Angular Google 图表 - 基本地图图表
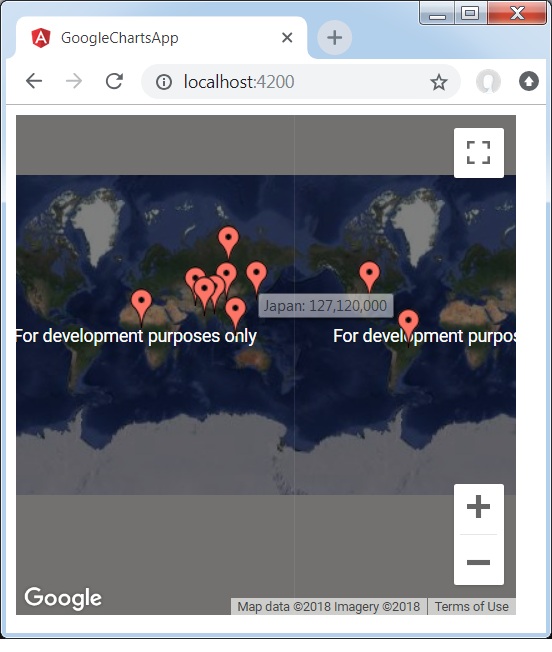
以下是基本地图图表的示例。
我们已经在 Google 图表配置语法一章中了解了用于绘制图表的配置。 现在,让我们看一个地图图表的示例。
配置
我们使用Map类来显示基本的地图图表。
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'Map';
data = [
["China", "China: 1,363,800,000"],
["India", "India: 1,242,620,000"],
["US", "US: 317,842,000"],
["Indonesia", "Indonesia: 247,424,598"],
["Brazil", "Brazil: 201,032,714"],
["Pakistan", "Pakistan: 186,134,000"],
["Nigeria", "Nigeria: 173,615,000"],
["Bangladesh", "Bangladesh: 152,518,015"],
["Russia", "Russia: 146,019,512"],
["Japan", "Japan: 127,120,000"]
];
columnNames = ["Country","Population"];
options = {
showTip: true
};
width = 550;
height = 400;
}
结果
验证结果。

❮ angular_googlecharts_maps.html


