Angular Google 图表 - 基本面积图
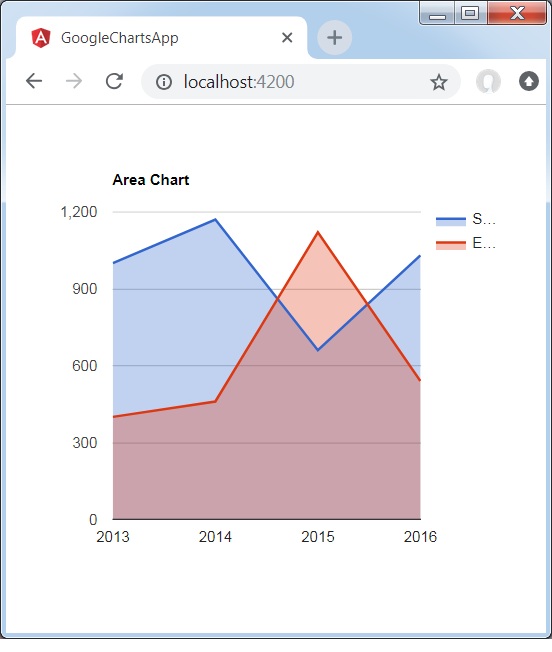
以下是基本面积图的示例。
我们已经在 Google 图表配置语法一章中了解了用于绘制图表的配置。 现在,让我们看一个基本面积图的示例。
配置
我们使用AreaChart类来显示基于面积的图表。
type='AreaChart';
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Area Chart';
type='AreaChart';
data = [
["2013", 1000, 400],
["2014", 1170, 460],
["2015", 660, 1120],
["2016", 1030, 540]
];
columnNames = ['Year', 'Sales',"Expenses"];
options = { };
width = 550;
height = 400;
}
结果
验证结果。