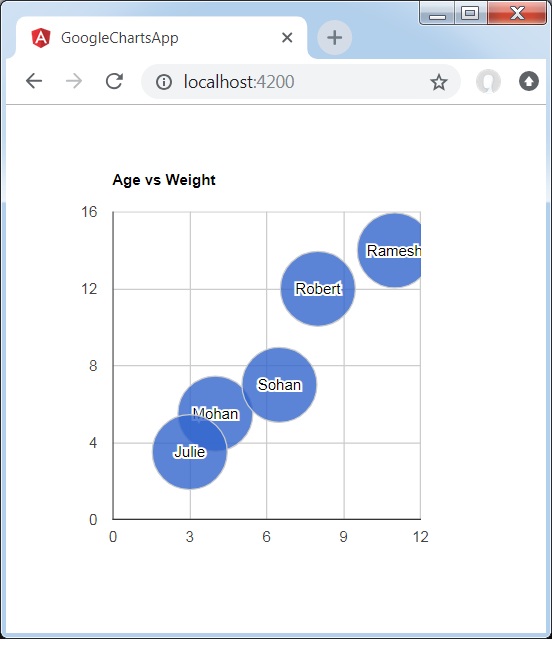
带有数据标签的气泡图
以下是带有标签的气泡图示例。
我们已经在 Google 图表配置语法一章中了解了用于绘制图表的配置。 现在,让我们看一个带有数据标签的气泡图的示例。
配置
我们使用BubbleChart类来显示带有数据标签的气泡图。
type = 'BubbleChart';
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Age vs Weight';
type = 'BubbleChart';
data = [
["Robert", 8, 12],
["Mohan", 4, 5.5],
["Ramesh", 11, 14],
["Julie", 3, 3.5],
["Sohan", 6.5, 7]
];
columnNames = ['Id', 'Age','Weight'];
options = { };
width = 550;
height = 400;
}
结果
验证结果。

❮ angular_googlecharts_bubble_charts.html


