直方图图表桶
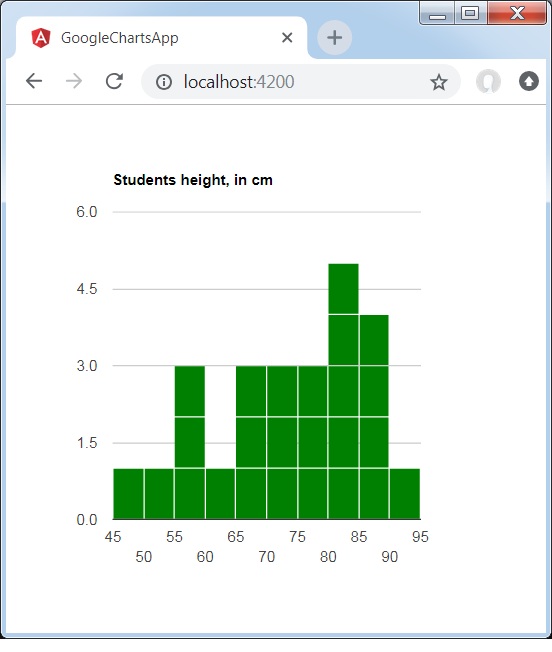
下面是具有自定义存储桶大小的直方图示例。
我们已经在 Google 图表配置语法一章中了解了用于绘制图表的配置。 现在,让我们看一个具有自定义存储桶大小的直方图示例。
配置
我们使用bucketSize配置来更改直方图的默认存储桶大小。
options = {
legend:'none',
colors:['green'],
histogram: { bucketSize: 5 }
};
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Students height, in cm';
type = 'Histogram';
data = [
["1", 80],["2", 55],["3", 68],["4", 80],["5", 54],
["6", 70],["7", 85],["8", 78],["9", 70],["10", 58],
["11", 90],["12", 65],["13", 88],["14", 82],["15", 65],
["16", 86],["17", 45],["18", 62],["19", 84],["20", 75],
["21", 82],["22", 75],["23", 58],["24", 70],["25", 85]
];
columnNames = ["Student Roll No", "height"];
options = {
legend:'none',
colors:['green'],
histogram: { bucketSize: 5 }
};
width = 550;
height = 400;
}
结果
验证结果。

❮ angular_googlecharts_histogram_charts.html


