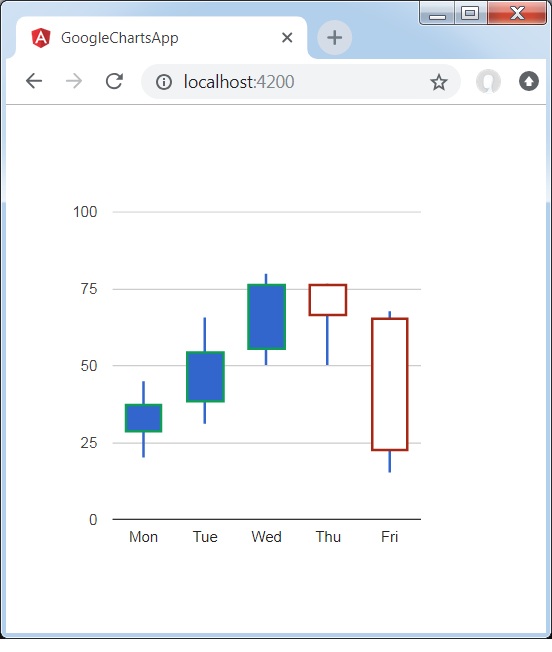
具有自定义颜色的蜡烛图
以下是蜡烛图的示例。
我们已经在 Google 图表配置语法一章中了解了用于绘制图表的配置。 现在,让我们看一个蜡烛图的示例。
配置
我们使用选项来自定义蜡烛图的颜色。
options = {
legend:'none',
candlestick: {
fallingColor: { strokeWidth: 2, stroke:'#a52714' }, // red
risingColor: { strokeWidth: 2, stroke: '#0f9d58' } // green
}
};
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'CandlestickChart';
data = [
["Mon", 20, 28, 38, 45],
["Tue", 31, 38, 55, 66],
["Wed", 50, 55, 77, 80],
["Thu", 77, 77, 66, 50],
["Fri", 68, 66, 22, 15]
];
columnNames = ['Date', 'A','B','C','D'];
options = {
legend:'none',
candlestick: {
fallingColor: { strokeWidth: 2, stroke:'#a52714' }, // red
risingColor: { strokeWidth: 2, stroke: '#0f9d58' } // green
}
};
width = 550;
height = 400;
}
结果
验证结果。

❮ angular_googlecharts_candlestick_charts.html


