Angular Google 图表 - 基本桑基图
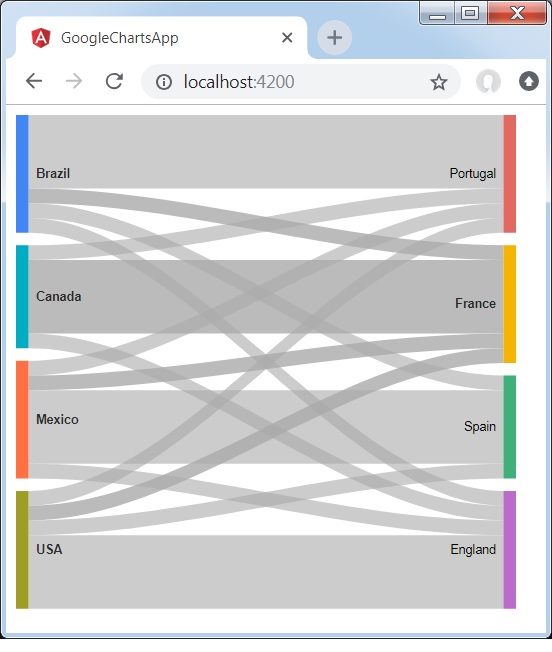
以下是基本桑基图表的示例。
我们已经在 Google 图表配置语法一章中了解了用于绘制图表的配置。 现在,让我们看一个基本桑基图的示例。
配置
我们使用Sankey类来显示桑基图。
type = 'Sankey';
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'Sankey';
data = [
["Brazil","Portugal",5],
["Brazil","France",1],
["Brazil","Spain",1],
["Brazil","England",1],
["Canada","Portugal",1],
["Canada","France",5],
["Canada","England",1],
["Mexico","Portugal",1],
["Mexico","France",1],
["Mexico","Spain",5],
["Mexico","England",1],
["USA","Portugal",1],
["USA","France",1],
["USA","Spain",1],
["USA","England",5]
];
columnNames = ['From', 'To','Weight'];
options = {
};
width = 550;
height = 400;
}
结果
验证结果。

❮ angular_googlecharts_sankey_charts.html


