 PPT 中创建幻灯片。请按照以下步骤操作。
步骤 1 −通过实例化 XMLSlideShow 类创建一个空演示文稿,如下所示。
XMLSlideShow ppt = new XMLSlideShow();
步骤 2 − 使用 getSlideMasters() 方法获取幻灯片母版列表。使用索引选择所需的幻灯片母版,如下所示。
XSLFSlideMaster slideMaster = ppt.getSlideMasters()[0];
这里我们获取默认幻灯片母版,它位于幻灯片母版数组的第 0 个位置。
步骤 3 − 使用 XSLFSlideMaster 类的 getLayout() 方法获取所需的布局。此方法接受一个参数,您必须传递 SlideLayout 类的一个静态变量,该变量代表我们所需的布局。此类中有几个变量代表幻灯片布局。
以下代码片段显示如何创建标题和内容布局 −
XSLFSlideLayout contentlayout = slideMaster.getLayout(SlideLayout.TITLE_AND_CONTENT);
步骤 4 − 通过将幻灯片布局对象作为参数传递来创建新幻灯片。
XSLFSlide slide = ppt.createSlide(SlideLayout.TITLE_AND_CONTENT);
步骤 5 −使用 XSLFSlide 类的 getPlaceholder() 方法选择一个占位符。此方法接受一个整数参数。通过向其传递 1,您将获得 XSLFTextShape 对象,您可以使用该对象访问幻灯片的内容区域。使用 setText() 方法设置标题,如下所示。
XSLFTextShape title1 = slide1.getPlaceholder(1);
//设置标题 init
title1.setText("Introduction");
步骤 6 − 使用 XSLFTextShape 类的 clearText() 方法清除幻灯片中的现有文本。
body.clearText();
第 7 步 − 使用 addNewTextParagraph() 方法添加新段落。现在使用 addNewTextRun() 方法向段落添加新的文本运行。现在向文本运行添加文本,使用 setText() 方法,如下所示。
body.addNewTextParagraph().addNewTextRun().setText("this is my first slide body");
下面给出了在演示文稿中创建带有标题布局的幻灯片的完整程序 −
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import org.apache.poi.xslf.usermodel.SlideLayout;
import org.apache.poi.xslf.usermodel.XMLSlideShow;
import org.apache.poi.xslf.usermodel.XSLFSlide;
import org.apache.poi.xslf.usermodel.XSLFSlideLayout;
import org.apache.poi.xslf.usermodel.XSLFSlideMaster;
import org.apache.poi.xslf.usermodel.XSLFTextShape;
public class TitleAndBodyLayout {
public static void main(String args[]) throws IOException {
//创建演示文稿
XMLSlideShow ppt = new XMLSlideShow();
//获取幻灯片母版对象
XSLFSlideMaster slideMaster = ppt.getSlideMasters().get(0);
//从指定列表中选择一个布局
XSLFSlideLayout slidelayout = slideMaster.getLayout(SlideLayout.TITLE_AND_CONTENT);
//创建带有标题和内容布局的幻灯片
XSLFSlide slide = ppt.createSlide(slidelayout);
//选择标题占位符
XSLFTextShape title = slide.getPlaceholder(0);
//在其中设置标题
title.setText("introduction");
//选择正文占位符
XSLFTextShape body = slide.getPlaceholder(1);
//清除幻灯片中的现有文本
body.clearText();
//添加新段落
body.addNewTextParagraph().addNewTextRun().setText("这是我的第一个幻灯片主体");
//创建文件对象
File file = new File("contentlayout.pptx");
FileOutputStream out = new FileOutputStream(file);
//将更改保存在文件中
ppt.write(out);
System.out.println("幻灯片创建成功");
out.close();
}
}
将上述 Java 代码保存为 TitleLayout.java,然后从命令提示符编译并执行,如下所示 −
$javac TitleLayout.java $java TitleLayout
它将编译并执行以生成以下输出 −
幻灯片创建成功
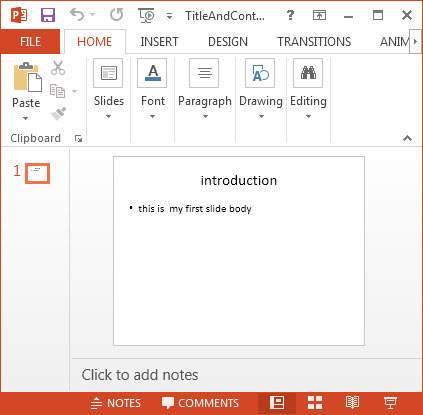
新添加标题布局幻灯片的 PPT 文档如下所示 −

以同样的方式,您也可以创建具有不同布局的幻灯片。


