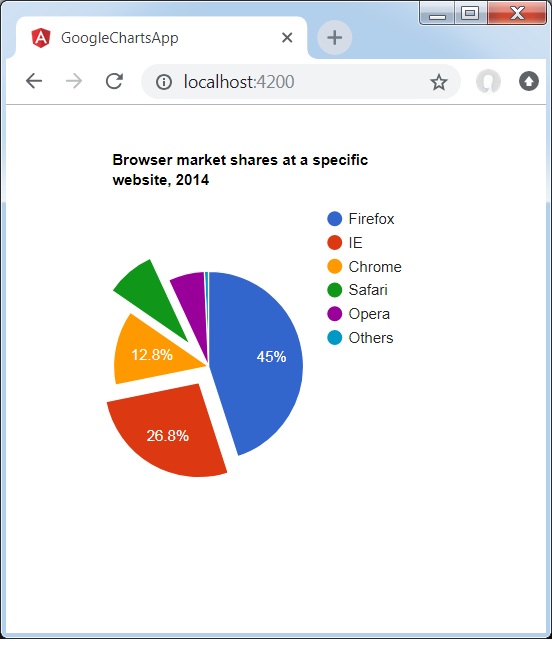
带有分解切片的饼图
以下是带有分解切片的饼图示例。
我们已经在 Google 图表配置语法一章中了解了用于绘制图表的配置。 现在,让我们看一个带有分解切片的饼图示例。
配置
我们使用slices配置来显示带有分解切片的饼图。
options = {
slices: {
1: {offset: 0.2},
3: {offset: 0.3}
},
};
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Browser market shares at a specific website, 2014';
type = 'PieChart';
data = [
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
];
columnNames = ['Browser', 'Percentage'];
options = {
slices: {
1: {offset: 0.2},
3: {offset: 0.3}
},
};
width = 550;
height = 400;
}
结果
验证结果。

❮ angular_googlecharts_pie_charts.html


