Angular7 - Materials/CDK - 虚拟滚动
这是 Angular 7 中添加的新功能之一,称为虚拟滚动。 该功能被添加到CDK(组件开发工具包)中。 虚拟滚动向用户显示可见的 dom 元素,当用户滚动时,将显示下一个列表。 这提供了更快的体验,因为完整列表不会一次性加载,而是仅根据屏幕上的可见性加载。
为什么我们需要虚拟滚动模块?
假设您的 UI 有一个很大的列表,将所有数据加载在一起可能会产生性能问题。 Angular 7 虚拟滚动的新功能负责加载用户可见的元素。 当用户滚动时,将显示用户可见的下一个 dom 元素列表。 这提供了更快的体验,并且滚动也非常流畅。
让我们将依赖项添加到我们的项目中 −
npm install @angular/cdk –save

我们已经完成了虚拟滚动模块依赖项的安装。
我们将通过一个示例来更好地了解如何在项目中使用虚拟滚动模块。
我们首先在app.module.ts中添加虚拟滚动模块,如下所示 −
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
在app.module.ts中,我们导入了ScrollDispatchModule,并将其添加到导入数组中,如上面的代码所示。
下一步是获取要在屏幕上显示的数据。 我们将继续使用我们在上一章中创建的服务。
我们将从 url https://jsonplaceholder.typicode.com/photos 获取数据,其中包含大约 5000 张图像的数据。 我们将从中获取数据并使用虚拟滚动模块显示给用户。
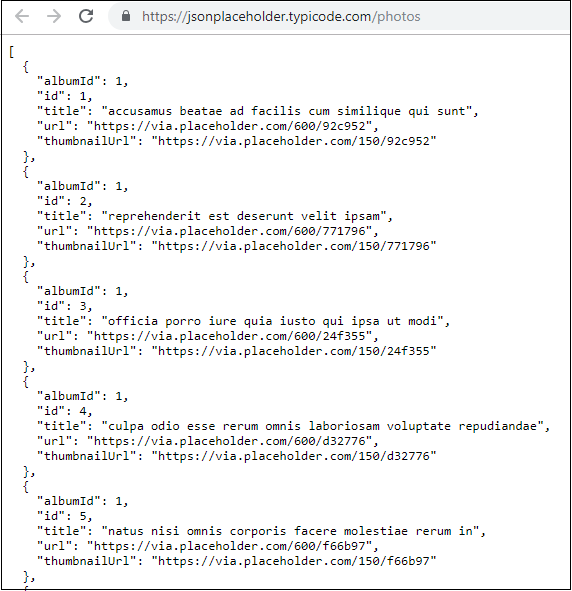
url、 https://jsonplaceholder.typicode.com/photos 中的详细信息如下 −

它是包含图像 url 和缩略图 url 的 json 数据。 我们将向用户显示缩略图网址。
以下是获取数据的服务 −
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "https://jsonplaceholder.typicode.com/photos";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}
我们将从 app.component.ts 调用该服务,如下所示 −
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public albumdetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.albumdetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.albumdetails);
});
}
}
现在变量 albumdetails 拥有来自 api 的所有数据,总计数为 5000。
现在我们已经准备好显示数据了,让我们在 app.component.html 中工作来显示数据。
我们需要添加标签 <cdk-virtual-scroll-viewport></cdk-virtual-scroll-viewport> 才能与虚拟滚动模块一起使用。 该标签需要添加到我们想要显示数据的 .html 文件中。
这是 app.component.html 中 <cdk-virtual-scroll-viewport> 的工作原理。
<h3>Angular 7 - Virtual Scrolling</h3>
<cdk-virtual-scroll-viewport [itemSize] = "20">
<table>
<thead>
<tr>
<td>ID</td>
<td>ThumbNail</td>
</tr>
</thead>
<tbody>
<tr *cdkVirtualFor = "let album of albumdetails">
<td>{{album.id}}</td>
<td>
<img src = "{{album.thumbnailUrl}}" width = "100" height = "100"/>
</td>
</tr>
</tbody>
</table>
</cdk-virtual-scroll-viewport>
我们正在屏幕上向用户显示 ID 和缩略图 URL。 到目前为止,我们主要使用 *ngFor,但在
我们正在循环访问 app.component.html 中填充的 albumdetails 变量。 为虚拟标签分配了一个大小 [itemSize]="20",它将根据虚拟滚动模块的高度显示项目数。
与虚拟滚动模块相关的css如下 −
table {
width: 100%;
}
cdk-virtual-scroll-viewport {
height: 500px;
}
给予虚拟滚动条的高度是500px。 适合该高度的图像将显示给用户。 我们已经添加了必要的代码来查看虚拟滚动模块。
虚拟滚动模块在浏览器中的输出如下 −

我们可以看到前 4 张图像显示给用户。 我们指定的高度为 500px。 表格显示滚动,当用户滚动时,将显示适合该高度的图像,如下所示 −

所需的图像会在用户滚动时加载。 这个功能在性能方面非常有用。 起初,它不会加载所有 5000 张图像,而是当用户滚动时,调用并显示 url。


