使用纬度/经度的地图
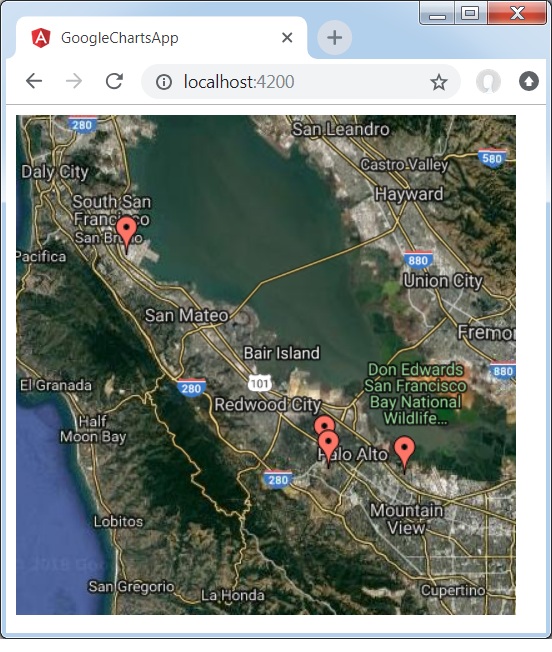
以下是使用纬度/经度的地图示例。
我们已经在 Google 图表配置语法一章中了解了用于绘制图表的配置。 现在,让我们看一个使用纬度/经度的地图示例。
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'Map';
data = [
[37.4232, -122.0853, "Work"],
[37.4289, -122.1697, "University"],
[37.6153, -122.3900, "Airport"],
[37.4422, -122.1731, "Shopping"]
];
columnNames = ["Latitude","Longitude","Name"];
options = {
showTip: true
};
width = 550;
height = 400;
}
结果
验证结果。

❮ angular_googlecharts_maps.html


