Angular Google 图表 - 基本气泡图
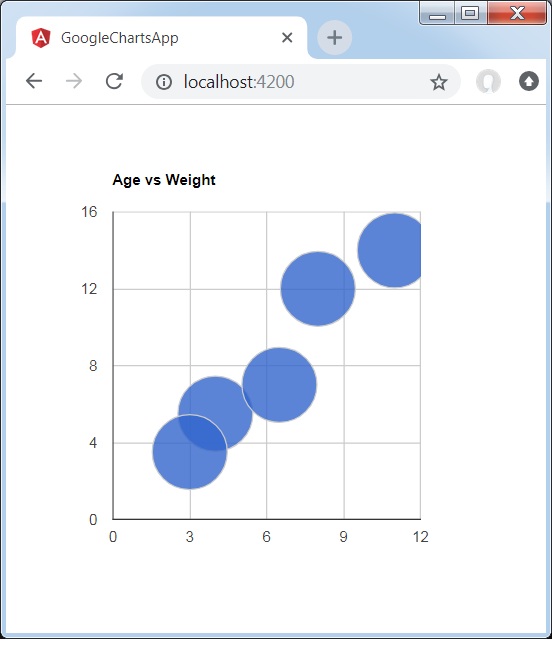
以下是基本气泡图的示例。
我们已经在 Google 图表配置语法一章中了解了用于绘制图表的配置。 现在,让我们看一个气泡图的示例。
配置
我们使用BubbleChart类来显示基本的气泡图。
type = 'BubbleChart';
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Age vs Weight';
type = 'BubbleChart';
data = [
["", 8, 12],
["", 4, 5.5],
["", 11, 14],
["", 3, 3.5],
["", 6.5, 7]
];
columnNames = ['Id', 'Age','Weight'];
options = { };
width = 550;
height = 400;
}
结果
验证结果。

❮ angular_googlecharts_bubble_charts.html


