Angular Google 图表 - 组织结构图
以下是组织结构图的示例。
组织结构图有助于呈现节点的层次结构,用于描绘组织中的上级/下级关系。 例如,家谱是一种组织结构图。 我们已经在 Google 图表配置语法一章中了解了用于绘制图表的配置。 现在,让我们看一个组织结构图的示例。
配置
我们使用OrgChart类来显示组织结构图。
type='OrgChart';
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'OrgChart';
data = [
[{v:'Mike', f:'Mike<div style="color:red; font-style:italic">President</div>'},
'', 'The President'],
[{v:'Jim', f:'Jim<div style="color:red; font-style:italic">Vice President</div>'},
'Mike', 'VP'],
['Alice', 'Mike', ''],
['Bob', 'Jim', 'Bob Sponge'],
['Carol', 'Bob', '']
];
columnNames = ["Name","Manager","Tooltip"];
options = {
allowHtml: true
};
width = 550;
height = 400;
}
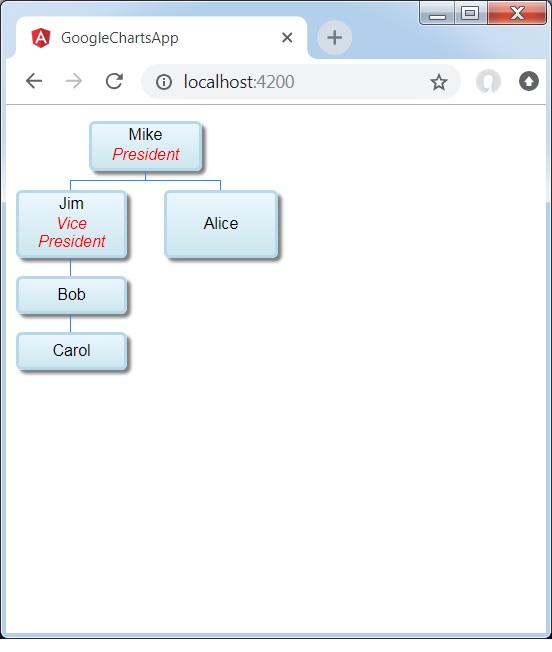
结果
验证结果。