缺少值的面积图
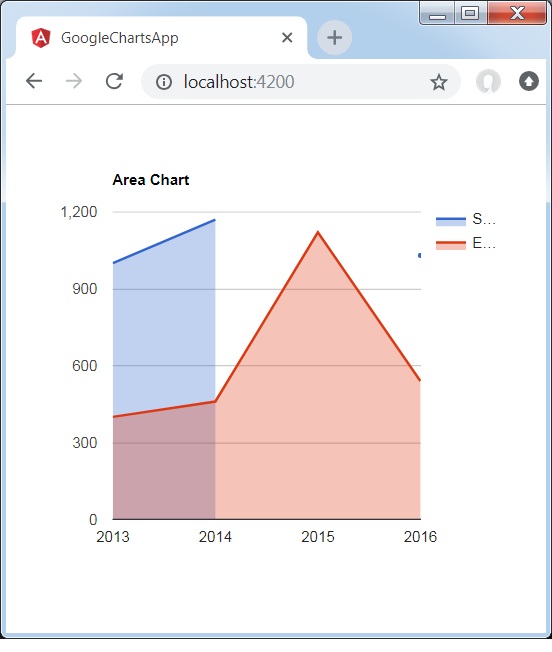
以下是缺少值的面积图示例
我们已经在 Google 图表配置语法一章中了解了用于绘制图表的配置。 现在,让我们看一个包含缺失值的面积图示例。
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Area Chart';
type = 'AreaChart';
data = [
["2013", 1000, 400],
["2014", 1170, 460],
["2015", null, 1120],
["2016", 1030, 540]
];
columnNames = ['Year', 'Sales',"Expenses"];
options = { };
width = 550;
height = 400;
}
结果
验证结果。

❮ angular_googlecharts_area_charts.html


