Angular Google 图表 - 基本阶梯图表
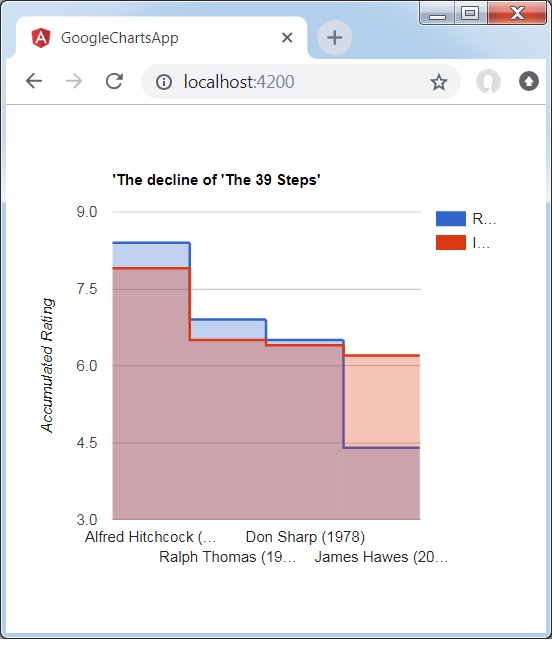
以下是阶梯图表的示例。
我们已经在 Google 图表配置语法一章中了解了用于绘制图表的配置。 现在,让我们看一个阶梯图的示例。
配置
我们使用SteppedAreaChart类来显示阶梯图表。
type = 'SteppedAreaChart';
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = "'The decline of 'The 39 Steps'";
type = 'SteppedAreaChart';
data = [
["Alfred Hitchcock (1935)", 8.4, 7.9],
["Ralph Thomas (1959)", 6.9, 6.5],
["Don Sharp (1978)", 6.5, 6.4],
["James Hawes (2008)", 4.4, 6.2]
];
columnNames = ['Director (Year)', 'Rotten Tomatoes','IMDB'];
options = {
vAxis:{
title:'Accumulated Rating'
}
};
width = 550;
height = 400;
}
结果
验证结果。

❮ angular_googlecharts_stepped_charts.html


